НёЬьдкзіoutline-radiusЯрЙиНЬГЬЕФЪБКђЃЌЗЂЯжЃКwebkitФкКЫЕФфЏРРЦїВЛжЇГжетИіЪєадЃЌетИідВНЧЭтЮЇЪєадОгШЛжЛгаЛ№КќжЇГжЁЃ
бљЪН
- .b_bulea{
- border:#17548e 1px solid;
- border-radius:3px;
- -moz-radius:3px;
- -webkit-border-radius:3px;
- -ms-border-radius:3px;
- -o-border-radius:3px;
- outline:1px solid #062544;
- outline-offset:0;
- outline-radius:3px;
- -moz-outline-radius:3px;
- -webkit-outline-radius:3px;
- -ms-outline-radius:3px;
- -o-outline-radius:3px;
- background:#074682;
- background:-moz-linear-gradient(#074682,#00305f);
- background: -webkit-gradient(linear, left top, left bottombottom, from(#074682), to(#00305f));
- }
Л№КќЯТаЇЙћЃК

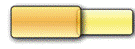
ЙШИшфЏРРЦїЃК

ПДРДШчЙћЪщаДЮоЮѓЕФЛАЃЌНсТлОЭЪЧЃКwebkitФкКЫЕФфЏРРЦїднВЛжЇГжoutline-radiusетИіЪєадЁЃ
ЮвУЧЯждкгІИУзіЪВУДФиЃЌЦфЪЕетжжРрЫЦгкЭМЦЌНЅБфБпПђаЇЙћЮвУЧашвЊЕФЧщПіЯТВЛЪЧЬЋЖрЃЌжЛФмгУborderСЫЁЃ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ



 ОЋВЪЕМЖС
ОЋВЪЕМЖС
 ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
