3G免费网免费为你分享我的世界Json书指令教程,我的世界 Json 我的世界Json的相关资源如下:
我的世界Json书指令教程
首先,第一个指令…

/give @a written_book
获得一本书
接下来……

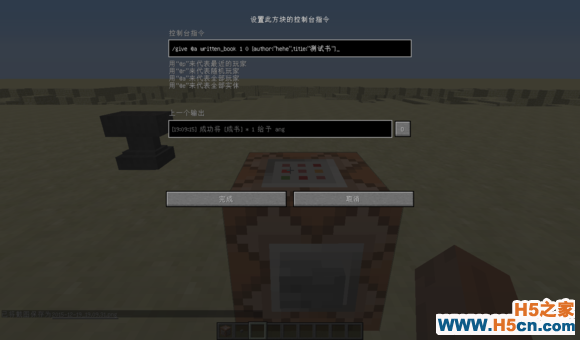
/give @a written_book 1 0 {author:"hehe",title:"测试书"}
获得一本叫“测试书”的书,作者:hehe
author:作者
title:书名
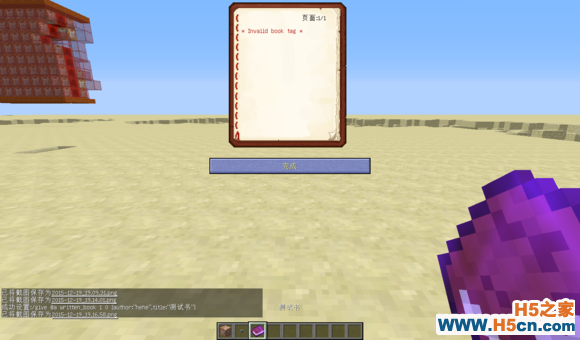
然而打开……

继续……

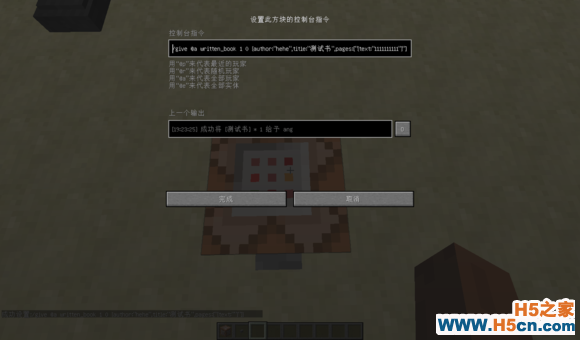
/give @a written_book 1 0 {author:"hehe",title:"测试书",pages:["{text:"1111111111"}"]}
pages:页码
text:文字
纠正一下
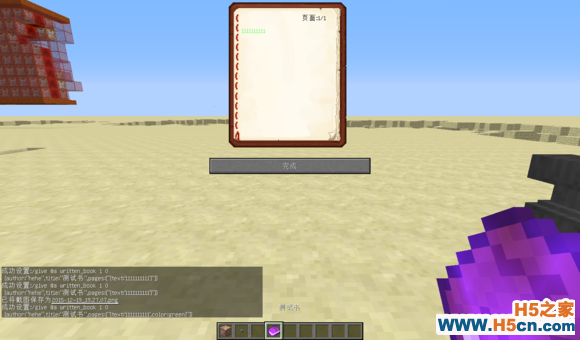
/give @a written_book 1 0 {author:"hehe",title:"测试书",pages:["{text:'1111111111'}"]}
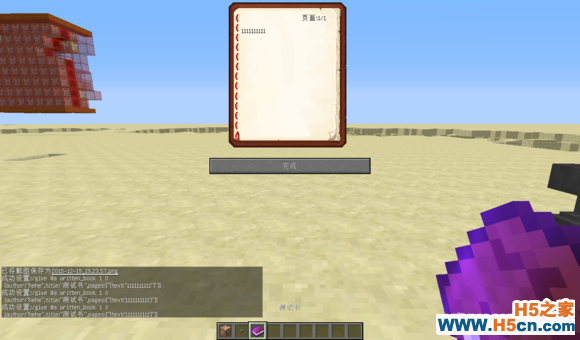
打开……

终于有文字了……
然 并 卵
还可以加颜色

/give @a written_book 1 0 {author:"hehe",title:"测试书",pages:["{text:'1111111111',color:green}"]}
color:颜色
还有……

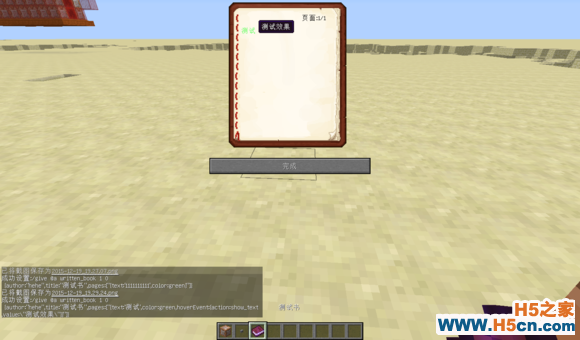
/give @a written_book 1 0 {author:"hehe",title:"测试书",pages:["{text:'测试',color:green,hoverEvent:{action:show_text,value:\"测试效果\"}}"]}
hoverEvent:鼠标移至文字触发
action:执行
value:所执行
show_text就是显示文字
重点来了!
点击触发指令,

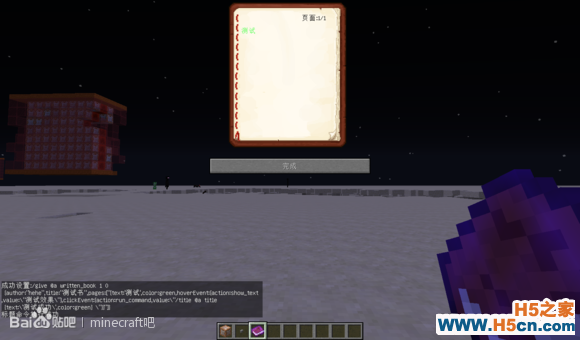
点击之后……

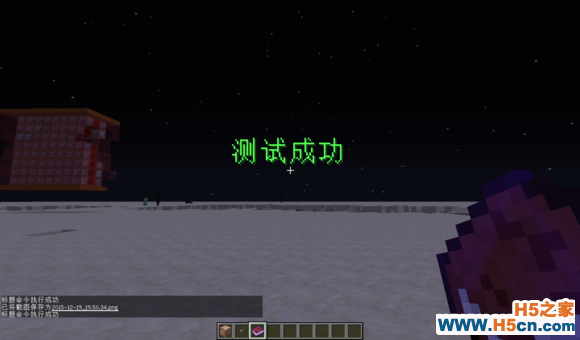
/give @a written_book 1 0 {author:"hehe",title:"测试书",pages:["{text:'测试',color:green,hoverEvent:{action:show_text,value:\"测试效果\"},clickEvent:{action:run_command,value:\"/title @a title {text:\'测试成功\',color:green} \"}}"]}
clickEvent:点击触发
run_command就是执行指令
相关文章推荐
我的世界Json书指令教程文章来源:3G免费网 转载请注明出处!
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
