前言
上一篇内容 已经对于Jquery 有了一些认识, 包括Jquery的选择器和DOM对象, 那么这一篇继续来看下Jquery中很实用的Jquery对于数组的操作.
Jquery中对数组的操作大致有以下几种形式:
each(迭代), map(转换), grep(筛选), 合并等.
1,迭代(each)
jQuery.each( object, callback ) 返回值:Object
说明:
通用例遍方法,可用于例遍对象和数组。
注意: 传入的第一个参数可以是数组或者对象.如果数组,则遍历数组中的每一个对象. 第一个参数表示索引,第二个参数表示值. this表示当前遍历的元素, 可以通过返回false终止迭代
实例演示:

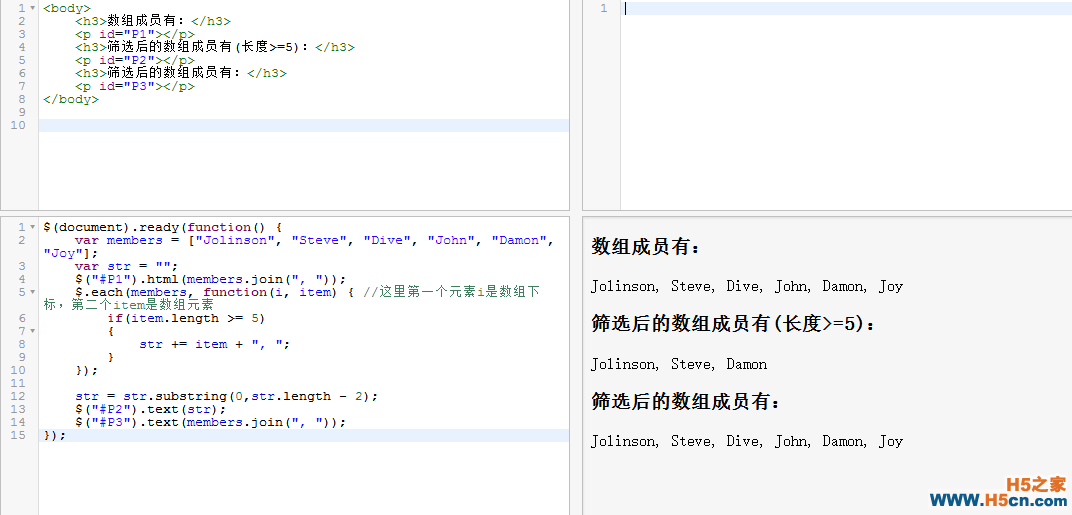
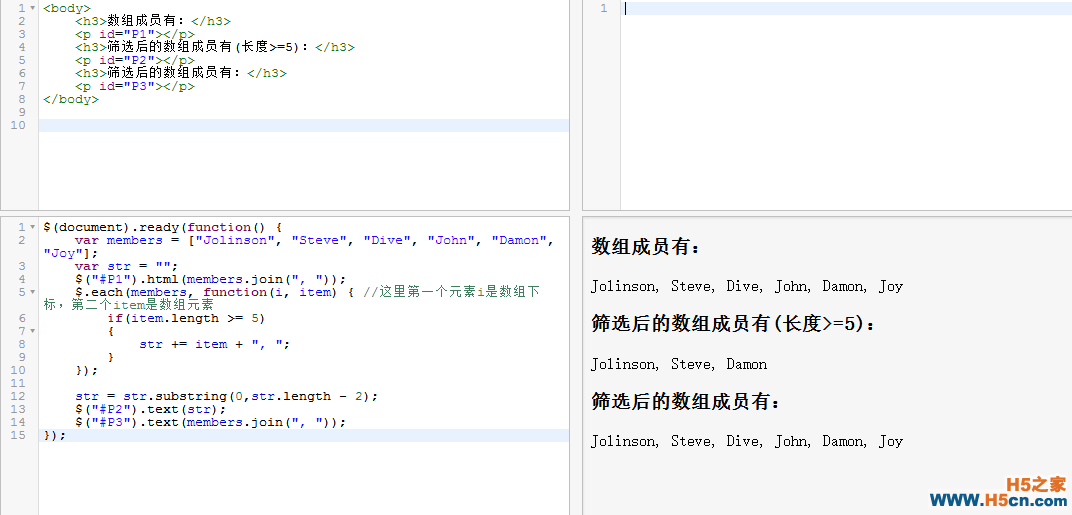
<body>
<h3>数组成员有:</h3>
<p></p>
<h3>筛选后的数组成员有(长度>=5):</h3>
<p></p>
<h3>筛选后的数组成员有:</h3>
<p></p>
</body>
$(document).ready(function() {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"];
var str = "";
$("#P1").html(members.join(", "));
$.each(members, function(i, item) { //这里第一个元素i是数组下标,第二个item是数组元素
if(item.length >= 5)
{
str += item + ", ";
}
});
str = str.substring(0,str.length - 2);
$("#P2").text(str);
$("#P3").text(members.join(", "));
});

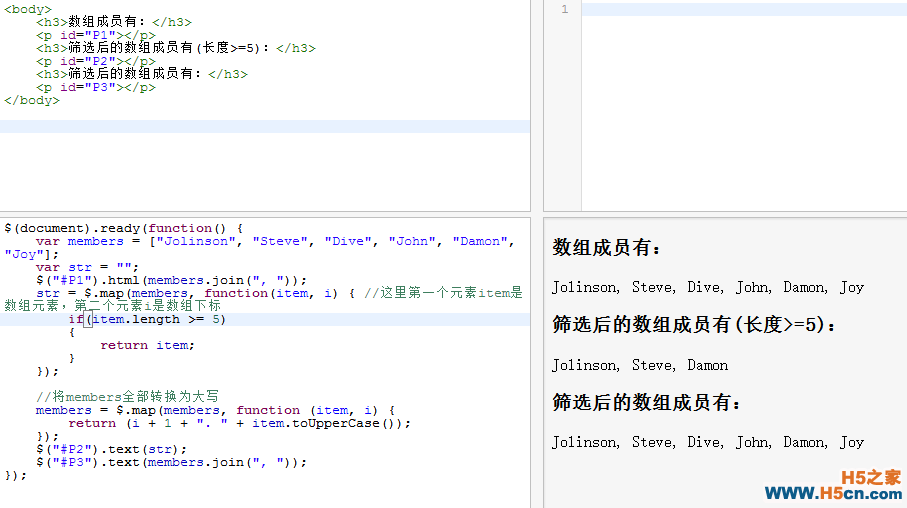
运行结果图:

特别注意: each虽然迭代每一个元素或属性, 但是在迭代函数中并不会改变当前元素的值, 也就是无法改变返回后的对象.
如果需要改变数组中的每一个元素并且将结果返回, 因使用jQuery.map( array, callback )函数.
2,转换(map)
jQuery.map( array, callback )
返回值:Array
说明:
将一个数组中的元素转换到另一个数组中。
转换函数可以返回转换后的值、null(删除数组中的项目)或一个包含值的数组,并扩展至原始数组中。
第一个参数表示值,第二个参数表示索引.

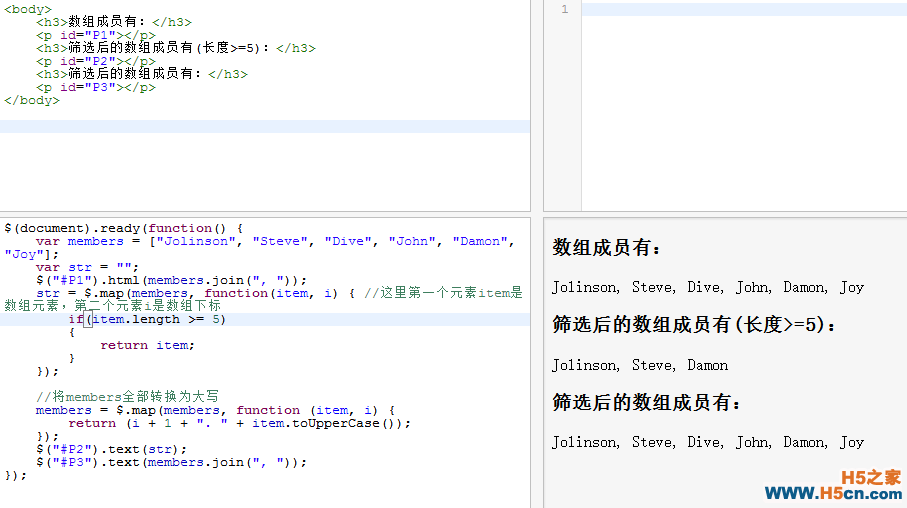
<body>
<h3>数组成员有:</h3>
<p></p>
<h3>筛选后的数组成员有(长度>=5):</h3>
<p></p>
<h3>筛选后的数组成员有:</h3>
<p></p>
</body>
$(document).ready(function() {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"];
var str = "";
$("#P1").html(members.join(", "));
str = $.map(members, function(item, i) { //这里第一个元素item是数组元素,第二个元素i是数组下标
if(item.length >= 5)
{
return item;
}
});
//将members全部转换为大写
members = $.map(members, function (item, i) {
return (i + 1 + ". " + item.toUpperCase());
});
$("#P2").text(str);
$("#P3").text(members.join(", "));
});

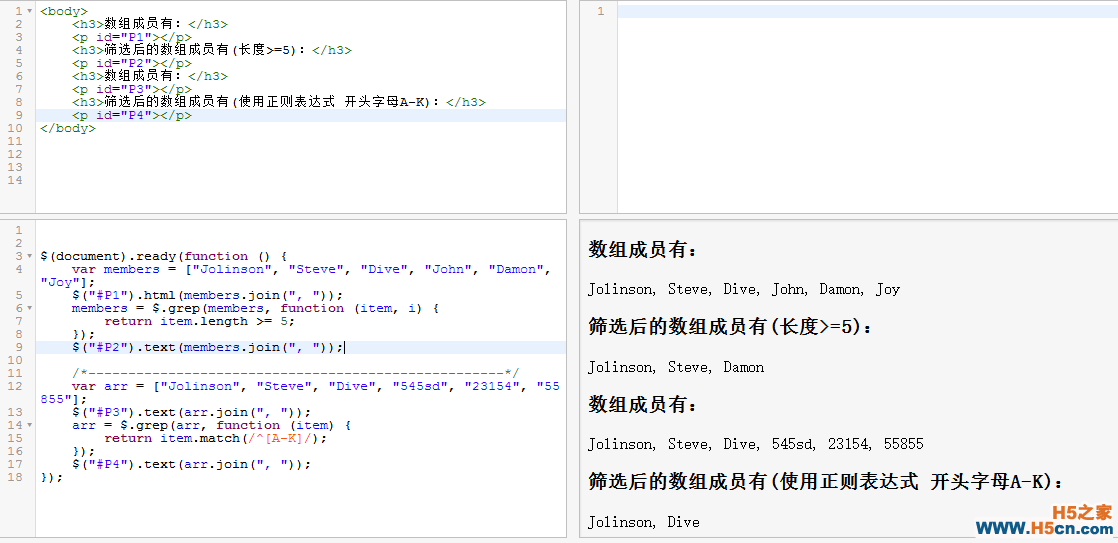
运行结果图:

3,筛选(grep)
jQuery.grep( array, callback, [invert] ) 返回值: Array
array: Array类型将被过滤的数组。
callback: Function类型指定的过滤函数。
invert: 可选/Boolean类型默认值为false。指定是否反转过滤结果。
说明:
该函数将遍历数组元素,并执行过滤函数function。它会为function提供两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引。
如果未指定invert参数,或该参数为false,则结果数组将包含function返回true的所有元素。如果参数invert为true,则结果数组将包含function返回false的所有元素。
源数组不会受到影响,过滤结果只反映在返回的结果数组中。

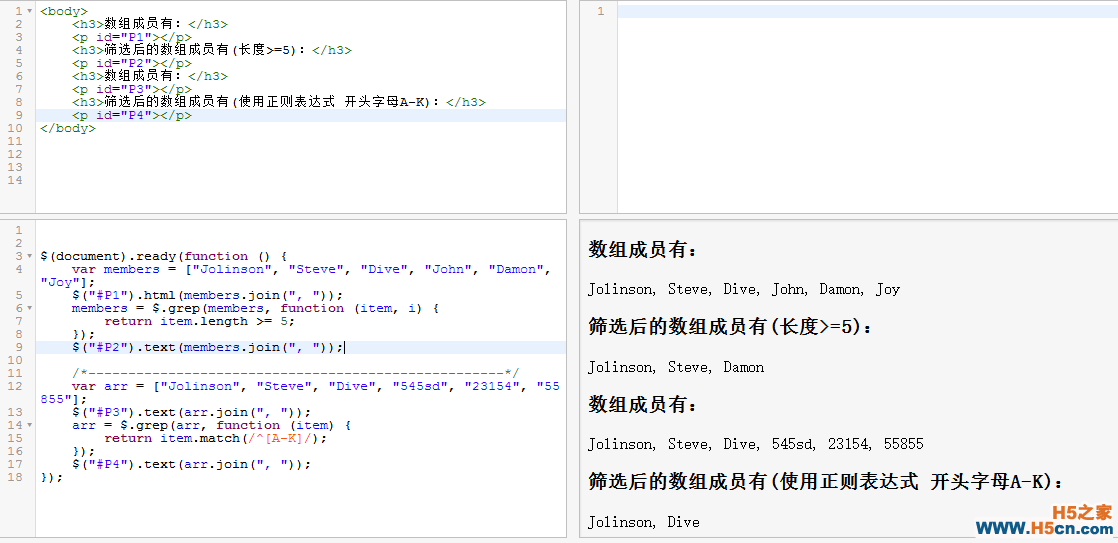
<body>
<h3>数组成员有:</h3>
<p></p>
<h3>筛选后的数组成员有(长度>=5):</h3>
<p></p>
<h3>数组成员有:</h3>
<p></p>
<h3>筛选后的数组成员有(使用正则表达式 开头字母A-K):</h3>
<p></p>
</body>
$(document).ready(function () {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"];
$("#P1").html(members.join(", "));
members = $.grep(members, function (item, i) {
return item.length >= 5;
});
$("#P2").text(members.join(", "));
/*----------------------------------------------------*/
var arr = ["Jolinson", "Steve", "Dive", "545sd", "23154", "55855"];
$("#P3").text(arr.join(", "));
arr = $.grep(arr, function (item) {
return item.match(/^[A-K]/);
});
$("#P4").text(arr.join(", "));
});


4,合并
(1)jQuery.extend( [deep], target, object1, [objectN] )
[deep]:可选/Boolean类型指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。
target: Object类型目标对象,其他对象的成员属性将被复制到该对象上。
object1:可选/Object类型第一个被合并的对象。
[objectN]: 可选/Object类型第N个被合并的对象。
该函数可以将一个或多个对象的成员属性和方法复制到指定的对象上。
示例如下:









 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
