-
CSS技巧:逐帧动画抖动解决方案 前端开发,JQUER
CSS技巧:逐帧动画抖动解决方案...
2018-04-23 14:06 -
Javascript学习笔记(JSON对象)
JSON对象来自《JavaScript 标准参考教程(alpha)》,by 阮一峰目录JSON #26684;式JSON.stringify()基本用法第二个参数第三个参数toJSON 方法JSON.parse()参考链...
2018-04-23 14:03 -
webpack源码之loader机制详解
本篇文章主要介绍了webpack源码之loader机制详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
2018-04-23 13:00 -
利用js实现前后台传送Json的示例代码
下面小编就为大家分享一篇利用js实现前后台传送Json的示例代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...
2018-04-23 13:00 -
ASP.NET jQuery注意小细节来防止XSS攻击
前言在开发网站时最害怕的莫过于开发人员写出了一个具有被攻击性的网站,而其实很多开发人员如果一不注意就会踏进了 Cross-Site Scripting(XSS)的地狱,解决方...
2018-04-23 12:08 -
Jquery跨域获取JSON回调函数最后才执行
在使用Jquery跨域获取JSON时出现一个非常奇怪的问题,一直解决不了: 1.首先用getJSON跨域获取JSON数据,回调函数执行也正常 2.然后把JSON中的某个以空格分隔的...
2018-04-23 12:00 -
Vim 配置、插件和使用技巧
vim_cheat_sheet_for_programmers.png 常言道:工欲善其事,必先利其器 ,作为一个程序员,一个常用的工具就是 编辑器 ,我选择一个能极大提高自己开发效率的编...
2018-04-23 11:06 -
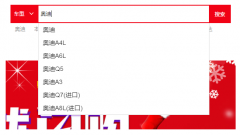
如何能够通过Ajax实现模拟关键字智能匹配搜索效
如何能够通过Ajax实现模拟关键字智能匹配搜索效果? 准备数据keyword.json:(这里只贴出部分数据) [ {id:1,initial:ad,keyword:奥迪}, {id:2,initial:ada4l,ke...
2018-04-23 11:00 -
[由kimpotato推荐]【阿里巴巴菜鸟网络】
北京邮电大学BBS...
2018-04-23 10:06 -
(63)使用 QJson 处理 JSON · Qt 学习之路 2
#(63):使用 QJson 处理 JSONXML 曾经是各种应用的配置和传输的首选方式。但是现在 XML 遇到了一个强劲的对手:JSON。我们可以在[这里]()看到有关 JSON 的语法。总体来说,JSON 的数据比 XML 更紧凑,在传输效率上也要优于 XML。不过 JSON 数据的层次化表...
2018-04-23 10:02
 排行榜
排行榜- JavaScript中的JSON
- HackProgramer的专栏
- 【Ajax的一些有用的小技巧(特别是
- 编写图片切换效果2(基于jquery) 源
- 北大青鸟PPT:表单验证的高级特效_J
- jquery使用小技巧(二)
- Javascript刷新框架及页面的方法总
- 使用AJAX技术实现网页无闪自动局部
- 用javascript+php随机显示图片_jav
 关注我们
关注我们






 编辑推荐
编辑推荐