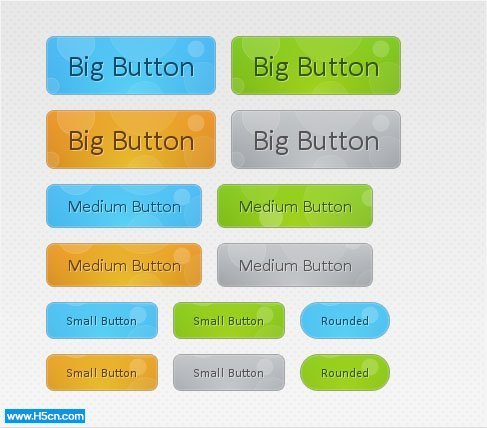
这一周,我们正在创造一个有用的设置与CSS3中的多重背景和动画的力量动画按钮。通过此按钮包,你可以很容易地变成一个动画按钮只分配一个类的名字,您的网页上的任何链接。没有必要JavaScript。四色主题和三个大小也可通过分配额外的类名。
html代码
- <a href="#" class="button blue big">Download</a>
- <a href="#" class="button blue medium">Submit</a>
- <a href="#" class="button small blue rounded">Submit</a>
有四种颜色可用的类 - 蓝色,绿色,橙色和灰色。其余的类,你看到分配给上面的链接,是可选的。您可以选择从小型,中型和大,和一类的大小 - 圆润,它创建了一个按钮更加圆润的版本。
类名是选择,所以他们是简单易记,但这就提出了一个与页面上的一些类的冲突的可能性。
| 如果实施按钮时,您会发现它们看起来不正确,请尝试更改类名从“蓝色”,“大”,“四舍五入”到更加独特的东西等 。你需要修改buttons.css做到这一点。 现在让我们在做到这一点的CSS类细看。 |

CSS3的动画按钮 演示地址 想要附件的请看完本篇教程。
css代码
所有动画按钮的CSS代码驻留在 buttons.css 。这使得很容易只是下降到现有的项目和使用它。
请注意,整个的下面的代码,我定义了两个版本在一些地方相同的属性。这与浏览器处理CSS定义的方式。他们逐一解析规则,并将其应用,忽略了那些他们不明白。这样我们就可以有一个理解所有的规则,这是普通版,一个CSS3的启用,这将是由旧的忽略。
buttons/buttons.css
- .button{
- font:15px Calibri, Arial, sans-serif;
- /* A semi-transparent text shadow */
- text-shadow:1px 1px 0 rgba(255,255,255,0.4);
- /* Overriding the default underline styling of the links */
- text-decoration:none !important;
- whitewhite-space:nowrap;
- display:inline-block;
- vertical-align:baselinebaseline;
- position:relative;
- cursor:pointer;
- padding:10px 20px;
- background-repeat:no-repeat;
- /* The following two rules are fallbacks, in case
- the browser does not support multiple backgrounds. */
- background-position:bottombottom left;
- background-image:url('button_bg.png');
- /* CSS3 background positioning property with multiple values. The background
- images themselves are defined in the individual color classes */
- background-position:bottombottom left, top rightright, 0 0, 0 0;
- background-clip:border-box;
- /* Applying a default border radius of 8px */
- -moz-border-radius:8px;
- -webkit-border-radius:8px;
- border-radius:8px;
- /* A 1px highlight inside of the button */
- -moz-box-shadow:0 0 1px #fff inset;
- -webkit-box-shadow:0 0 1px #fff inset;
- box-shadow:0 0 1px #fff inset;
- /* Animating the background positions with CSS3 */
- /* Currently works only in Safari/Chrome */
- -webkit-transition:background-position 1s;
- -moz-transition:background-position 1s;
- -o-transition:background-position 1s;
- transition:background-position 1s;
- }
- .button:hover{
- /* The first rule is a fallback, in case the browser
- does not support multiple backgrounds
- */
- background-position:top left;
- background-position:top left, bottombottom rightright, 0 0, 0 0;
- }
我们需要做的第一件事情是定义按钮类。这是按钮的骨干,它适用于定位,字体和背景样式。
首先是与字体相关的样式,在这之后如下显示属性 。它被设置为inline - block的,这使得它能够坐在同一行作为其周围的文字(如内联元素),但也像一个方面的填充和利润率块。
正如您将看到在某一时刻,每个按钮有四个背景图像应用到它。虽然这听起来吓人,只有一个文件实际上是要求从服务器。
前两个背景,左下角和右上角部分的泡沫形象,你可以看到下面的插图,和其他两个是纯CSS的梯度。

泡泡背景
正如我上面提到的的,泡沫的背景是显示为两个独立的图像,背景位置属性所抵消。使用CSS3的过渡性质,我们定义了一个动画,在这两个版本的背景图片的幻灯片的顶部或底部恭恭敬敬,你看到悬停按钮时,这会产生泡沫效应。
现在让我们说几句话的大小和圆润类。
- /* The three buttons sizes */
- .button.big { font-size:30px;}
- .button.medium { font-size:18px;}
- .button.small { font-size:13px;}
- /* A more rounded button */
- .button.rounded{
- -moz-border-radius:4em;
- -webkit-border-radius:4em;
- border-radius:4em;
- }
这里有三个大小类 - 小型,中型和大型,和圆形类。根据自己的文字大小的按钮规模。这种方式没有明确的宽度和高度指定。
现在,让有趣的部分 - 颜色。只有蓝色按钮的定义如下,其余几乎是相同的。
- /* BlueButton */
- .blue.button{
- color:#0f4b6d !important;
- border:1px solid #84acc3 !important;
- /* A fallback background color */
- background-color: #48b5f2;
- /* Specifying a version with gradients according to */
- background-image: url('button_bg.png'), url('button_bg.png'),
- -moz-radial-gradient( center bottombottom, circle,
- rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px),
- -moz-linear-gradient(#4fbbf7, #3faeeb);
- background-image: url('button_bg.png'), url('button_bg.png'),
- -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
- from(rgba(89,208,244,1)), to(rgba(89,208,244,0))),
- -webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
- }
- .blue.button:hover{
- background-color:#63c7fe;
- background-image: url('button_bg.png'), url('button_bg.png'),
- -moz-radial-gradient( center bottombottom, circle,
- rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px),
- -moz-linear-gradient(#63c7fe, #58bef7);
- background-image: url('button_bg.png'), url('button_bg.png'),
- -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
- from(rgba(109,217,250,1)), to(rgba(109,217,250,0))),
- -webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
- }
每种颜色类定义一组属性的独特的一套独特的 - 按钮的文本标签的颜色,文字阴影和背景图像的设置。注意,我们使用的背景属性按钮添加多个图像。他们是分层的顶部,首先出现在上面定义的。
只有Mozilla和Webkit浏览器目前支持CSS的梯度,但完全不同的语法。其余的浏览器将显示回退的背景颜色。您可能已经注意到,我们没有包括一个免费版本的梯度规则的前缀。这是由于梯度不CSS规范尚未正式组成部分,是首选语法上没有达成协议。
在上面的片段中,你可以看到,我们定义在它上面的线性渐变和径向之一。为了更顺畅的WebKit和Mozilla的语法,我们定义的RGBA,这使得外完全透明的渐变颜色的径向梯度混合,。
有了这个,我们的CSS3动画泡沫按钮完成!
临别赠言
这些按钮是完全基于CSS和整合是非常简单 - 只是下降的按钮文件夹在您的项目中的某个地方。通过修改CSS文件,您可以创建您自己的颜色和形状。
 |
CSS3的动画泡沫按钮 - 附件下载 |
英文原文地址:http://tutorialzine.com/2010/10/css3-animated-bubble-buttons/
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
