> 其他综合 > HTML5 Canvas游戏开发实战 2.4.2 利用getImageData和putImageData绘制图片 2013-04-07 10:12:48 我要投稿
本文所属图书 > HTML5 Canvas游戏开发实战
本书主要讲解使用HTML5 Canvas来开发和设计各类常见游戏的思路和技巧,在介绍HTML5 Canvas相关特性的同时,还通过游戏开发实例深入剖析了其内在原理,让读者不仅知其然,而且知其所以然。在本书中,除了介绍了... 立即去当当网订购
将图片绘制到Canvas画板上还有另一种方法,就是使用putImageData(imgdata,dx,dy,sx,sy,sw,sh)函数。putImageData函数有7个参数,其中imgdata为像素数据,dx、dy是绘制图片的定位坐标值, sx、sy是imgdata所要绘制图片的起始位置,sw、sh是imgdata所要绘制区域(相对imgdata的sx和sy坐标的偏移量)的宽度和高度值。值得一提的是,这里面第4个参数以及其后的所有参数都可以省略,如果这些参数都省略了,则表示绘制整个imgdata。
在使用putImageData函数前,需要先用getImageData(x,y,w,h)函数得到像素数据,这里指的是从Canvas画板上取得所选区域的像素数据,它的4个参数分别是选择区域起点的坐标x和坐标y,选择区域的长和宽。putImageData(imgdata,dx,dy,x,y,w,h)函数则表示将所得到的像素数据描画到Canvas画板上形成图形。
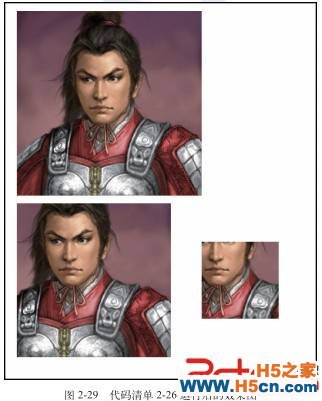
下面是putImageData函数的使用过程,如代码清单2-26所示。
代码清单 2-26
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var image = new Image();
image.src = "face.jpg";
image.onload = function(){
ctx.drawImage(image,10,10);
var imgData=ctx.getImageData(50,50,200,200);
ctx.putImageData(imgData,10,260);
ctx.putImageData(imgData,200,260,50,50,100,100);
};
</script>
代码解析
图片数据读取完成后,首先将图片数据绘制到Canvas画板上。
ctx.drawImage(image,10,10);
然后用getImageData函数从画板上取得像素数据。
var imgData=ctx.getImageData(50,50,200,200);
将所取得的整个像素数据画到Canvas画板上。
ctx.putImageData(imgData,10,260);
将所取得的像素数据的一部分画到Canvas画板上。
ctx.putImageData(imgData,200,260,50,50,100,100);
运行效果如图2-29所示。

注意 代码清单2-26中使用了getImageData函数获取图片数据,此函数在Google Chrome等浏览器中会涉及跨域问题,所以无法直接在浏览器中浏览,必须通过服务器来访问。我们在第1章配置环境的时候已经安装了本地服务器,参照1.5节的内容,将本地的代码文件放到本地服务器上,就可以看到测试结果了。以后凡是用到getImageData函数的地方,一定要使用此方法进行测试,此处不赘述。
点击复制链接 与好友分享!回本站首页 您对本文章有什么意见或着疑问吗?请到论坛讨论您的关注和建议是我们前行的参考和动力 上一篇:2.4.1 利用drawImage绘制图片 下一篇:2.4.3 利用createImageData新建像素 相关文章2.4.2 让常数更具可读性
2.4.2 清理现场
2.4.2 Inkscape
2.4.2 处理重复
2.4.2 designMode属性
2.4.2 实例描述
2.4.2 实例描述
2.4.2 实例描述
2.4.2 实例描述
2.4.2 实例描述
图文推荐
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
