文章简介:本文主要看一下jQuery Mobile体系中的dialog组件。
本文主要看一下jQuery Mobile体系中的dialog组件,我们采用"提问●回答"的方式来初步地了解一下:
1、如何设置alert dialog?示例:
<!-- a start --> <a href="#alert-dialog">如何设置alert dialog</a> <!-- a end --> <!-- dialog container start --> <div data-role="dialog" id="alert-dialog"> <!-- 页眉部分start --> <div data-role="header"> <h1>提示信息</h1> </div> <!-- 页眉部分end --> <!-- content部分start --> <div data-role="content"> <p>您现在查看的内容:基础篇之dialog</p> <p>由@zhangyaochun制作完成</p> <p>希望能够帮助到您</p> </div> <!-- content部分end --> </div> <!-- dialog container end -->图示:

说明:
1、给容器设置data-role="dialog"
2、点击的链接指定的href可以为id值
以链接按钮为例:
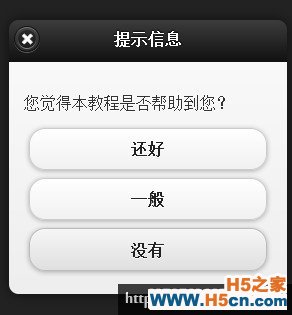
<!-- a start --> <a href="#confirm-dialog">如何设置confirm dialog</a> <!-- a end --> <!-- dialog container start --> <div data-role="dialog" id="confirm-dialog"> <!-- 页眉部分start --> <div data-role="header"> <h1>提示信息</h1> </div> <!-- 页眉部分end --> <!-- content部分start --> <div data-role="content"> <p>您觉得本教程是否帮助到您?</p> <a data-role="button" data-rel="back">还好</a> <a data-role="button" data-rel="back">一般</a> <a data-role="button" data-rel="back">没有</a> </div> <!-- content部分end --> </div> <!-- dialog container end -->图示:

说明:
1、给容器设置data-role="dialog"
2、点击的链接a指定的href可以为id值(主要带#)
3、data-rel="back"可以类似回退(history.back())
demo
更多关于 的文章
·上一篇:JS函数实例代码:用Javascript设置cookie
·下一篇:jQuery Mobile教程:可折叠内容
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
