我们可能会产生这样的需求,如何在Sharepoint Page中加入jQuery。我们知道,Sharepoint所有的"开箱即用"的主页(如:v4.master, default.master, minimal.master, and nightandday.master)中都包含有如下的HTML标识
此标识一般位于这些主页下定义代码的头部位置。
从代码可以看出,它属于Delegate Control,Sharepoint的Delegate Control向用户提供了一个框架,此框架告知ASP.NET去寻找那些注册了的Delegate Controls,并在调用这些Delegate Controls的LoadControl方法时,加载你自己编写的用户自定义控件。 而上面提到的那AdditionalPageHead就是一个Delegate Control,它可以被用来引用我们的Script。
下面讲述我们的操作步骤。
一、创建用户控件
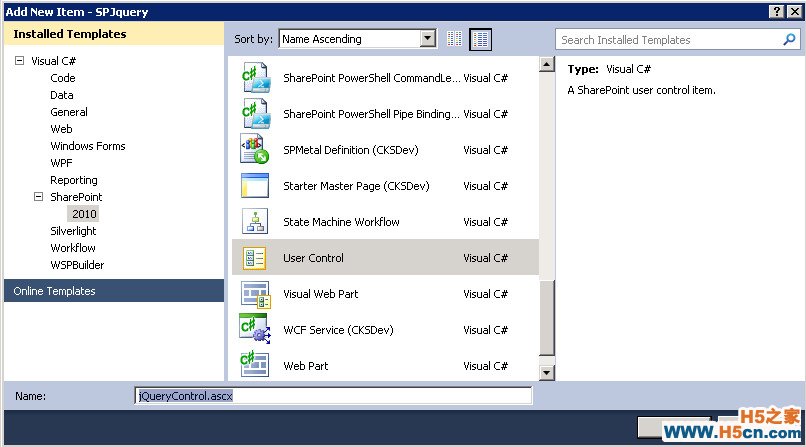
创建一个Farm级别的新项目。在此项目中,添加一个新Item (Add New Item),此新Item是一个用户自定义控件,我们命名为jQueryControl.ascx

在此控件的定义代码中加入
或 //因为前者可能会让Sharepoint产生ScriptResource.axd的Object Required错误,遇到此报错,把此段申明改成下面这段表达形式就行了
/>
结果如下图

二、创建Feature
创建Feature的目的是用来把我们上面开发的用户自定义控件注册为Delegate Control。
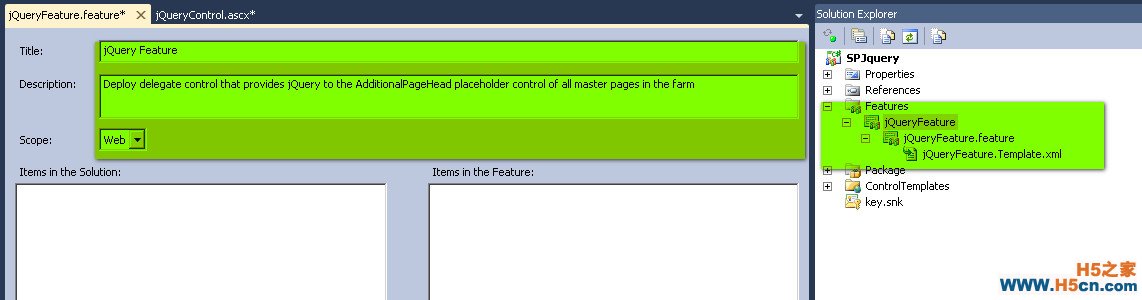
所以,在上面的项目中新添加一个Feature,把此Feature的Scope设置为Web,并添加对此Feature的标题(Title)和描述(Description)。Scrope设为Web就意味着此Website的所有Page都会加载此Feature注册的jQuery。如果高为Site,就意味着此网站所在的网站集的所有Page都会加载你的Feature注册的jQuery,而设为Farm就意味着整个Farm的所有Page都会加载你的Feature注册的jQuery,设置为WebApplication则意味着所有使用此WebApplication的Pages都会加载你的Feature注册的jQuery。
如下图:

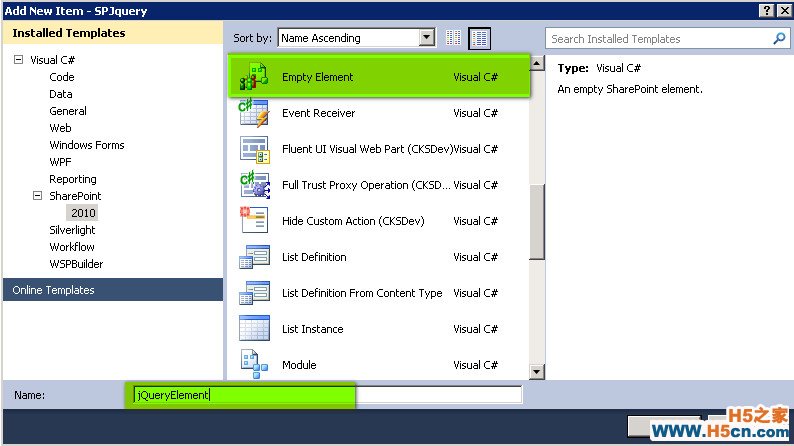
然后再添加一个新的 “Empty Element”,命名为“jQueryElement”.

Elements.xml的代码如下

三、把jQuery Script文件部署到Sharepoint的Layouts目录
我们虽然在前面的用户自定义控件中引用到了jQuery文件,但此文件还并不存在,所以我们需要在Sharepoint中添加它。
右击你的项目,选择添加 SharePoint “Layouts” Mapped Fold

在此Folder中,添加jQuery javascript文件,结果如图

四、测试结果
在 Visual Studio 2010中使用F5来部署和开始调试你的Project,调试器(debugger)会自动附加到Sharepoint页面上,并且你会看到调试器中加载的Scripts,在里面你会看到你想加载的jQuery.js

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
