方法/步骤
1、第一步,是打开FTP下载以下几个文件,牵涉到的修改文件(default模板为例)/themes/default/style.css/themes/default/goods.dwt注:此路径待修改模板路径.
控制样式,先将test.gif文件 上传到你的模版文件夹images目录1.打开/themes/ecshop/images加添图片test.gif.

2、添加css文件 找到你的模版文件夹的style.css,在最后面加上一下代码:
.catt{width:100%;height:auto;overflow:hidden;padding-bottom:5px;}.catt a{border: #7E7E7E 1px solid; text-align: center; background-color: #fff; margin-
left:5px;margin-top:6px;padding-left: 10px;padding-right: 10px;display: block; white-space: nowrap;
color:#000; text-decoration:none; float:left;}.catt a:hover {border:#ED0036 2px solid; margin: -1px; margin-left:4px;margin-top:5px;}.catt a:focus {outline-style:none;}.catt .cattsel {border:#ED0036 2px solid; margin: -1px;background: url("images/test.gif") no-repeat
bottom right; margin-left:4px;margin-top:5px;}.catt .cattsel a:hover {border: #ED0036 2px solid;margin:-1px;background: url("images/test.gif") no-
repeat bottom right;}

3、打开你的模版文件夹下面的goods.dwt文件
找到: <!-- {foreach from=$spec.values item=value key=key} --> <label for="spec_value_{$value.id}"> <input type="radio" name="spec_{$spec_key}" value="{$value.id}"
id="spec_value_{$value.id}" {if $key eq 0}checked{/if} onclick="changePrice()" /> {$value.label} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}
{$lang.minus}{/if} {$value.format_price|abs}] </label><br /> <!-- {/foreach} -->替换为:
<div>
<!-- {foreach from=$spec.values item=value key=key} -->
<a {if $key eq 0}class="cattsel"{/if} onclick="changeAtt(this,{$value.id},{$goods.goods_id})"
href="javascript:;" name="{$value.id}" title="[{if $value.price gt 0}{$lang.plus}{elseif $value.price
lt 0}{$lang.minus}{/if} {$value.format_price|abs}]">{$value.label}<input style="display:none"
id="spec_value_{$value.id}" type="radio" name="spec_{$spec_key}" value="{$value.id}" {if $key eq 0}
checked{/if} /></a>
<!-- {/foreach} -->
</div>

4、继续在goods.dwt在changePrice()函数上面添加js文件:
function changeAtt(t,a,goods_id) {t.lastChild.checked='checked';for (var i = 0; i<t.parentNode.childNodes.length;i++) {if (t.parentNode.childNodes[i].className == 'cattsel') {t.parentNode.childNodes[i].className = '';}}
t.className = "cattsel";var formBuy = document.forms['ECS_FORMBUY'];spec_arr = getSelectedAttributes(formBuy);Ajax.call('goods.php?act=get_products_info', 'id=' + spec_arr+ '&goods_id=' + goods_id, shows_number,
'GET', 'JSON');changePrice();}function shows_number(result){if(result.product_number !=undefined){
//这里我把$换成了document.getElementById,因为ecshop有时候不兼容jquery//$('shows_number').innerHTML = result.product_number+'件';
document.getElementById('shows_number').innerHTML = result.product_number+'件';}else{
document.getElementById('shows_number').innerHTML = '未设置';//$('shows_number').innerHTML = '未设置';}}

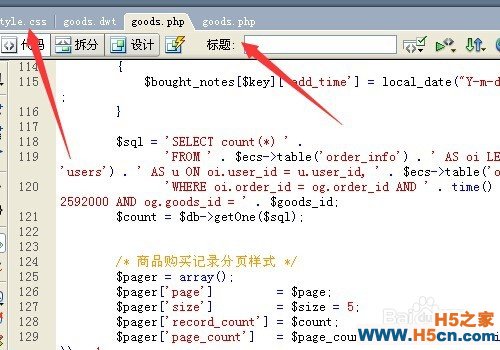
5、添加php文件代码 打开/goods.php ,大约在71行下添加一下代码
if (!empty($_REQUEST['act']) && $_REQUEST['act'] == 'get_products_info'){include('includes/cls_json.php');
$json = new JSON;// $res = array('err_msg' => '', 'result' => '', 'qty' => 1);
$spce_id = $_GET['id'];$goods_id = $_GET['goods_id'];$row = get_products_info($goods_id,explode(",",$spce_id));//$res = array('err_msg'=>$goods_id,'id'=>$spce_id);die($json->encode($row));
}

6、自己按照这个去操作,找到自己网站上对应的这些文件,然后修改就可以,也可以直接拿走我已经修改好的这些文件。
 相关文章
相关文章 精彩导读
精彩导读![php CI 实战教程:[5]用curl获取json并解析](/images/defaultpic.gif)
 热门资讯
热门资讯 关注我们
关注我们
