
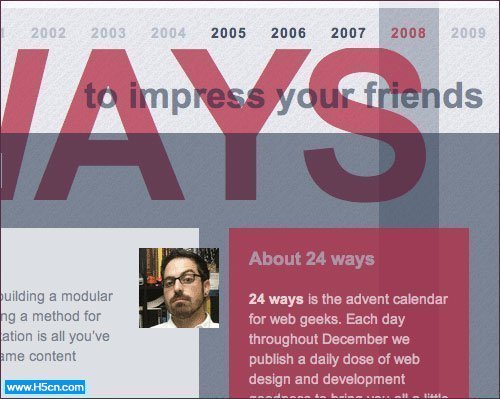
目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS3,可以直接实现透明效果。
rgba(200, 54, 54, 0.5);
background: rgba(200, 54, 54, 0.5);
color: rgba(200, 54, 54, 0.5);
color: #000;
opacity: 0.5;
支持的浏览器: Firefox, Safari, Chrome, Opera (opacity) 以及 IE7 (opacity, with fixes).
(责任编辑:admin) 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
