ps技巧教程:网页设计中图片的优化技巧_图片压缩优化_图片优化,让我们的图片在网页中显示的速度越快越好,平面设计和网页设计是两个截然不同的领域,这两个领域有不同的设计需求、设计实践和设计方法。
例如,在网页设计中更常使用基于像素或栅格的文件格式,诸如JPG、GIF或PNG。相反,在平面设计领域像logo这样的图形可能会用到不同尺寸,因此使用最多的格式则是EPS和AI这样的矢量格式。然而,用于网页的矢量格式,如SVG或HTML5 Canvas则不能广泛应用,也不会被所有浏览器所支持。
另外,用于web端的图形有基于它们自身的相关处理方式。其中一条便是你要时刻注意文件的大小,因为你需要使你的网页加载越快越好。作为一名网页设计师,你应当尽量减少HTTP对图像的请求次数——无论通过减少图片的使用数量还是将它们整合成CSS sprite——以及确保你选择了正确的图像格式,使其在图像大小和质量间得以平衡。

Photoshop是平面设计师和网页设计师使用的行业标准工具。以下是你在创建web端使用图像时的一些简单的小技巧。
1. 将图片保存成Web所用格式
在网页设计中,你必须确保你的图像大小越小越好。当然,当你想要图片完好显示时可以抛弃这条原则。
在Photoshop中创建图像的完美方法便是平衡质量与文件大小。
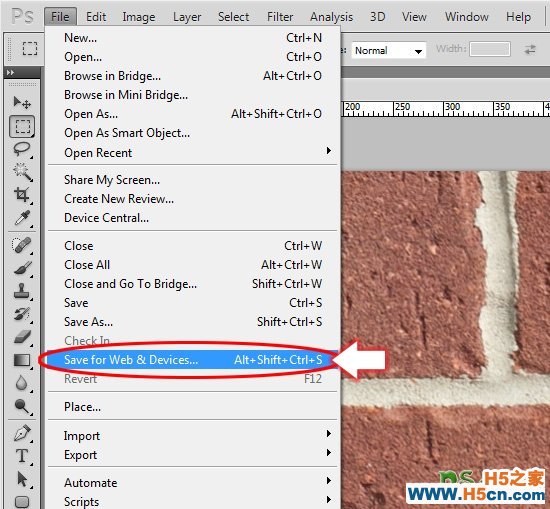
网页设计师经常犯的一个错误便是使用“另存为”命令,而不是使用“存储为Web所用格式”。

“存储为Web所用格式”可以将图像保存成基于网页设计优化过的格式,包括图像质量、图像分辨率、浏览器兼容性和文件大小。
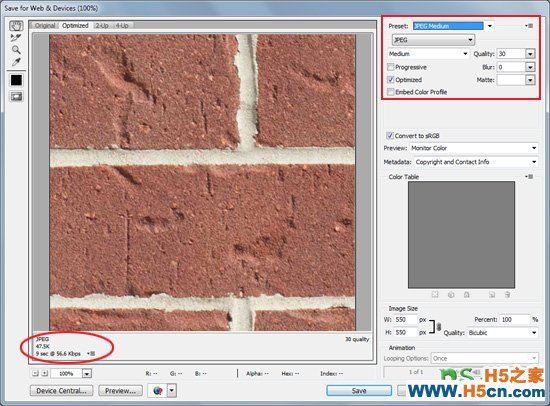
这一命令会有一个对话框,你可以用来微调你的图像。当你调整图像的设置时,它会显示出文件的大小和图像的质量。

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
