一、什么是json
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
二、什么是JSONP
JSONP(JSON with Padding)是资料格式 JSON 的一种“使用模式”,可以让网页从别的网域要资料。另一个解决这个问题的新方法是跨来源资源共享。
JSONP
定义:是一种跨域数据访问方式。
作用与原理:在客户端声明 callback回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的JSON数据并动态执行回调函数。
在jQuery中使用如下:
//JQuery JSONP Support var url = "http://192.168.0.103:12075/api/test.aspx?id=1&callback=?"; jQuery.getJSON(url, function(data){ // 处理返回的json 数据 alert("name:" + data.name+ ", Price:" + data.price); });
调用 webservices 使用如下:
$.getJSON( "http://192.168.0.103:12050/services/WebService1.asmx/ws/test?callback=?", { name: "jim", time: "2pm" }, function(data) { //处理返回的json 数据 alert(decodeURI(data.msg)); });
服务器端(webservices 后台代码):
[WebMethod] public void ws(string name,string time) { HttpRequest Request = HttpContext.Current.Request; string callback = Request["callback"]; HttpResponse Response = HttpContext.Current.Response; Response.Write(callback + "({msg:' 返回数据'})"); Response.End(); }
总结JSONP:
两点需注意:
1.不提供错误处理机制,有数据返回,没有不显示内容,获得一个404的错误
2.如果使用了不信任的服务会造成很大的安全隐患。
JSON
与XML相比,JSON是一个轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成,分两种:对象(使用下面点语法获取属性值)和数组(遍历数组,索引获取)。
1.把 JSON 文本转换为 JavaScript 对象
从 web 服务器上读取 JSON 数据,将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据.
JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错误。
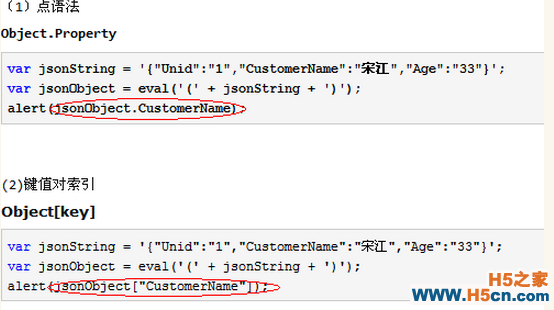
即:通过eval函数将json串转换为json对象,然后可以通过两种方法访问:

服务器端:
// user 实体对象,后台序列化成对象,供前台使用 string strJson = Newtonsoft.Json.JsonConvert.SerializeObject(user); context.Response.Write(strJson);
前台:
$.getJSON( "webdata/test.aspx", function(data) { //获取对象里面的一个值(username:用户姓名) $("#divmessage").text(data.username); } );
2. 数组 获取
packJson = [ {"name":"nikita", "password":"1111"}, {"name":"tony", "password":"2222"} ];
循环遍历:
for(var i = 0; i < packJson.length; i++){ alert(packJson[i].name + " " + packJson[i].password); }
以上所述是小编给大家介绍的关于JSON与JSONP简单总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家的支持!
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
