Array.prototype.reduce();
在这一系列函数里面,reduce函数算是最为复杂的一个了,不管是它的名字还是计算逻辑,初次接触时都比较难以理解。reduce在这里的意思为“降解”或“规约”,是通过一个过程把一个复杂的结果集转化成一个简单的结果,函数签名如下:
arr.reduce(callback[, initialValue])我们可以看到,reduce函数包含两个参数,回调函数callback和初始计算值initialValue,初始计算值是可选参数,如果指定这个参数,会在第一次调用callback时参与运算,而callback函数中会有三个参数:
previousCalculatedValue: 上一次运算后结果的返回值,这个结果会作为新的初始值参与下一次运算,如果指定了initialValue,那么进行第一次运算时,previousCalculatedValue即是initialValue的值,如果没有指定initialValue,那么第一次运算时,previousCalculatedValue会是数组第一个元素的值。
currentItem: 数组内当前参加运算的元素。
array: 调用reduce的数组对象本身。
下面我们举个简单的例子来阐述一下reduce的具体计算过程,例如我们有一个数组,想要求和数组内的所有元素,可以这样调用:
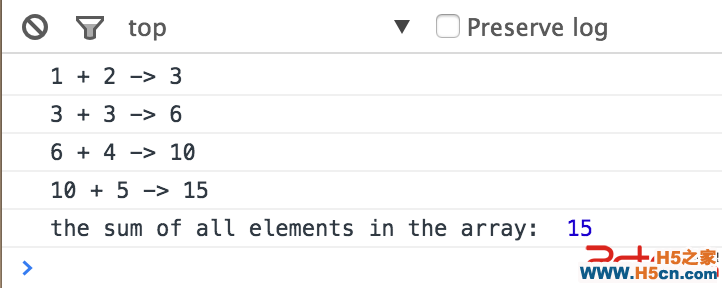
var sum = [1, 2, 3, 4, 5].reduce(function(previousCalculatedValue, currentItem, index, array) {var currentSum = previousCalculatedValue + currentItem;console.log( previousCalculatedValue + ' + ' + currentItem + ' -> ' + currentSum);return currentSum;});console.log('the sum of all elements in the array: ', sum);先来看看打印信息:

我们可以清晰的看到每一个步骤是怎么运算的,第一次运算时,初始值是数组的第一个元素,而当前值是数组的第二个元素,运算完毕,将运算结果作为下一轮运算的初始值,开始新一轮的运算,直到数组最后一个元素参加运算后,整个规约的过程才结束,同时返回运算结果。前面我们介绍到可选参数initialValue,如果指定这个参数,第一次运算时程序会使用这个初始值,当前元素会从数组内第一个元素开始,比上面的过程要多一个步骤。我们稍微改动一下代码来验证一下:
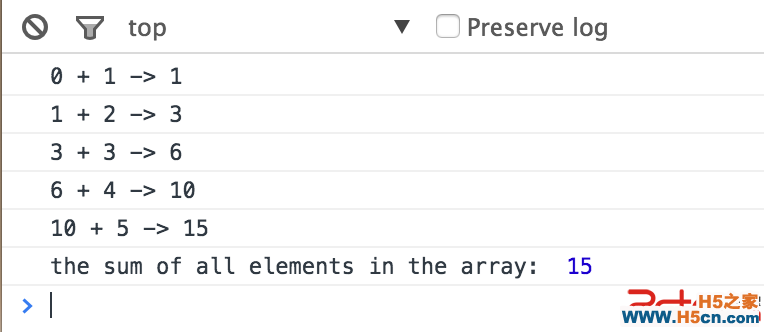
var sum = [1, 2, 3, 4, 5].reduce(function(previousCalculatedValue, currentItem, index, array) {var currentSum = previousCalculatedValue + currentItem;console.log( previousCalculatedValue + ' + ' + currentItem + ' -> ' + currentSum);return currentSum;}, 0);console.log('the sum of all elements in the array: ', sum);我们添加了一个初始值0,在不影响运算结果的前提下,来看看它是如何运行的:

相信从这个运行结果中,大家已经看出其间的端倪了吧。
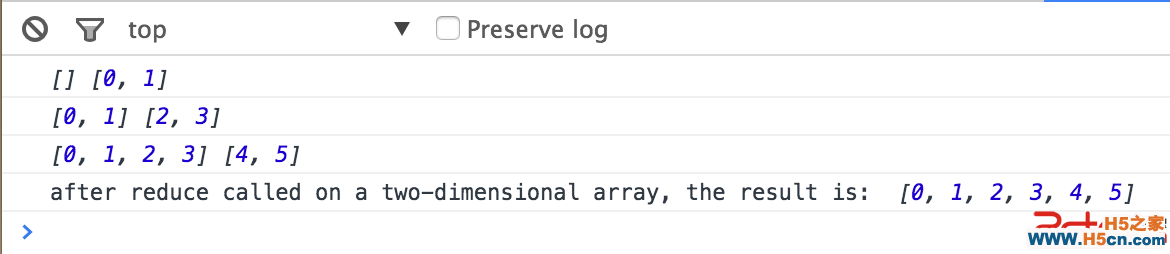
我们上面的例子是比较简单的,其实reduce可以做很多复杂的操作,例如我们有一个二维数组,需要将其降解为一个简单的数组,就可以调用reduce轻松实现:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(previousValue, currentItem) {console.log(previousValue, currentItem); return previousValue.concat(currentItem);}, []);console.log('after reduce called on a two-dimensional array, the result is: ', flattened);同样我们来看看它的运行过程及结果:

除了reduce之外,还有一个函数与之相似,它就是reduceRight,唯一不同的是,它的运算方向是从数组尾部开始的,大家可以自己测试一下。
以上就是数组部分的新增函数,在开发中还是很有帮助的,如果想要对数组的操作有进一步的了解,可以移步至MDN中Array的介绍页面,在相关的新增函数介绍中,也有相应的polyfill,为低版本的浏览器提供这些函数的支持。下面是Mozilla的MDN页面:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array
以上是Array部分,下面我们来介绍其他几个类的新增函数:
JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在开发中常用于构建易于读写和传输的数据,它使用两种结构:对象和数组。
过去我们在使用JSON数据时,往往都是用第三方库来转换,随着ES5的发布,新的标准内置了JSON对象,用于JSON对象和JSON字符串之间的转换操作。JSON作为全局对象,我们可以直接调用,它有如下两个函数:
JSON.parse(string);//负责将字符串转换为JOSN对象并返回JSON.stringify(data);//负责将数据转换为JSON字符串并返回,data可以是null, boolean, number, string, JSONObject, JSONArray下面我们就来用一个例子解释一下这两个函数的用法:
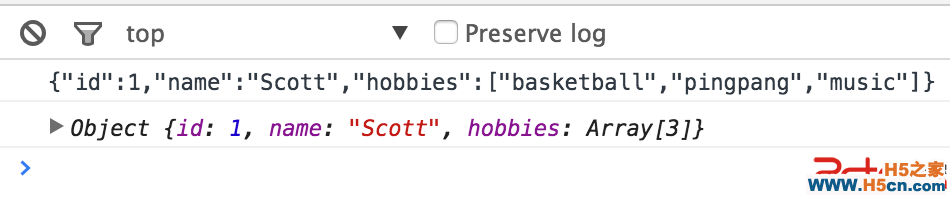
var person = { id: 1, name: 'Scott', hobbies: ['basketball', 'pingpang', 'music']};var personString = JSON.stringify(person);console.log(personString);var newPerson = JSON.parse(personString);console.log(newPerson);
打印结果如下:

String.prototype.trim();
ES5也为String类添加了一个实用的函数,即trim()函数,用于去除字符串前后多余的空白,在jQuery时代,这个方法给开发者带来了极大的便利,相信大家已经熟知它的用法了:
var trimedString = ' hello world '.trim();我们也可以实现我们自己的trim函数:
if (!String.prototype.trim) { String.prototype.trim = function () { return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''); };}可能大家会好奇,上面一串正则表达式是什么东东,通常我们使用/^\s+|\s+$/g来匹配前后的空格,为什么这里还要加上后面一大串字符呢?因为ES5规定\s包含空格和换行符,而空格又包含U+FEFF和U+00A0这两个Unicode字符,下面这个表达式在控制台下运行将会返回true:
/^\s+$/.test("\ufeff\u00a0")所以建议大家加上。
Date.now();
这个函数会返回当前时间的一个时间戳,其结果与new Date().getTime()和(+new Date)是一样的,大家可以试一下。
Date.prototype.toISOString();
toISOString函数会返回一个ISO格式的字符串来表示当前的时间,格式为YYYY-MM-DDTHH:mm:ss.sssZ,表示的时间统一为0时区标准时间,后面的Z也是Zero的意思。
就爱阅读网友整理上传,为您提供最全的知识大全,期待您的分享,转载请注明出处。
欢迎转载:/bangong/2016/06-27/6305498.html
分享:
推荐: 前台技术--页面只读JS写法
jQuery Ajax 简单的实现跨域请求
标签: 综合编程 其他综合
猜你喜欢
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
