前端开发推荐-创建一个精美的jquery图片库效果
在Web和图形设计的世界,jquery它是使用最广泛的技术。 在他的帮助下,我们可以创建很多伟大的事情。丰富的jQuery插件,在互联网上,使我们能够毫不费力地创建幻灯片,表格,动画和其他各种良好的效果
对项目进行排序

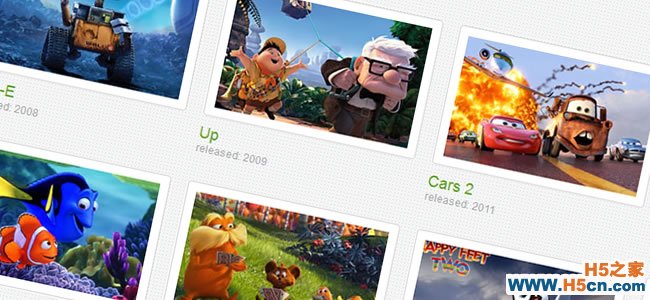
DEMO
HTML 代码
首先创建一个UL列表,确保每个LI里面具有唯一的类别名称
categories:AllCategory 1Category 2Category 3Category 4
现在,创建您想要显示的项目的第二个列表. 结构如下.
Wall-Ereleased: 2008
这里有3件事情你需要注意: data-id – 这里是唯一的, data-type – 指定他的CLASS类来进行分类, rel=”prettyPhoto[ gallery ]“ – 当缩略图被点击的时候张开一张大的图片.
CSS 代码
项目的 CSS 代码是非常简单:
1 .image-block{ display:block;position: relative;} 2 .image-block img{border: 1px solid #d5d5d5; border-radius: 4px 4px 4px 4px;background:#FFFFFF;padding:10px;} 3 .image-block img:hover{border: 1px solid #A9CF54;box-shadow:0 0 5px #A9CF54;} 4 .portfolio-area li{float: left;margin: 0 12px 20px 0;overflow: hidden;width: 245px;padding:5px;} 5 .home-portfolio-text{margin-top:10px;}
为每次类切换编写jquery代码
$data = $(".portfolio-area").clone(); //NOTE: Only filter on the main portfolio page, not on the subcategory pages $('.portfolio-categ li').click(function(e) { $(".filter li").removeClass("active"); filterClass=$(this).attr('class').split(' ').slice(-1)[0]; if (filterClass == 'all') { var $filteredData = $data.find('.portfolio-item2'); } else { var $filteredData = $data.find('.portfolio-item2[data-type=' + filterClass + ']'); } $(".portfolio-area").quicksand($filteredData, { duration: 600, adjustHeight: 'auto' }, function () { lightboxPhoto(); }); $(this).addClass("active"); return false; });
这里是 prettyPhoto 属性图像预览的代码
jQuery("a[rel^='prettyPhoto']").prettyPhoto({ animationSpeed:'fast', slideshow:5000, theme:'light_rounded', show_title:false, overlay_gallery: false }); }
DEMO
本文链接:前端开发推荐-创建一个精美的jquery图片库效果
posted @
公告
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
