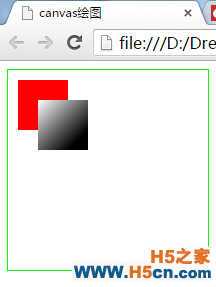
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""> <html xmlns=""> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas绘图</title> </head> <body> <canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas> <script> var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); //设置渐变 var gradient=context.createLinearGradient(30,30,70,70); gradient.addColorStop(0,"white"); gradient.addColorStop(1,"black"); //绘制红色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //绘制渐变矩形 context.fillStyle=gradient; context.fillRect(30,30,50,50); } </script> </body> </html>

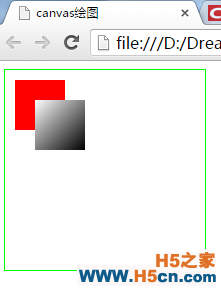
为了确保渐变与形状对齐,有时候可以考虑使用函数来确保坐标合适,例如:
function createRectLinearGradient(context,x,y,width,height){ return context.createLinearGradient(x,y,x+width,y+height); }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""> <html xmlns=""> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas绘图</title> </head> <body> <canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas> <script> var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); //设置渐变 var gradient=createRectLinearGradient(context,30,30,50,50); gradient.addColorStop(0,"white"); gradient.addColorStop(1,"black"); //绘制红色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //绘制渐变矩形 context.fillStyle=gradient; context.fillRect(30,30,50,50); } //确保渐变与形状对齐 function createRectLinearGradient(context,x,y,width,height){ return context.createLinearGradient(x,y,x+width,y+height); } </script> </body> </html>

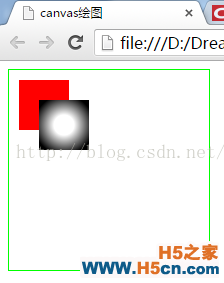
要创建径向渐变(或放射渐变),可以使用createRadialGradient()方法,这个方法接收6个参数,对应着两个圆的圆心和半径,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""> <html xmlns=""> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas绘图</title> </head> <body> <canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas> <script> var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); //设置渐变 var gradient=context.createRadialGradient(55,55,10,55,55,30); gradient.addColorStop(0,"white"); gradient.addColorStop(1,"black"); //绘制红色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //绘制渐变矩形 context.fillStyle=gradient; context.fillRect(30,30,50,50); } </script> </body> </html>

(9)、模式
模式其实就是重复的图像,可以用来填充或描边图形
var drawing=document.getElementById("drawing"); //确定浏览器支持<canvas>元素 if(drawing.getContext){ //取得绘图上下文对象的引用,“2d”是取得2D上下文对象 var context=drawing.getContext("2d"); var image=document.images[0]; pattern=context.createPattern(image,"repeat"); context.fillStyle=pattern; context.fillRect(10,10,150,150); }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持ASPKU源码库。
注:相关教程知识阅读请移步到频道。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
