Json��ij������ֵ��������
���ߣ����� ���壺[ ] ���ͣ�ת�� ʱ�䣺2016-12-22
��ƪ������Ҫ������json��ij������ֵ����������������,����������dz���������Ҫ�����ѿ��Բο���
������js���룺���뽫�䱣��ΪsortJson.js��
$(document).ready(function () { //��json����������� var colId="age" var desc = function(x,y) { return (x[colId] < y[colId]) ? 1 : -1 } //��json�������������� var asc = function(x,y) { return (x[colId] > y[colId]) ? 1 : -1 } var arr2 = [ {name:"kitty", age:12}, {name:"sonny", age:9}, {name:"jake", age:13}, {name:"fun", age:24} ]; document.writeln("��age������������<br>"); arr2.sort(asc); //�������� document.writeln(JSON.stringify(arr2)); document.writeln("<br>��age���������<br>"); arr2.sort(desc); //�������� document.writeln(JSON.stringify(arr2)); });
������html���룺
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="sortJson.js"></script> </head> <body> </body> </html>
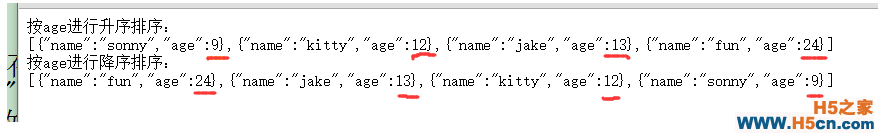
����������Ľ����

����������С�����ҽ��ܵ�Json��ij������ֵ��������ϣ���Դ���������������������κ�������������ԣ�С��ἰʱ�ظ���ҵġ��ڴ�Ҳ�dz���л��ҶԽű�֮����վ��֧�֣�
�����ܸ���Ȥ������:
Tags��
�������
��������
��
 �������
������� ���ʵ���
���ʵ���
 ������Ѷ
������Ѷ ��ע����
��ע����
