14个jQuery 实时搜索插件,很难不爱!
2017-07-11 14:51 it168网站原创 作者: 编译 | 钰莹 编辑: 赵钰莹0购买
【IT168 资讯】实时搜索是一种增强的搜索表单,它使用AJAX技术在同一视图中提供结果或建议。这是一个常规的HTML输入字段,它通过Chrome、Firefox或Safari等现代浏览器自动完成搜索功能。
在应用程序中使用实时搜索大大提高了网站的用户友好性。无论使用什么后端技术— PHP、Java、Python、Ruby——JavaScript都是实现客户端实时搜索功能的最佳选择。
实时搜索一词有点含糊不清,该术语没有权威的定义。我遇到过一些标签为实时搜索的解决方案,但缺乏某些关键功能。
1、Ajax实时搜索
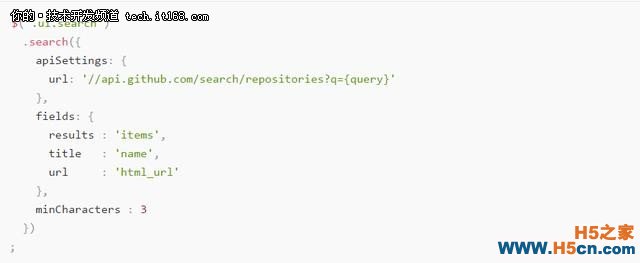
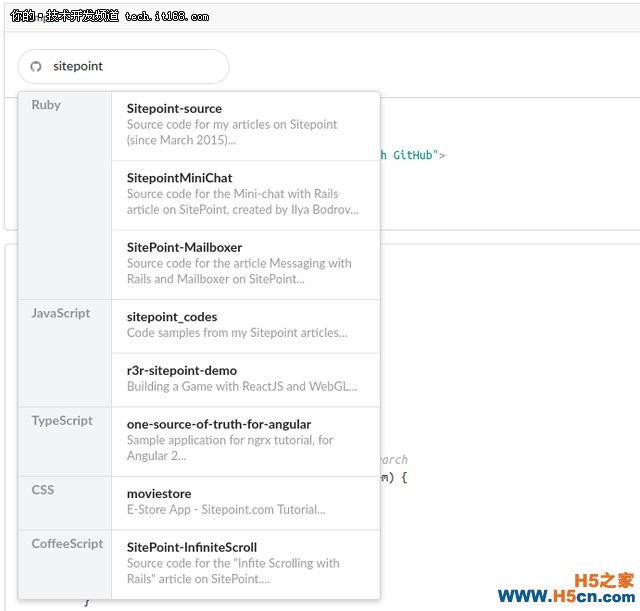
如果程序员使用CSS框架,可以考虑Semantic UI。它有一个很酷的搜索组件,使程序员可以很容易地在表单上实现实时搜索。以下是示例代码:
HTML:
<div class="ui search">
<input class="prompt" type="text" placeholder="Search GitHub...">
<div class="results"></div>
</div>
JavaScript:

小但很强大,如果使用API设置选项,可以执行自定义,例如将结果分组。同时,Semantic UI还专为React,Meteor,Ember和Angular设计了不同的风格。

要了解更多信息,可以查看相关Demo或者查看官网(https://semantic-ui.com/modules/search.html)。
3、jQueryUI AutoComplete

这是一个jQuery小部件,它是jQuery UI库的一部分。库本身是一组精心设计的用户界面组件,主题是建立在jQuery之上。
自动填充带有几个模板,可以提供不同的实现。以下是简单示例:
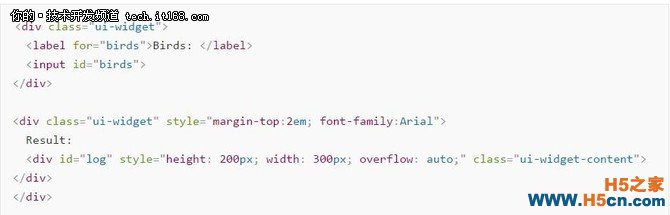
HTML:

JavaScript:

4、DevBridge jQuery AutoComplete

DevBridge jQuery AutoComplete是一个小型JavaScript库,可让将常规文本输入字段转换为自动填充建议框。它的API功能丰富、文档良好,可以执行相当多的不同配置。
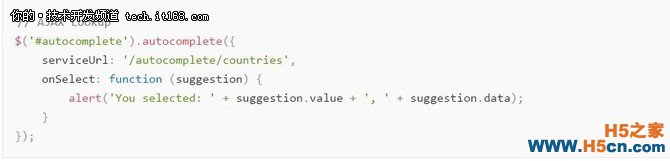
实现它很简单,看看这个例子:
HTML:
<input type="text" name="country" id="autocomplete"/>
JavaScript(AJAX查找):

JavaScript(本地查找):

5. EasyAutocomplete

EasyAutocomplete是一个高度可定制的jQuery自动完成插件,具有所有常用的功能。 它支持JSON,XML和纯文本格式的本地和远程数据集。它还支持回调处理程序以及一些默认样式。
将这个插件分开的是它们的模板功能,模板用于定义结果视图。程序员可以创建自定义模板或使用其中一种可用的内置预设,其中包括:
1、描述模板
2、Icon 右/左模板
3、链接模板
使用此插件实现基本的自动完成非常简单,请参阅以下示例代码:
HTML:
<input id="countries"/>
JSON:

Javascript:

6、PixaBay jQuery-autoComplete

这是一个开源的自动完成jQuery插件,您可以用于您的项目。最初该项目团队使用DevBridge的jQuery自动填充功能。后来他们创建了一个fork,并开始更新它以满足自己的需求。最终,他们对原始的源代码进行了多次迭代优化,开源了这款超轻量级优化插件。
该插件只有1.4 kB压缩,支持多个数据源,回调和智能缓存系统。这是插件的一个示例实现:
JavaScript:

程序员要了解更多信息,可以去官网或Github上查看(github链接:https://github.com/Pixabay/jQuery-autoComplete)
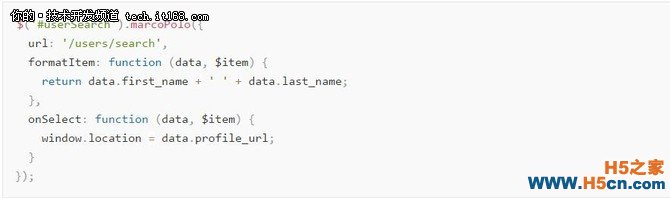
7、Marco Polo

这是一个jQuery自动完成插件,它具有高质量的文档、缓存、内存选择、自定义样式、回调处理和WAI-ARIA支持。它需要jQuery v1.4.3或更高版本,并支持所有现代浏览器(甚至IE6!)。
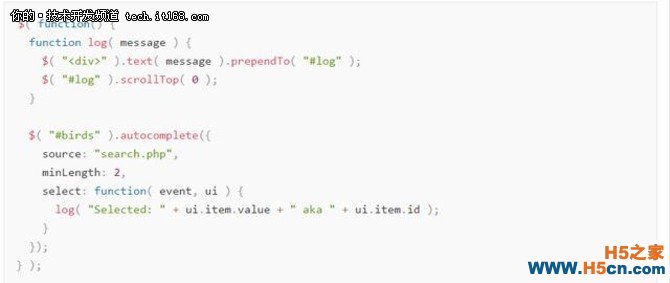
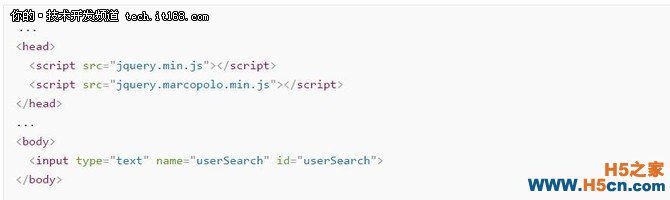
实现Marco Polo很简单。这是一个示例实现:
HTML:

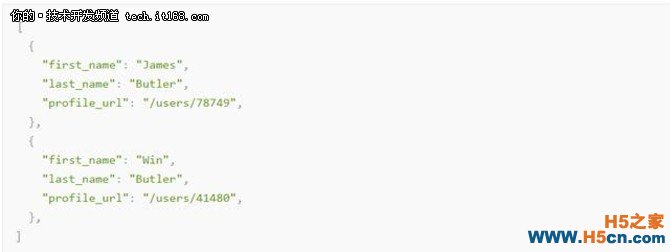
JSON(源数据):

Javascript:

程序员要了解更多信息,可以去官网或Github上查看(github链接:https://github.com/jstayton/jquery-marcopolo)
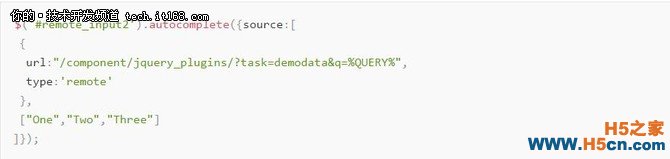
8、xDSoft Autocomplete Like Google

这是一个轻量级的自动完成jQuery插件,具有本地和远程数据源支持。
以下是一个示例代码:
JavaScript:

程序员要了解更多信息,可以去官网或Github上查看,自行百度即可。
9、 jQuery Typeahead Search

jQuery Typeahead Search是一个自动完成插件,内置深度自定义选项。它适用于所有来自IE8 +的现代浏览器,并支持多种内部和外部AJAX回调。
如果查看演示页面,你会发现许多不同代码实现的示例。
10、Algolia Autocomplete
该JavaScript库能够在搜索框中添加快速且功能齐全的自动填充菜单,它可以与Algolia搜索引擎结合使用。
它支持来自IE9的所有现代浏览器,可用作jQuery插件,Angular指令和独立库。除了常规功能,它还具有诸如防止XSS攻击的安全功能。
11、ng-bootstrap Typeahead

如果在项目中使用Angular和Bootstrap,则应使用ng-bootstrap框架。它具有一个类似于常规jQuery自动完成插件的aTypeahead组件。
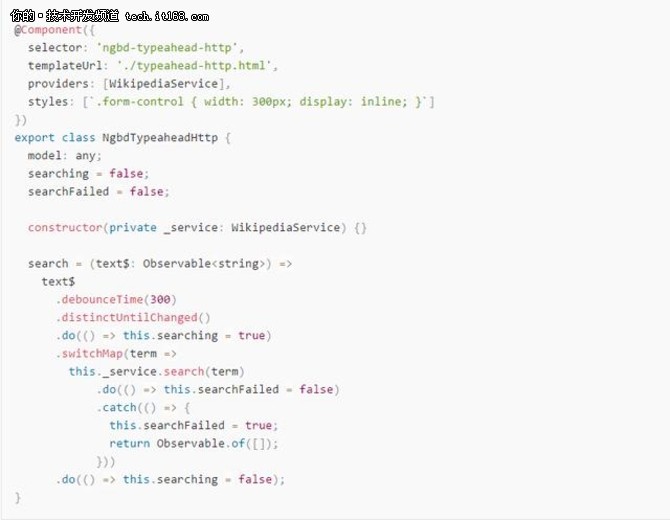
它支持模板,本地和远程数据集,以及通常的搜索功能。以下是维基百科搜索的部分代码实现:
HTML:

Typescript:


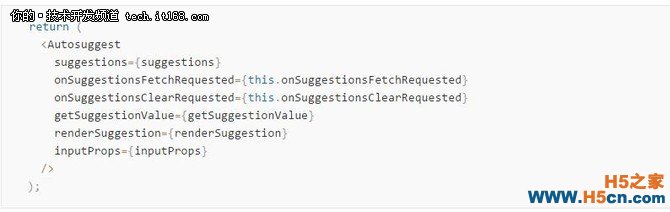
12、React Autosuggest

你可以从标题中知道这不是一个jQuery插件,但是它仍然是JavaScript。React Autosuggest是一个具有大量配置选项的开源库。它符合移动设备,符合WAI-ARIA,完全可定制,并且与Redux和Flux完美结合。
经过恰当的配置,程序员会得到一个真正的搜索插件,这是组件的部分代码示例:

尽管源文档说明了使用本地阵列进行数据源的解决方案,但可以通过onSuggestionsFetchRequested()函数中的远程提取调用轻松地交换。
程序员要了解更多信息,可以去官网或Github上查看(github链接:https://github.com/moroshko/react-autosuggest)
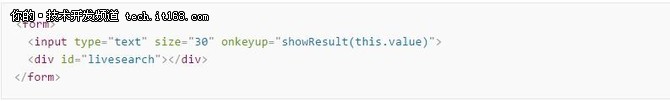
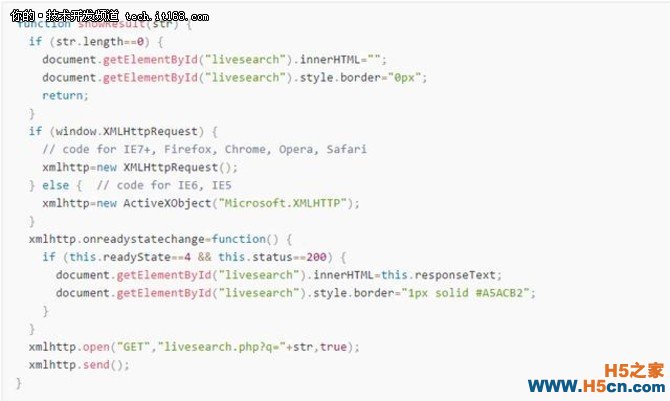
13、W3Schools Ajax Live Search

如果希望避免依赖并使用纯JavaScript实现解决方案,那么应该尝试使用w3schools提供的解决方案。
本示例中的后端使用PHP服务器。显然,程序员可以用喜欢的服务器技术来代替。该代码需要XML格式的数据,可以重写代码以接受JSON格式。
这个解决方案的伟大之处在于,它适用于所有现代浏览器和较早的IE5!
HTML:

Javascript:

14、WordPress Live Search

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
