摘要: 在cssplay网站看到有一组CSS像素画,于是也想摩仿一下,于是在网络上找到一组头像图标,看其结构比较简单,就拿它开刀吧! 基本原理: 没有什么技术含量,主要是利用背景色和边框色来渲染每一个像素点,加上绝对定位,就可以变换出不同的风格。在制作一幅图片之前最好是将图片黑白风格化,然后用PS放大图片,将各个点的位置计算精确。剩下的事情就是无穷的耐心和细心了。

posted @ 2009-03-09 00:34 Biny 阅读(2181) | 编辑
原创:超圆滑圆角框的半完美解决方案
摘要: 导言:本文探讨的是圆角框的终极解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。纵观种种方法,各有其优势,请针对不同的环境分别使用。 圆角框,因为其样式比直角框漂亮,所以成为设计师心中偏爱的设计元素。现在的web标准下大量的网页、博客都采用圆角框设计,成为一道亮丽的风景线。 然而,就是这个圆角,却成为了网页前端人员心中永远抹之不去的阴影,对它,可以说是又痛又爱。爱的是它的漂亮,痛的是要让它兼容通行于各种不同的浏览器却成为一个永远的神话。 让我们来回顾一下目前网络流行的都有哪些解决方案。

posted @ 2009-03-08 22:08 Biny 阅读(6578) | 编辑
用CSS实现Firefox 和IE 都支持的Alpha透明效果
摘要: 有的时候,为了实现一些特殊效果,需要将页面元素变透明,本文介绍的就是用 CSS 实现 Firefox 和 IE 都支持的 Alpha 透明效果。 阅读全文
posted @ 2009-02-27 21:50 Biny 阅读(923) | 编辑
[转贴]On having layout
摘要: Internet Explorer 中有很多奇怪的渲染问题可以通过赋予其“layout”得到解决。John Gallant 和 Holly Bergevin 把这些问题归类为“尺寸bug(dimensional bugs)”,意思是这些 bug 可以通过赋予相应元素某个宽度或高度解决。这便引出关于“layout”的一个问题:为什么它会改变元素的渲染特性,为什么它会影响到元素之间的关系?这个问题问得很好,但却很难回答。在这篇文章中,我们专注于这个复杂问题会有那些方面的表现,某一方面的具体讨论和范例请参考文中给出的相关链接。阅读全文
posted @ 2009-02-22 01:55 Biny 阅读(301) | 编辑
【转贴】CSS Sticky Footer: 完美的CSS绝对底部
摘要: CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案。在CSS的世界里,似乎没有完美这种说法。所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧。 先说我们为什么会使用到这个CSS底部布局解决方案: 当做一个页面时,如果页面内容很少,不足于填充一屏的窗口区域,按普通的布局,就会出现下面图片中的样子(也就是底部内容并没有位于窗口的底部,而留下了大量空白。 阅读全文
posted @ 2009-02-21 22:59 Biny 阅读(6048) | 编辑
原创:Border属性的终极研究---看我七十二变
摘要: 这世界太疯狂,Border属性也搞模仿秀! 这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。

posted @ 2009-02-21 13:24 Biny 阅读(3325) | 编辑
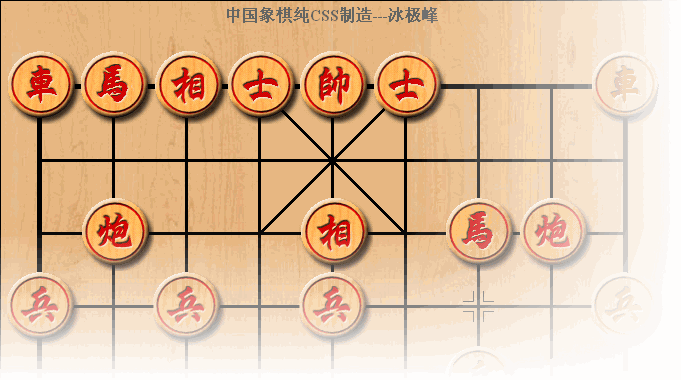
中国象棋纯CSS版--冰极峰
摘要: 用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。

posted @ 2009-02-20 22:51 Biny 阅读(3281) | 编辑
制作一幅扑克牌系列三---动起来
摘要: 加入了扑克牌拖动js功能,更像空当接龙小游戏了。顺便感谢一下草履虫,这段代码是从他哪儿抄来的,哈哈!阅读全文
posted @ 2009-02-20 21:55 Biny 阅读(615) | 编辑
制作一幅扑克牌系列二---不用图片的纯css实现方法
摘要: 前面介绍了制作的扑克牌是用图片的方式来实现,它逼真地还原了扑克牌。下面介绍一种比较简单的实现方法,这种方法不用一张图片。 原理是:用四个特别字符的html标签来实现。 1.♠表示黑桃 2.♥表示红心 3.♣表示梅花 4.♦表示方块 阅读全文
posted @ 2009-02-20 21:44 Biny 阅读(453) | 编辑
制作一幅扑克牌系列一---css sprites图片背景优化技术
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
