概述\n
Manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置5+移动App的信息。
Manifest.json文件根据w3c的webapp规范制定,plus节点下内容为HTML5Plus扩展规范,其下包括iOS和Android子节点,内容来源分别为iOS和Android原生打包所要求的参数,用于对5+移动App打包为ipa或apk安装包进行配置。
在HBuilder中创建“移动App”应用后后都会在工程下生成manifest.json文件,在“项目管理器”中双击即可打开。

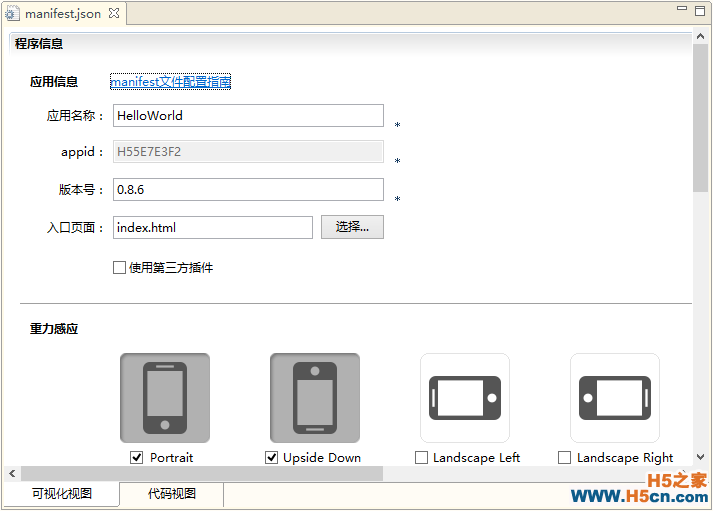
HBuilder打开manifest.json文件后默认显示“可视化视图”,可配置应用的基本信息:

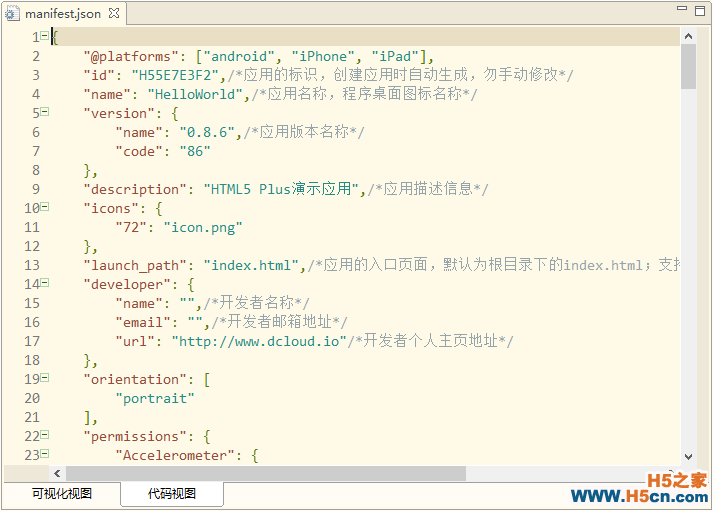
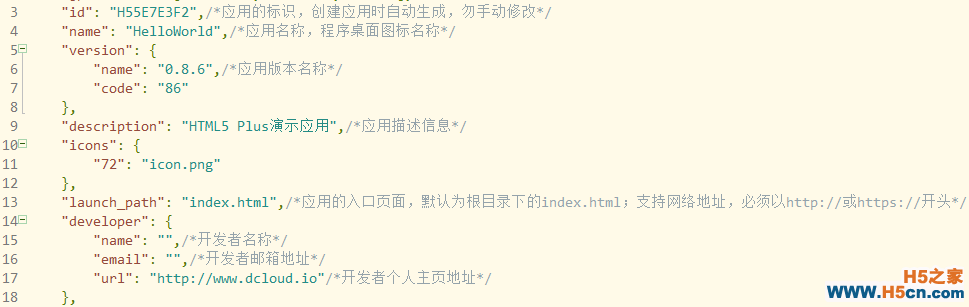
点击窗口底部的“代码视图”可切换到代码视图:

包括应用的名称、入口页面地址、版本信息等。
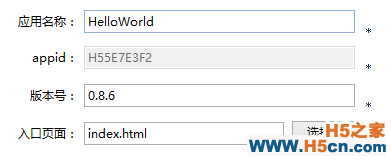
可视化视图

- 应用名称:App打包后在手机上桌面的快捷方式名称;
- appid:HBuilder appid(应用标识),在创建时分配的、以后不可改的标识。如用户手动修改ID打包时会提示参数错误;
- 版本号:应用的版本号,用户可通过plus API(plus.runtime.version)获取应用的版本号,需提交App云端打包后才能生效;
- 入口页面:应用启动后自动打开的第一个HTML页面,可填写本地html文件地址(相对于应用根目录)或网络地址(以或https://开头)。
代码视图

字段说明:
节点名 二级节点 是否可选 说明
id 必选 Hbuilder appid
launch_path 必选 入口页面
name 必选 应用名称
version name 必选 版本号(名称),在应用中显示的字符串
version code 可选 版本号(数字),各应用市场以此判断版本号,数字大表示版本号高,未指定时HBuilder在提交App云端打包时会自动生成保证新打包版本后高
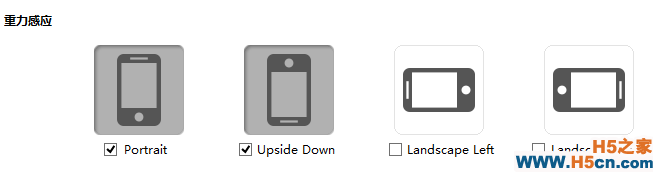
\n重力感应\n配置应用运行时支持的显示方向。
可视化视图

可通过点击表示设备方向的按钮来选择设备支持重力感应旋转方向。
重力选择按钮可选择一个或多个,选择多个方向后,应用可按照指定方向显示应用页面,如只选中一个按钮,表示终端只支持一个方向显示页面内容。
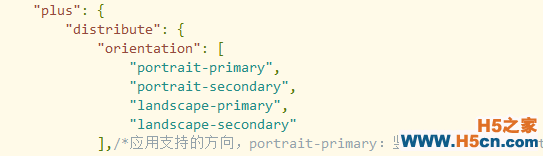
代码视图

通过plus->distribute->orientation字段值进行控制:
- "portrait-primary":竖屏正方向;
- "portrait-secondary":竖屏反方向;
- "landscape-primary":横屏正方向;
- "landscape-secondary":横屏反方向。
>注意:需要提交App云端打包后才生效。
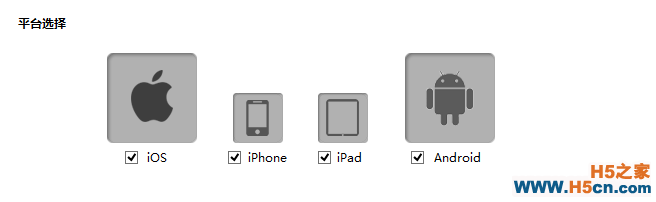
平台选择\n用于选择应用支持的手机平台,选择支持后会出现对应的平台图标和启动界面配置项:

- iOS:支持iOS平台
- iPhone:支持iPhone(iTouch)设备
- iPad:支持iPad设备
- Android:支持Android平台
>注意:IOS打包支持iPhone和iPad两种设备,用户需要根据应用的运行效果自行选择。设备的支持可选择一种或两种。
如只选择iPhone设备打包,打包后应用在iPad上运行效果为四周有黑色边框效果,应用获取的设备分辨率为iPhone设备的分辨率; 如只选择iPad设备打包,则应用无法安装到iPhone设备上; 如果两设备同时选择,则程序在设备上运行均为全屏效果。应用图标和启动图片\n
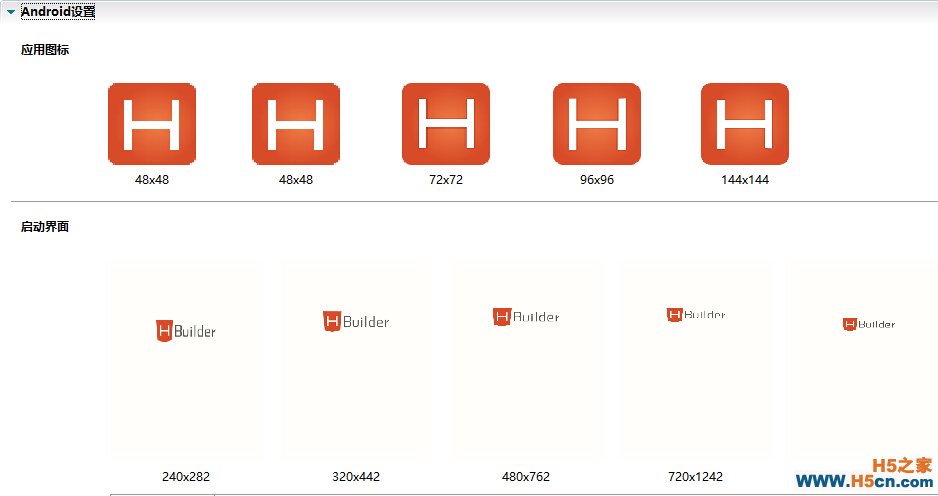
可视化视图
在平台中选择后则会出现对应平台的应用图标和启动图片配置项:

点击展开详细配置项:

按照页面提示的分辨率选择对应的应用图标和启动图片即可。
>注意:所有图片格式必须是png,且严格符合分辨率要求。使用其他图片格式重命名为png会导致打包失败!
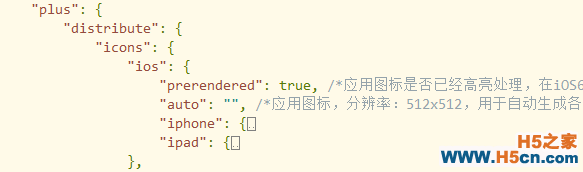
代码视图
在代码视图中可以进行更加灵活的配置:
iOS平台应用图标配置项在plus->distribute->icons->ios下进行配置:

prerendered:应用图标是否已经高亮处理,在iOS6及以下设备上有效;
auto:App云端打包自动生成各种尺寸的原始图片,要求为512x512的png图,没有在iphone和ipad中指定对应分辨率图标时则通过此文件进行缩放自动生成;
iphone:指定iPhone设备上各iOS版本上使用的应用图标(png格式),详情如下:
节点名 图标尺寸 说明
normal 57*57 iPhone普通屏幕程序图标
retina 114*114 iPhone高分屏程序图标
retina7 120*120 iPhone iOS7高分屏程序图标
retina8 180*180 iPhone6Plus程序图标
spotlight-normal 29*29 iPhone Spotlight搜索程序时出现在程序列表中的图标
spotlight-retina 58*58 iPhone高分屏Spotlight搜索程序图标
spotlight-retina7 80*80 iPhone iOS7高分屏Spotlight搜索程序图标
settings-normal 29*29 iPhone设置页面程序图标
settings-retina 58*58 iPhone高分屏设置页面程序图标
settings-retina8 87*87 iPhone6Plus设置页面程序图标
ipad:指定各种iPad设备上各iOS版本上使用的应用图标(png格式):\n
节点名 图标尺寸 说明
normal 72*72 iPad普通屏幕程序图标
retina 144*144 iPad高分屏程序图标
normal7 76*76 iPad iOS7程序图标
retina7 152*152 iPad iOS7高分屏程序图标
spotlight-normal 50*50 iPad Spotlight搜索程序时出现在程序列表中的图标
spotlight-retina 100*100 iPad高分屏Spotlight搜索程序图标
spotlight-normal7 40*40 iPad iOS7 Spotlight搜索程序图标
spotlight-retina7 80*80 iPad iOS7高分屏Spotlight搜索程序图标
settings-normal 29*29 iPad设置页面程序图标
settings-retina 58*58 iPad高分屏设置页面程序图标
\n启动图片\n
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
