这里,我们又定义了一个新变量$clonedCopy,以便后面使用。
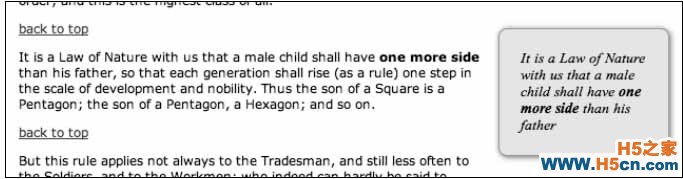
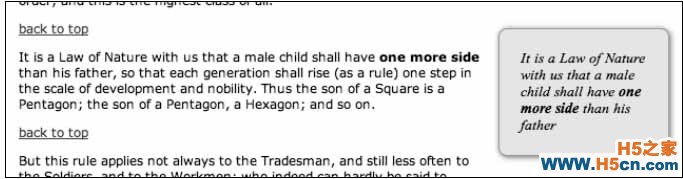
因为前面已经为这个复制的元素设置了绝对的定位,因此它在段落中的位置是无所谓的。根 据CSS规则中的设置,只要它处于这个段落的内部,它就会相对于段落的上边和右边进行定位。 目前,段落与其中插人的突出引用的外观如图5-10所示。

图 5-10
这个开头不错。在接下来的任务中,我们对突出引用的内容进行一番整理。
原文地址:
该文章由 萌萌的IT人 整理发布,转载须标明出处。
这里,我们又定义了一个新变量$clonedCopy,以便后面使用。 因为前面已经为这个复制的元素设置了绝对的定位,因此它在段落中的位置是无所谓的。根 据CSS规则中的设置,只要它处于这个段落的内部,它就会相对于段落
这里,我们又定义了一个新变量$clonedCopy,以便后面使用。
因为前面已经为这个复制的元素设置了绝对的定位,因此它在段落中的位置是无所谓的。根 据CSS规则中的设置,只要它处于这个段落的内部,它就会相对于段落的上边和右边进行定位。 目前,段落与其中插人的突出引用的外观如图5-10所示。

图 5-10
这个开头不错。在接下来的任务中,我们对突出引用的内容进行一番整理。
原文地址:
该文章由 萌萌的IT人 整理发布,转载须标明出处。
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章jQuery Address全站 AJAX 完整案例详解
2018-03-10 08:01
JQuery实战视频教程[完整][基础]
2018-03-07 10:10
前端分页功能的实现以及原理(jQuery)
2018-02-16 15:00
JavaScript 开发的40个经典技巧 前端开发,JQUERY特效,全栈开发
2018-02-16 15:00
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

