JQueryEasyUI学习简单Demo
一.Layout布局
声明:此文档参考了jQuery EasyUI官方文档
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
1.通过以下代码可以构建下图的效果:
2.折叠布局面板
1 //获得id=‘cc’的布局面板 2 $('#cc').layout(); 3 // collapse the west panel 4 //coolapse表示折叠布局方法,west表示那个方向的面板 5 $('#cc').layout('collapse','west');
3.布局属性
fit属性:如果设置为true,布局组件将自适应父容器。当使用'body'标签创建布局的时候,整个页面会自动最大。默认false
4.区域面板属性

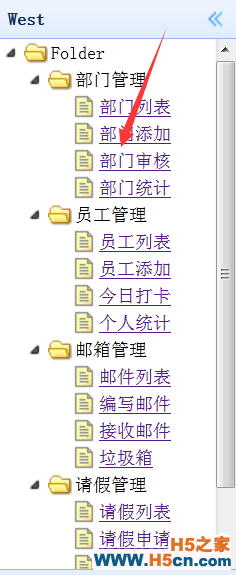
5.用tree的形式布局west区域的菜单

代码如下:
Folder部门管理部门列表部门添加部门审核部门统计员工管理员工列表员工添加今日打卡个人统计邮箱管理邮件列表编写邮件接收邮件垃圾箱请假管理请假列表请假申请请假审核请假统计File21
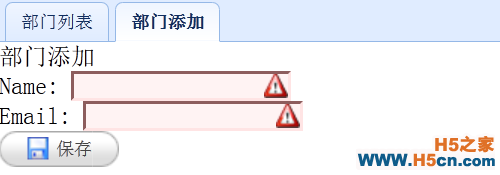
6.选项卡如下图:

代码如下:
1 /********点击west区域的菜单栏,在center区域添加新标签******/ 2 function doclickMenu(surl, title) { 3 //判断选项卡是否选中 4 if($('#tt1').tabs('exists',title)) { 5 $('#tt1').tabs('select',title);//选中title这个选项卡 6 } else { 7 8 $('#tt1').tabs('add',{ 9 title:title, ', 11 12 }); 13 } 14 } ---------------------------------------------------------------------------------- 部门列表 ---------------------------------------------------------------------------------
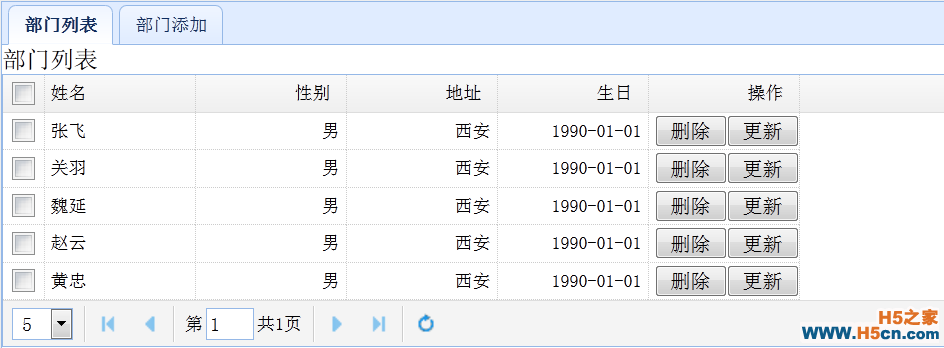
7.datagrid(数据表格树)
如下图:

代码:
() { [ }, }, }, }, } 16 ]; ).datagrid({ ,//在设置分页属性的时候初始化页面大小 , 26 columns:[[ }, }, }, }, }, , (value,row,index){ ; 35 }} 36 37 ]] 38 }); 39 40 }); doDel(sid) { 43 alert(sid); 44 } 部门列表
说明:formatter是datagrid的列属性,用法:
1 $('#dg').datagrid({ 2 columns:[[ 3 {field:'userId',title:'User', width:80, 4 formatter: function(value,row,index){ 5 if (row.user){ 6 return row.user.name; 7 } else { 8 return value; 9 } 10 } 11 } 12 ]] 13 });

 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
