阅读目录 第一个例子 简介
ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。
代码首先引入基本的css和js文件
然后就可以使用liger Grid了

表格数据有两个属性,一个是Rows,一个是Total。其中Rows是一个数据数组,Total是记录的总数。
实则是Total在使用本地数据的时候是不需要提供的。我们使用本地数据的格式可以这样:
1 {
2
Rows: [
3
{ id: '01', name: '部门01' },
4
{ id: '02', name: '部门02' },
5
{ id: '03', name: '部门03' },
6
{ id: '04', name: '部门04' },
7
{ id: '05', name: '部门05' },
8
{ id: '06', name: '部门06' },
9
{ id: '07', name: '部门07' }
10
]
11 }
id、name都是记录的属性,这里是可以任意自定义的,而在配置columns的时候,并不一定要配置相应的列,只需要配置相应显示的列。在后续的操作中,这些属性都可以取得。比如方法getSelected()。自定义单元格函数render。
树形表格数据结构树形结构师在表格数据的基础上多了一个children的参数,比如:
1
{
2
Rows: [
3
{ id: '01', name: '部门01', children: [
4
{ id: '0101', name: '部门0101' },
5
{ id: '0102', name: '部门0102' },
6
{ id: '0103', name: '部门0103' }
7
]
8
},
9
{ id: '02', name: '部门02' },
10
{ id: '03', name: '部门03' },
11
{ id: '04', name: '部门04' },
12
{ id: '05', name: '部门05' },
13
{ id: '06', name: '部门06' },
14
{ id: '07', name: '部门07' }
15
]
16
}
ligerGrid绑定数据有两种方式,一是使用本地数据,一是使用服务器数据。
在第一个例子中,我们配置了data参数,这种方式是本地方式。另一种方式是配置url参数,使用远程数据。
配置column
表格显示了多少个列,列宽,列单元格要显示的内容都是由columns属性配置,下面是column的配置参数:
headerRender: align: 'center',
hide: width: 100,
minWidth: 50,
isSort: isAllowHide: type: 'string',
render : value; },
totalSummary: {
type: 'count',
render: "<div>总数:" + e.count + "</div>";
editor: {
columns: null
39 },
表格的列提供了很完整的接口可以扩展。无论是内容单元格或者是表头单元格都可以对内容、布局、大小进行自定义。
比如表头,我们可以把display直接设置一段html:
name: 'name',
4
align: 'left'
5 },
或者使用headerRender:
headerRender: function (column) {
3
return "<b>" + column.display + "</b>";
4 },
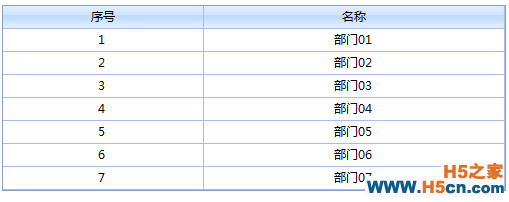
效果图

column的name是定义单元格链接到 行数据 哪一个属性。比如说上面例子的第一行,把name配置为id,那么显示出来应该就是 "01",如果配置成name,那么显示出来就是 "部门01"。还有align参数,是确定单元格的对齐方式。
如果没有配置render,那么单元格显示的内容将由name确定。
1 { name: 'id', display: '序号', width: 200 },
2 { name: 'name', display: '名称', width: 300 }

上面介绍的是单元格的默认显示方式。除了这种方式,还可以用格式器和自定义函数。
单元格内容的显示规则:
1,如果配置了render,使用render
2,如果column的type参数扩展了对应的格式化器,那么使用格式化器进行渲染。比如定义了货币格式的格式化器
3,最后才是使用默认显示方式
格式化器通过扩展$.ligerDefaults.Grid.formatters['columntype']来实现,columntype是column配置的type参数。比如现在要格式化一个货币格式的:
(!num) (cents < 10)
"$" + (((sign) ? '' : '-') + '' + num + '.' + cents);
18
};
这样只要column的type配置为currency。都会使用这个函数来自定义单元格内容
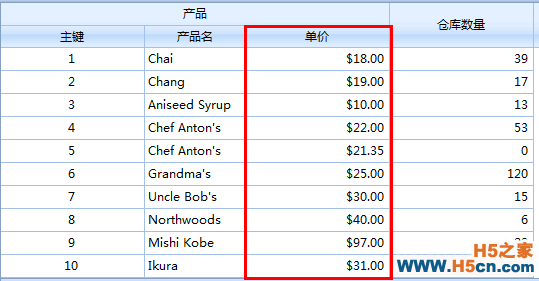
1 { display: '单价', name: 'UnitPrice', align: 'right' ,type:'currency' }
效果图

自定义单元格函数
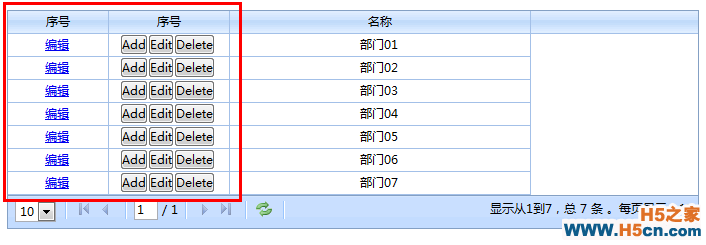
自定义单元格函数是指配置column的render。我们可以组织任意的html。
"<a href='edit.htm?id=" + value + "'>编辑</a>";
11
}
12
},
13
{ name: 'id', display: '序号', width: 120,
14
render: function (record, rowindex, value, column) {
15
return '<input type="button" value="Add"/><input type="button" value="Edit"/><input type="button" value="Delete"/>';
16
}
17
},
18
{ name: 'name', display: '名称', width: 300 }
19
],
20
data: { Rows: griddata }
21
});
效果图

单元格编辑器
所有的编辑器的构造的定义在$.ligerDefaults.Grid.editors,比如
1 editor: { type: 'spinner' }
将会使用$.ligerDefaults.Grid.editors['spinner'] 进行创建编辑器进行构建。
ligerGrid内置提供了 复选框、文本框、日期、数字调整器、下拉框 等编辑器。
效果图
column的参数很多,这里不作一一列举,只介绍了几个常用的参数
更多的可以查看api:
排序和分页
排序和分页也有两种方式。一种是本地排序和分页。一种是服务器排序和分页。这里只介绍本地的方式。
默认的情况。是启用排序和分页的。如果要取消分页功能,如下:
1 usePager: false
效果图

事件名 参数 描述
(e) 增加行后事件
(e) 开始编辑后事件
(column, newwidth) 改变列宽度事件
(data) 显示完数据事件
(e) 提交编辑 事件
(column, newwidth) 验证 改变列宽度 是否通过
(checked, grid element) 选择前事件,可以通过return false阻止操作(复选框 全选/全不选)
(e) 编辑前事件
(data) 显示数据前事件,可以通过reutrn false阻止操作
(e) 验证编辑器结果是否通过
(e) 验证 开始编辑 是否通过
(e) 取消编辑 事件
() 改变排序事件
(checked, grid element) 选择事件(复选框 全选/全不选)
(checked, rowdata, rowindex, rowDomElement) 选择事件(复选框)
(parm, e) 右击事件
(rowdata, rowindex, rowDomElement) 双击行事件
(node) 拖动列事件
() 错误事件
() 加载完函数
() 加载时函数
() 刷新事件,可以通过return false来阻止操作
(rowdata, rowindex, rowDomElement) 选择行事件
() 提交前事件
() 成功事件
() 第一页,可以通过return false来阻止操作
() 切换列事件
() 最后一页,可以通过return false来阻止操作
() 下一页,可以通过return false来阻止操作
() 上一页,可以通过return false来阻止操作
(rowdata, rowindex, rowDomElement) 取消选择行事件
例子
alert(rowdata.name);
alert(rowdata.name);
19
});
方法
方法 参数 描述
(rowdata)
(rowdata, rowParm, isBefore, parentRow)
(rowdataArr)
(rowData, targetRow, nearRow, isBefore)
(rowParm)
(rowParm)
(columnparm, headerText)
(ctype)
(columnName, sortOrder)
(targetRow)
(rowParm)
(rowParm)
()
(targetRow)
(rowParm)
(targetRow)
(rowParm)
(record)
()
()
()
(rowParm)
(columnpam)
(columnLevel)
(columnname)
(status, removeStatus)
()
(rowParm)
(rowParm)
()
()
()
()
()
()
()
(rowParm)
(rowParm)
()
(loadDataParm)
(param, clause)
(e)
(columnparm, value)
(parms)
(rowParm)
(targetRow)
(columnparm, visible)
(cell, value, rowParm)
(newRowData, rowDom)
(targetRow)
选择行(3)
获取选择
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
