正文
Swift 与 JSON 数据我们大家平时在开发 App 的时候,相信接触最多的就是 JSON 数据了。只要你的 App 有读取网络数据的功能,你就免不了要与 JSON 打交道。比如你做一个新闻 App,你要读取和解析新闻数据,这样才能显示给用户。
那么我们今天就来了解一下 JSON 以及它在 App 中的应用吧。
在前两节我们会介绍 JSON 数据格式,如果您已经对 JSON 比较了解了,那么也可以跳过前两节,继续阅读后面的内容。
什么是 JSON首先,JSON 的全称叫做JavaScript Object Notation,翻译成中文就是JavaScript 对象表示法,是一种轻量级的数据交互格式。
JSON 数据分为三种形式,对象,数组,值。
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
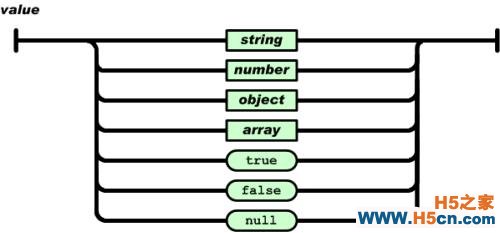
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

下面是一个简单的例子:
{ "firstname": "San", "lastname" : "Zhang", "age": 21, "friends": ["Mark","Li"] }上面的数据示例,表示了这样一个结构,首先我们的数据被一对大括号包围,那么我们的数据就是对象类型,然后它里面有四个属性,firstname,lastname,age,friends。 其中前两个属性firstname和lastname字符串类型,他们的值分别是San和Zhang。age属性代表年龄,所以它的值一个Number类型的21。
注意一下,字符串类型和数字类型的区别,字符串类型的值用一对双引号括了起来,而数值类型不需要双引号。
最后,friends属性的值是一个数组,用一对中括号包围起来,而数组中的元素,仍然是字符串类型。
以上就是 JSON 的一个基本结构,关于 JSON 更详细的介绍,可以参看json.org
JSON 数据实例我们看完了 JSON 的格式之后,那么我们就接着看一下具体的 JSON 数据是怎样的格式呢?
比如这个天气数据接口:?q=China,bj&lang=zh_cn
如果我们在浏览器打开这个地址,我们就可以看到类似这样的数据:
{ "coord": { "lon": 116.4, "lat": 39.91 }, "weather": [ { "id": 520, "main": "Rain", "description": "阵雨", "icon": "09d" }, { "id": 701, "main": "Mist", "description": "薄雾", "icon": "50d" } ], "base": "stations", "main": { "temp": 300.39, "pressure": 1008, "humidity": 94, "temp_min": 297.15, "temp_max": 303.71 }, "visibility": 2300, "wind": { "speed": 1, "deg": 140 }, "clouds": { "all": 75 }, "dt": 1437281131, "sys": { "type": 1, "id": 7405, "message": 0.0136, "country": "CN", "sunrise": 1437253268, "sunset": 1437305986 }, "id": 1816670, "name": "Beijing", "cod": 200 }我们来简单看一下,数据整体使用一对大括号包围的,也就是说返回给我们的数据,是一个JSON 对象紧接着,这个对象包含了coord属性,这个属性的值又是一个对象,里面有两个属性 'lon' 和 'lat' 代表地理位置,后面还有很多其他属性代表天气的数据。
JSON 数据格式,可以很结构化的表示出天气的信息。而且数据结构一目了然,非常的清晰。并且有很多在线工具可以帮助大家更好的编辑和查看 JSON 数据。
比如
我们在了解过 JSON 数据后,就继续我们的主题吧。

Swift 中处理JSON数据方式有很多种。首先,由于 Swift 可以引用 Cocoa 原生库,所以我们可以用 Cocoa 中的NSJSONSerialization来处理JSON数据,这个类也很好理解,它会将JSON数据,转换成 Cocoa 中的NSDictionary和NSArray。我们来看一下如何用NSJSONSerialization来处理:
let APIURL = "http://api.openweathermap.org/data/2.5/weather?q=China,bj&lang=zh_cn" if let url = NSURL(string: APIURL) { if let jsonData = NSData(contentsOfURL: url) { if let jsonObj:NSDictionary = NSJSONSerialization.JSONObjectWithData(jsonData, options: NSJSONReadingOptions.allZeros, error: nil) as? NSDictionary{ if let weathers:NSArray = jsonObj["weather"] as? NSArray { var weatherSummary = "北京天气情况:" for weather in weathers { if let desc:String = weather["description"] as? String { weatherSummary += desc + " " } } print(weatherSummary) } } } }让我们来逐个讲解。
首先,我们通过let url = NSURL(string: APIURL)来讲天气接口包装成 NSURL。 然后,我们使用let jsonData = NSData(contentsOfURL: url)将这个 URL 的内容读取下载,存放到NSData中。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
