json技术
jQuery的一个插件-Live Query
Posted 星期三, 04/21/2010 - 16:06 by qiqiy
近来遇到一个问题,通过AJAX方式返回的结果,jquery的 document .ready 属性不起作用。document .ready是在DOM完全加载成功后执行,但是通过AJAX返回结果后,DOM已经加载完了,所以不会触发里面的javascript代码。
比如下面一段代码
if(Drupal.jsEnabled) {
$(document).ready(function(){
$('a.un-pulish-num').livequery("click",function(){
var successfunction = function(data){
$('div.un-pulish-class'+data.nid).html(data.message);
$('#num-'+data.nid).fadeOut();
};
$.ajax({
type: 'POST',
url: this.href,
dataType: 'json',
success: successfunction,
data: 'js=1'
});
return false;
});
});
}
它的作用是通过点击事件,动态更新结果。这个点击事件在页面第一次加载时,是有效果的,但是通过AJAX方式产生的结果,再点击就会失效了。
Jquery 1.3.x 增加了一个live方法,据说可以解决这个问题,写法如下,
本文永久地址: , 转载请注明出处.
- Web设计相关 ,
- json技术 ,
- drupal建站技巧 ,
- PHP技术积累 ,
- Jquery相关
- Read more
如何提高网站的性能
Posted 星期六, 12/19/2009 - 23:08 by qiqiy

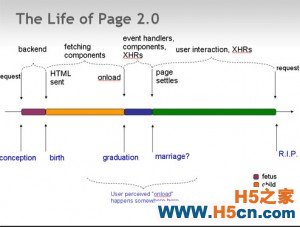
以上是一张web2.0页面的生命周期图。工程师很形象地讲它分成了“怀孕,出生,毕业,结婚”四个阶段。如果在我们点击网页链接的时候能够意识到 这个过程而不是简单的请求-响应的话,我们便可以挖掘出很多细节上可以提升性能的东西。今天听了淘宝小马哥的一个对yahoo开发团队对web性能研究的 一个讲座,感觉收获很大,想在blog上做个分享。
相信很多人都听过优化网站性能的14条规则。更多的信息可见developer.yahoo.com
本文永久地址: , 转载请注明出处.
- json技术 ,
- SEO ,
- Jquery相关 ,
- SEO优化
- Read more
75个不错的Drupal主题, 16个用Drupal架设的优秀网, 30个最好的Drupal模块, 25个Drupal学习资源,15个开发与查错小工具
Posted 星期六, 11/21/2009 - 20:42 by qiqiy
75 Great Drupal Themes
More Drupal themes can be found in the Themes section of Drupal.org.
Danger4kA simple blue and orange theme with a left sidebar. Compatible with Drupal 5.x.

Aurora
The notebook center column gives this theme a bit of added flair. Versions available for Drupal 5.x and 6.x.
本文永久地址: , 转载请注明出处.
- json技术 ,
- drupal建站技巧 ,
- Drupal使用心得 ,
- Jquery相关
- Read more
如何webform中加入jQuery formValidator
Posted 星期六, 11/14/2009 - 14:48 by qiqiy
webform是一个优秀的组件,在官方的手册中也提供了大量的说明文档,来讲述如何对用户输入的数据进行验证,但都需要使用一定的PHP代码,如何不用PHP代码来对用户输入进行验证?因为jquery中也提供了多种插件对用户输入的数据进行验证。
jQuery formValidator表单验证插件是国内高手开发的一个开源插件,有比较详细的说明文档,正好可以用这个插件与Webform结合使用对用户输入数据进行处理。
使用过程
将jQuery formValidator表单验证插件相关文件复制到模板目录中去,最好将JS文件与CSS文件及图片分放到很吃力各自目录中去。
在webform的模板文件复制过来,改名webform-form-NID.tpl.php
加入JS文件与CSS样式
本文永久地址: , 转载请注明出处.
- Drupal模块专区 ,
- json技术 ,
- drupal建站技巧 ,
- PHP技术积累 ,
- Drupal使用心得 ,
- Jquery相关
- Read more
drupal中的ahah使用
Posted 星期日, 08/02/2009 - 21:27 by qiqiy
ahah在drupal6.0中是内置的,其强大的功能,可以使你不需要任何一行的jscript代码,即可轻松完成ajax的强大功能,现将使用心得介绍如下:
1、使用流程:
ahah的使用颇有意思,如果不明就理的人,还真需要一段时间来着磨。
首先在使用之前得将相应的业务函数添加至menu中
$items ['xtest/ahah'] = array ('title' => t ( 'ahah test' ), 'page callback' => 'ahah_test', 'access arguments' => array ('access content' ), 'type' => MENU_CALLBACK );
$items ['xtest/ahah/js'] = array ( 'page callback' => 'ahah_test_js', 'access arguments' => array ('access content' ), 'type' => MENU_CALLBACK );
ahah_test_js -即是所要执行的ajax调用函数
xtest/ahah/js即为调用此函数的路径。
ahah_test - 是这个测试应用的首页
2、定义相应的form表单 ahah_form
本文永久地址: , 转载请注明出处.
- Drupal讨论专区 ,
- drupal建站技巧 ,
- json技术 ,
- Drupal使用心得 ,
- Jquery相关
- Read more
Drupal:AHAH AJAX异步机制
Posted 星期六, 08/01/2009 - 13:55 by qiqiy
AHAH是Drupal6中Form Element的一个新的参数,可以通过Form Element来触发事件,提交AJAX请求。
AHAH的作用域
AHAH参数可被作用在以下Form Element上:
button, checkbox, image button, password, radio, select, submit, textarea, textfield
AHAH的使用
1. 为form元素增加ahah属性。
2. 配置AHAH的参数。
参数 作用
path 异步请求的路径。
wrapper 请求callback后需发生改变的DIV的ID。
method 改变wrapper这个DIV的方式,可以是replace或append。
effect 在wrapper这个DIV发生改变时的视觉效果。
progress 是否显示进度条,progress共4个配置项type、interval、url、message。
本文永久地址: , 转载请注明出处.
- json技术 ,
- drupal建站技巧 ,
- Jquery相关
- Read more
使用google地图API获得经纬度(2)
Posted 星期五, 07/17/2009 - 23:31 by qiqiy
description:
在页面中加入jQuery内容获取google地图的信息
本文永久地址: , 转载请注明出处.
- Drupal模块专区 ,
- drupal建站技巧 ,
- json技术 ,
- php测试 ,
- Drupal使用心得
- Read more
drupal中的克隆(clone)模块 Node clone
Posted 星期四, 05/07/2009 - 22:19 by qiqiy
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
