��Щ�䶯������һЩ���飺���Dz���Metadata����Ƿ�װ�����������װ�ˣ�������չ���ǵ�options����ͨ����ȡԪ���ݣ�������Ϊ���һ���������ӵ�JQuery.extend����ô�����Ḳ���κ�����ѡ�����á����������ܴ�"markup��
��������Ϊ,�������ѡ���ˡ�markup����
<!-- markup -->
<div>
Have a nice day!
</div>
<div>
Have a nice day!
</div>
<div>
Have a nice day!
</div>
���������ܸ�����Щdiv��ʹ��һ�нű���
$('.hilight').hilight();
2.7����
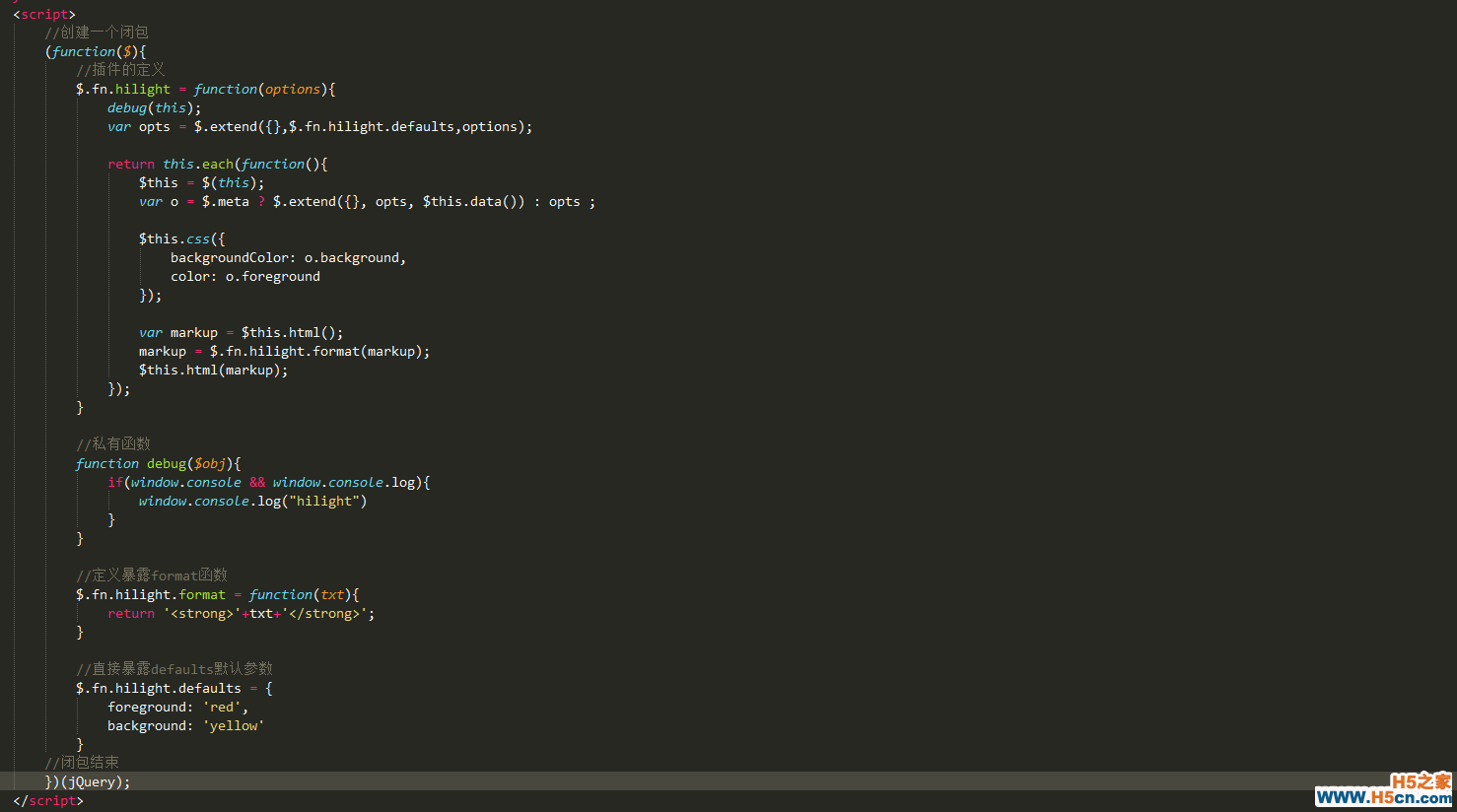
����ʹ���ǵ�������ɺ�Ĵ��룺

3���ܽ�
jQueryΪ��������Ṱ�������������ֱ��ǣ�
jQuery.fn.extend(object); ��jQuery�������ӷ�����
jQuery.extend(object); Ϊ��չjQuery�౾��.Ϊ�������µķ�����
3.1 jQuery.fn.extend(object);
fn ��ʲô�����ء��鿴jQuery���룬�Ͳ��ѷ��֡�
jQuery.fn = jQuery.prototype = {
init: function( selector, context ) {//....
//......
};
ԭ�� jQuery.fn = jQuery.prototype.��prototype�϶�����İ��������Ȼ javascript û��
��ȷ����ĸ��������������������������㡣 jQuery����һ����װ�÷dz��õ��࣬���������� ���$("#btn1") ������һ�� jQuery���ʵ����jQuery.fn.extend(object); ��jQuery.prototype������չ�� ����ΪjQuery�����ӡ���Ա��������jQuery���ʵ������ʹ���������Ա����������������Ҫ����һ���������һ������ı༭���������ʱ����alert ��ǰ�༭��������ݡ�������ô����
$.fn.extend({
alertWhileClick:function(){
$(this).click(function(){
alert($(this).val());
});
}
});
$("#input1").alertWhileClick(); //ҳ����Ϊ�� <input type="text"/>
$("#input1") Ϊһ��jQueryʵ�����������ó�Ա���� alertWhileClick��ʵ������չ��ÿ�α����ʱ�����ȵ���Ŀǰ�༭������ݡ�
3.2 jQuery.extend(object);
ΪjQuery�����������������������Ϊ���Ӿ�̬�������磺
$.extend({
add:function(a,b){return a+b;}
});��Ϊ jQuery ����һ��Ϊ add �� ����̬��������֮������������ jQuery �ĵط���ʹ�������
���ˣ� $.add(3,4);
Tags��jquery noConflict extend �����չ JQuery
��
 �������
�������
 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
