object本身就是无对象的集合,因此在用 for-in 语句遍历对象的属性时,遍历出的属性顺序与对象定义时不同。
了解W3C标准:
根据 ECMA-262(ECMAScript)第三版中描述,for-in 语句的属性遍历的顺序是由对象定义时属性的书写顺序决定的。
关于 ECMA-262(ECMAScript)第三版中 for-in 语句的更多信息,请参考 ECMA-262 3rd Edition 中 12.6.4 The for-in Statement。
在现有最新的 ECMA-262(ECMAScript)第五版规范中,对 for-in 语句的遍历机制又做了调整,属性遍历的顺序是没有被规定的。
关于 ECMA-262(ECMAScript)第五版中 for-in 语句的更多信息,请参考 ECMA-262 5rd Edition 中 12.6.4 The for-in Statement。
新版本中的属性遍历顺序说明与早期版本不同,这将导致遵循 ECMA-262 第三版规范内容实现的 JavaScript 解析引擎在处理 for-in 语句时,与遵循第五版规范实现的解析引擎,对属性的遍历顺序存在不一致的问题。
因此在开发中应尽量避免编写依赖对象属性顺序的代码。如下:
代码如下 复制代码
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>
看看for-in代码在个浏览器差异:

原文来自:phpddt.com
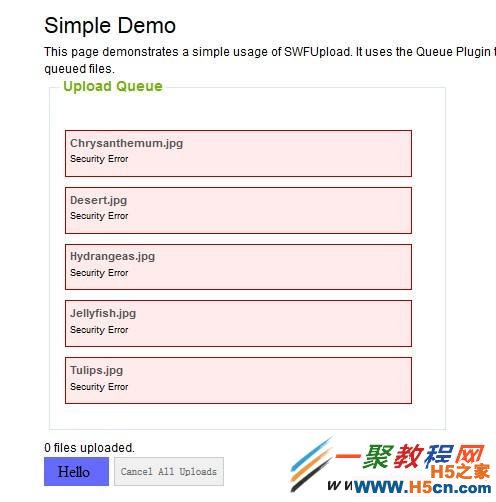
很早之前,我写过一篇基于PHP版本的SWFUpload上传组件的文章,最近老是收到不少朋友询问SWFUpload的问题,决定再整理一些最常见的问题整理出来
一、点击hello弹不出选择文件对话框
这是由于你没有基于域协议访问引起的,你可以把它放到Webserver里试一试,比如nginx,Apache,tomcat等等。
二、上传文件提示Security Error #2049

这是很多朋友经常犯的错误,JavaScript有跨域问题,flash做为前端组件自然也存在跨域问题,解决此问题的方法是在upload域下创建如下文件:
crossdomain.xml
代码如下 复制代码
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE cross-domain-policy SYSTEM ""> <cross-domain-policy>
<allow-access-from domain="这里写上你的域名" />
</cross-domain-policy>
如果允许所有的域提交就这样写:
代码如下 复制代码
<allow-access-from domain="*" />
三、如何过滤文件名
可以重写upload_start_handler方法,然后获取filename进行判断,通过的检测的可以继续执行上传,否则阻止上传。
代码如下 复制代码
vaf upload_start_handler = function(o){
if(check(o.name)){
// 继续
}else{
// 文件名有非法关键字
}
};
今天在处理页面ajax请求过程中,想实现请求后打开新页面,就想到通过 js window.open 来实现,但是最终都被浏览器拦截了。
在谷歌搜索有没有解决方法,有些说可以通过新建a标签,模拟点击来实现,但是测试发现都实现不了,照样被浏览器拦截。
最后找到了一个折中的办法,可以实现新页面打开,但是没有a标签的那种直接流量新页面的效果。
实现代码:
代码如下 复制代码
$obj.click(function(){
var newTab=window.open('about:blank');
$.ajax({
success:function(data){
if(data){
//window.open('http://www.111cn.net');
newTab.location.href="";
}
}
})
})
其它方法
代码如下 复制代码
<script type="text/javascript">
<!--
$(
function()
{
//方法一
window.showModalDialog("");
window.showModalDialog("");
//方法二
var aa=window.open();
setTimeout(function(){
aa.location="";
}, 100);
var b=window.open();
setTimeout(function(){
b.location="";
}, 200);
var c=window.open();
setTimeout(function(){
c.location="";
}, 300);
var d=window.open();
setTimeout(function(){
d.location="";
}, 400);
var ee=window.open();
setTimeout(function(){
ee.location="";
}, 500);
var f=window.open();
setTimeout(function(){
f.location="";
}, 600);
var g=window.open();
setTimeout(function(){
g.location="";
}, 700);
var h=window.open();
setTimeout(function(){
h.location="";
}, 800);
var i=window.open();
setTimeout(function(){
i.location="";
}, 900);
var j=window.open();
setTimeout(function(){
j.location="";
}, 1000);
//方法三
var a = $("<a href='http://www.111cn.net' target='_blank'>Apple</a>").get(0);
var e = document.createEvent('MouseEvents');
e.initEvent( 'click', true, true );
a.dispatchEvent(e);
var a = $("<a href='http://www.111cn.net' target='_blank'>Apple</a>").get(0);
var e = document.createEvent('MouseEvents');
e.initEvent( 'click', true, true );
a.dispatchEvent(e);
}
);
//-->
</script>
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
