jQuery Mobile 入门教程
原作:Getting started with jQuery Mobile —— Matthew David
翻译:filod
译文:
转载声明:请注明原作、翻译以及译文链接。
正如你在代码中看到的,jQueryMobile是jQuery的一个扩展。目前来说,压缩后的jQuerymobile仅12Kb。
上面的代码均来自jQuery的CDN服务器,css文件中也包含必需的图片链接,如果你需要在你自己的服务器上运行,可以下载下面的文件解压缩后部署到你的服务器上:
Zip File: jquery.mobile-1.0b2.zip
在创建第一个jQueryMobile页面时你需要创建三块基本内容,下面的推荐模版展示了这一过程,你可以在未来的项目中使用它:

在模版中有些地方值得我们注意。首先是DIV元素的使用,我们知道,既然HTML5在移动设备中如此流行,为什么不使用更加新的HEADER, ARTICLE, SECTION, FOOTER元素呢?这是因为较老的智能手机浏览器无法明白新的HTML5元素。在某些情况下,例如windows phone上老版本的IE会出现一个bug使得无法加载页面的css。而DIV元素却被广泛支持。
此时你已经可以保存你的网页并在浏览器中查看了,这些代码同样可以在桌面浏览器中正常工作。我推荐你使用Chrome来进行本地测试。要在真实环境测试,你就需要相应移动设备了。
使用超链接普通网页和移动网页的一个巨大的不同便是屏幕中呈现内容的数量多寡上。虽然你可以在你的iPhone上加载纽约时报的主页,但你需要缩放它才能顺利阅读上面的内容。这样的体验并不好,而更好的解决方案是减少那些杂乱的内容,只在屏幕上显示你需要显示的内容。
如果是传统的网站,你可能会创建一些包含少量内容的子页面,而当你使用jQueryMobile时,你最好在页面中包含“微量”的内容,这样才会更有效率。
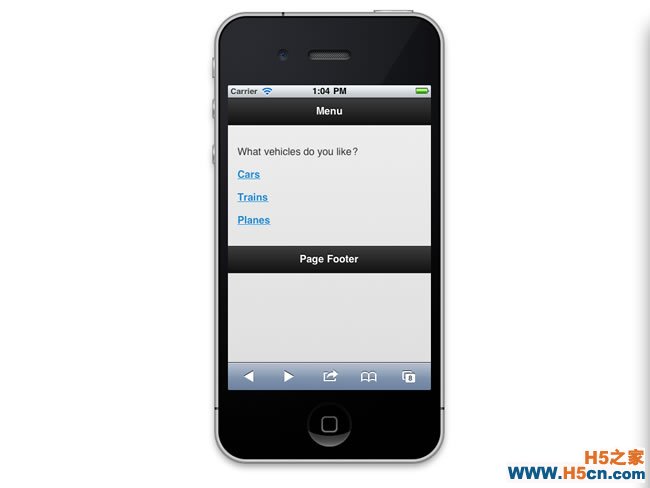
在上面例子中你已经看到了如何利用模版来创建一个页面。现在让我们更进一步,来创建内容的“page”。jQueryMobile中的一个“page”结构一般使用一个DIV来组织。现在你可以使用上面的模板来创建一个包含四个跳转到其他页面的链接的导航页面:

上面这段代码中第一个div非常重要,它包含有一个id和一个data-role属性:
现在,在你的Android或者IOS设备里测试一下,当你加载好页面后你会发现这三件事情:
其实这些div元素预先会加载并缓存到你的浏览器中,因此“页面”间的切换会非常流畅。
在同一个HTML页面创建多个在屏幕上显示的“页面”使得你可以大大减少页面加载的次数,但同时也会导致许多移动设备运行缓慢。 jQueryMobile将页面所有的链接跳转都视作Ajax调用,这样可以充分利用CSS的过渡效果,当你想要链接到你自己的web程序之外的某些链接 时,你可以这样编写你的链接代码:
如上所示,仅需要为a标签添加属性即可。然而jQueryMobile对于(同域的)外部链接并不是简单地跳转完事儿,相比于其他移动框架它更进了一步, 因为他对(同域的)所有链接都采用Ajax调用方式,从而实现漂亮的转场效果。基于此你可以将你的网页内容分离到许多页面来创建更大型的项目。
使用组件链接和页面只是移动网页设计中一个很小的部分,APP程序(比如采用Object-C,C#,java等在Android或者IOS设备上创建的本 地应用程序)快速增长的同时产生了丰富的控件和组件(例如菜单栏,列表等控件)使得开发者可以很方便地创建复杂的应用程序,这正是许多移动网页开发者第二 个巨大的挑战——因为在原生的HTML里面并没有这些控件或者组件。
针对这一问题,jQueryMobile当前正在创建一组非常有用的组件。以下是在alpha版本中已经发布的组件:
只要你懂的一点点的HTML,你会发现添加这些组件并不困难,接下来我们看几个例子。
为页面添加header和footer上面的模版已经为你展示了如何轻松地创建工具栏(header,footer)。我们知道,在不同尺寸的屏幕上创建自适应工具栏通常都是非常难的活 儿。而现在,jQueryMobile让你能够非常容易地创建一个带有一个居中标题和两个按钮并且自适应任何屏幕尺寸的header:

代码中a标签的顺序决定了按钮显示的位置。以上代码在几乎所有的设备中都能取得一致的显示效果。
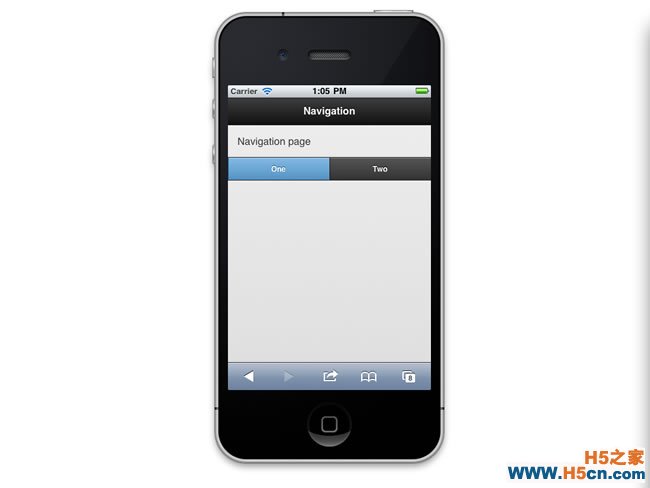
header和footer同样可以被自定义为你想要的样式,比如改造一个导航条:你可以添加一些按钮在footer里面,从而导航到某一页面的不同部分:
从这些代码你可以发现jQueryMobile不过是一些简单的HTML代码,导航条依然是div,而诸如ui-btn-active这个class可以使得你的按钮显示为被选择状态。
当你点击一个按钮并导航到该页面的另一个部分时,jQueryMobile会自动加上一个back按钮,以下的代码结构可以清晰地展现这一过程:
创建位置固定的header和footer
工具条固定在屏幕上方或者下方是一个很常见的界面设计,你可以为footer或者header添加 data-position="fixed"来实现这一点。以下代码会强制footer/header固定在下方/上方:

看,现在不使用Objective-C ,你也可以创建一个易用的界面,是不是很不错?
对话框使用data-rel属性可以方便地创建弹出式对话框,以下代码将会以对话框形式加载dialog.html页面:
由于对话框在jQueryMobile里面其实和其他page没有任何区别,因此你可以在对话框里添加任何类型的HTML代码,当然你也可以在同一个html文件里创建两个page,一个是主界面:
另一个是对话框(上面的HREF属性便指向这个对话框page):
要注意以上代码中footer是可选的,但是你必须包括header,因为如果没有header,将无法显示自动生成的对话框关闭按钮。
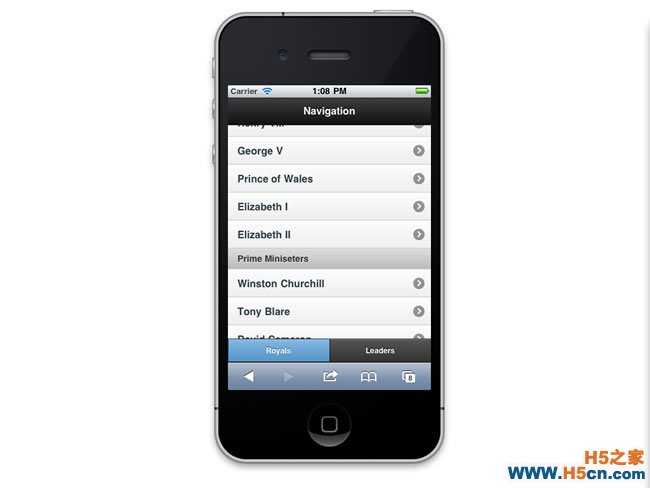
列表当你有大量的数据条目需要显示时,列表是一个不错的选择。 下面是使用ul时的HTML代码:
在jQueryMobile你可以通过data-role="listview"来将一个普通的列表转换成一个非常华丽如同本地APP一般的列表样式:

就是这样,仅需要20个字母,你就搞定了这一切。
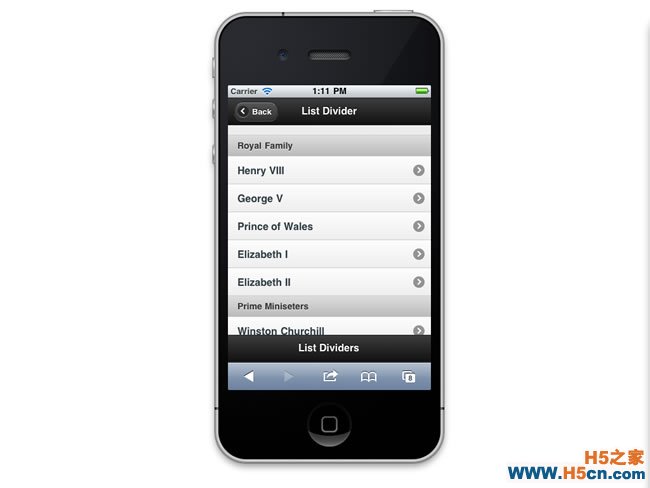
除此之外,jQueryMobile还为列表提供了一些增强的选项,以下代码将为列表添加分隔符(divider):

如上面的代码所示,为li元素添加data-role="list-divider"即可实现分隔符的效果。
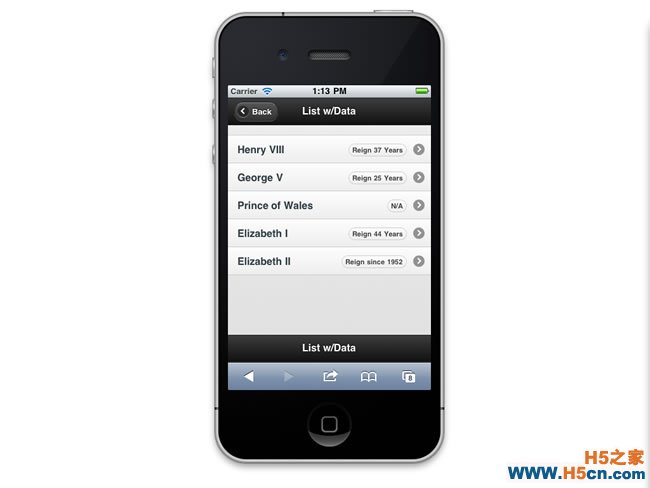
你还可以为列表添加小气泡来展示一些附加数据(本例展示了英国皇室的统治时间):

下面是一个更加复杂的例子,列表中包含了链接,图片,文本:
在你需要展现富文本时这种列表尤为有用,比如显示一个包含照片,名字,平均分等信息的学生名单。
部署你的jQueryMobile站点当你完成了开发,最后一步当然是让全世界都看到你的工作成果啦~
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
