springmvc学习笔记(18)-json数据交互
本文主要介绍如何在springmvc中进行json数据的交互,先是环境准备和配置,然后分别展示了“输入json串,输出是json串”和“输入key/value,输出是json串”两种情况下的交互
springmvc进行json交互json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webservice接口,传输json数据.

最开始我少了jackson-databind依赖,程序各种报错。
com.fasterxml.jackson.core jackson-databind 2.7.2 org.codehaus.jackson jackson-mapper-asl 1.9.13查看依赖树
[INFO] +- com.fasterxml.jackson.core:jackson-databind:jar:2.7.2:compile [INFO] | +- com.fasterxml.jackson.core:jackson-annotations:jar:2.7.0:compile [INFO] | \- com.fasterxml.jackson.core:jackson-core:jar:2.7.2:compile [INFO] \- org.codehaus.jackson:jackson-mapper-asl:jar:1.9.13:compile [INFO] \- org.codehaus.jackson:jackson-core-asl:jar:1.9.13:compile 配置json转换器在注解适配器中加入messageConverters
注意:如果使用则不用定义上边的内容。
json交互测试显示两个按钮分别测试
jsp页面 <%-- Created by IntelliJ IDEA. User: brian Date: 2016/3/7 Time: 20:49 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script><script type="text/javascript"> //请求json,输出是json function requestJson(){ 省略 } //请求key/value,输出是json function responseJson(){ 省略 } </script> controller @Controller public class JsonTest { 省略 } 测试结果 输入json串,输出是json串使用jquery的ajax提交json串,对输出的json结果进行解析。
jsp页面 //请求json,输出是json function requestJson(){ $.ajax({ type:'post', url:'${pageContext.request.contextPath }/requestJson.action', contentType:'application/json;charset=utf-8', //数据格式是json串,商品信息 data:'{"name":"手机","price":999}', success:function(data){//返回json结果 alert(data); } }); } controller //请求json串(商品信息),输出json(商品信息) [email protected]/* */将请求的商品信息的json串转成itemsCustom对象 [email protected]/* */将itemsCustom转成json输出 @RequestMapping("/requestJson") public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){ [email protected]/* */将itemsCustom转成json输出 return itemsCustom; } 测试结果
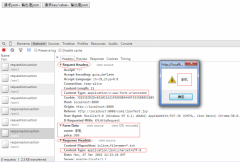
可以看到,request和response的HTTP头的Content-Type都是application/json;charset=utf-8

使用jquery的ajax提交key/value串,对输出的json结果进行解析
jsp页面 //请求key/value,输出是json function responseJson(){ $.ajax({ type:'post', url:'${pageContext.request.contextPath }/responseJson.action', //请求是key/value这里不需要指定contentType,因为默认就 是key/value类型 //contentType:'application/json;charset=utf-8', //数据格式是json串,商品信息 data:'name=手机&price=999', success:function(data){//返回json结果 alert(data.name); } }); } controller //请求key/value,输出json @RequestMapping("/responseJson") public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){ [email protected]/* */将itemsCustom转成json输出 return itemsCustom; } 测试结果
可以看到,key/value键值对的默认Content-Type是application/x-www-form-urlencoded,同时,我们收到了响应“手机”
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
