一、教程介绍
非常讨厌ECMS内置的编辑器,各种不方便,在官网论坛和百度搜索了些相关接入的文章,要么是图片批量上传出现问题,要么是插入运行代码会自动转义造成再编辑时代码消失!本教程详细介绍了为ECMS接入Kindeditor编辑器地整个过程,完美解决了图片、附件上传、自动转议、修改成帝国默认分页等问题。
二、下载Kindeditor编辑器打开下载最新版本,本教程针对的版本是KindEditor 4.1.10,为了预防日后编辑器更新造成本教程不兼容,你可以下载本教程相对应的KindEditor 4.1.10版本!
三、删除多余文件将KindEditor下载到本地之后,因为我这里接入的是ECMS,属于PHP语言的,那其它语言部分的文件则不需要,可将“asp”、“asp.net”、“jsp”三个目录删除。

打开“plugins”目录下的“pagebreak”目录下的“pagebreak.js”,将:
<hr /> 改为帝国默认的分页符:

打开“plugins”目录下的“code”目录下的“prettify.css”,将代码清空并修改成以下代码:
事实上,你还可以打开“PHP”目录下的“file_manager_json.php”和“upload_json.php”云修改附件上传的路径,这个在网上搜索一下就知道了!
只是我没有修改,因为不想修改太多东西,此外这并不影响我备份整站,我备份都是直接将FTP的所有文件压缩成zip包下载到本地的,数据库方面也一样!
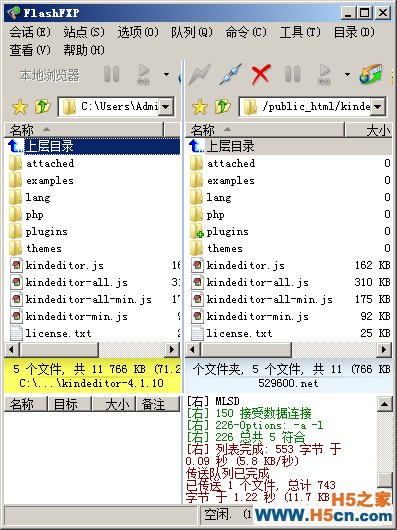
言归正传,打开FTP,新建一个“kindEditor”目录,将KindEditor的所有文件上传。

1.进入ECMS后台,修改相对应的系统模型字段,点击后台上方菜单的“系统”,再点击左侧菜单的“数据表与系统模型”,最后点击“管理数据表”;
2.我这里是“新闻系统模型”的“newstext”字段,所以点击“新闻系统数据表 ( phome_ecms_news )”右方的“管理字段”进入编辑页面;
3.找到“newstext”字段并点击右方的“修改”
4.将“输入表单替换html代码”一项的代码全部清空并修改为:
<div>
<script charset="utf-8" src="/kindeditor/kindeditor-min.js"></script>
<script charset="utf-8" src="/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="newstext"]', {
allowFileManager : true
});
});
</script>
<textarea>
<?=$ecmsfirstpost==1?"":htmlspecialchars(stripSlashes($r[newstext]))?>
</textarea>
</div>
1.点击后台上方菜单的“模板”,再点击左侧菜单的“内容模板”,最后点击“管理内容模板”;
2.找到“默认新闻内容模板”并点击右方的“[修改]”;
3.在“</head>”标签之前加入以下代码:
<link href="[!--news.url--]kindeditor/plugins/code/prettify.css" type="text/css" />
<script type="text/javascript" language="javascript" src="[!--news.url--]kindeditor/plugins/code/prettify.js"></script>
4.在“</body>”标签之前加入以下代码:
<script type="text/javascript" language="javascript">
prettyPrint();
</script>
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
