从零开始学习jQuery.pdf 从零开始学习jQuery.pdf
简介:当前资料暂无简介!
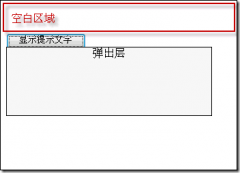
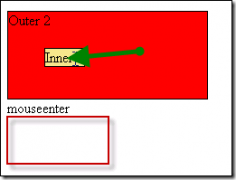
一.开天辟地入门篇一.摘要本系列文章将带您进入jQuery的精彩世界,其中有很多作者具体的使用经验和解决方案,即使你会使用jQuery也能在阅读中发现些许秘籍.本篇文章是入门第一篇,主要是简单介绍jQuery,通过简单示例指导大家如何编写jQuery代码以及搭建开发环境.详细讲解了如何在VisualStudio中配合使用jQuery.二.前言首先道个歉!"从零开始学习ASP.NETMVC"系列文章在即将介绍Filter时就没有更新了,原因就是最近我一直在研究和学习jQuery.看到本系列的名称和文章标题,看过我的MVC系列文章的人会感到很熟悉.不久要给公司的人做培训,所以特意制作了本教程.在写作的同时我参考了网上jQuery的系列教程文章,在博客园和Google上并没有找到让我满意的系列教程.我喜欢将知识系统的,深入浅出的讲解.不喜欢写那种"学习笔记"式的文章.同时本系列将很快全部写完(有工作压力就是有动力),随后如果时间允许我会继续更新MVC系列文章.再一次对等待MVC文章的朋友们说声抱歉!另外本系列文章的大部分知识点来源于图灵出版社的"jQuery实战"一书.推荐大家购买此书,是jQuery书籍中的经典之作.下面让我们开始jQuery之旅.三.什么是jQueryjQuery是一套Javascript脚本库.在我的博客中可以找到"Javascript轻量级脚本库"系列文章.Javascript脚本库类似于.NET的类库,我们将一些工具方法或对象方法封装在类库中,方便用户使用.注意jQuery是脚本库,而不是脚本框架."库"不等于"框架",比如"System程序集"是类库,而"ASP.NETMVC"是框架.jQuery并不能帮助我们解决脚本的引用管理和功能管理,这些都是脚本框架要做的事.脚本库能够帮助我们完成编码逻辑,实现业务功能.使用jQuery将极大的提高编写javascript代码的效率,让写出来的代码更加优雅,更加健壮.同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,天天喝茶水"--因为我们已经站在巨人的肩膀上了.创建一个ASP.NETMVC项目时,会发现已经自动引入了jQuery类库.jQuery几乎是微软的御用脚本库了!完美的集成度和智能感知的支持,让.NET和jQuery天衣无缝结合在一起!所以用.NET就要选用jQuery而非Dojo,ExtJS等.jQuery有如下特点:1.提供了强大的功能函数使用这些功能函数,能够帮助我们快速完成各种功能,而且会让我们的代码异常简洁.2.解决浏览器兼容性问题javascript脚本在不同浏览器的兼容性一直是Web开发人员的噩梦,常常一个页面在IE7,Firefox下运行正常,在IE6下就出现莫名其妙的问题.针对不同的浏览器编写不同的脚本是一件痛苦的事情.有了jQuery我们将从这个噩梦中醒来,比如在jQuery中的Event事件对象已经被格式化成所有浏览器通用的,从前要根据event获取事件触发者,在ie下是event.srcElements而ff等标准浏览器下下是event.target.jQuery则通过统一event对象,让我们可以在所有浏览器中使用event.target获取事件对象.3.实现丰富的UIjQuery可以实现比如渐变弹出,图层移动等动画效果,让我们获得更好的用户体验.单以渐变效果为例,从前我自己写了一个可以兼容ie和ff的渐变动画,使用大量javascript代码实现,费心费力不说,写完后没有太多帮助过一段时间就忘记了.再开发类似的功能还要再次费心费力.如今使用jQuery就可以帮助我们快速完成此类应用.4.纠正错误的脚本知识这一条是我提出的,原因就是大部分开发人员对于javascript存在错误的认识.比如在页面中编写加载时即执行的操作DOM的语句,在HTML元素或者document对象上直接添加"onclick"属性,不知道onclick其实是一个匿名函数等等.拥有这些错误脚本知识的技术人员也能完成所有的开发工作,但是这样的程序是不健壮的.比如"在页面中编写加载时即执行的操作DOM的语句",当页面代码很小用户加载很快时没有问题,当页面加载稍慢时就会出现浏览器"终止操作"的错误.jQuery提供了很多简便的方法帮助我们解决这些问题,一旦使用jQuery你就将纠正这些错误的知识--因为我们都是用标准的正确的jQuery脚本编写方法!5.太多了!等待我们一一去发现.四.HelloWorldjQuery按照惯例,我们来编写jQuery的HelloWorld程序,来迈出使用jQuery的第一步.在本文最后可以下本章的完整源代码.1.下载jQuery类库jQuery的项目下载放在了GoogleCode上,下载地址:上面的地址是总下载列表,里面有很多版本和类型的jQuery库,主要分为如下几类:min:压缩后的jQuery类库,在正式环境上使用.如:jquery-1.3.2.min.jsvsdoc:在VisualStudio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.jsrelease包:里面有没有压缩的jquery代码,以及文档和示例程序.如:jquery-1.3.2-release.zip2.编写程序创建一个HTML页面,引入jQuery类库并且编写如下代码:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"""><htmlxmlns=""><head><title>HelloWorldjQuery!</title><scripttype="text/javascript"src="scripts/jquery-1.3.2-vsdoc2.js"></script></head><body><divid="divMsg">HelloWorld!</div><inputid="btnShow"type="button"value="显示"/><inputid="btnHide"type="button"value="隐藏"/><br/><inputid="btnChange"type="button"value="修改内容为HelloWorld,too!"/><scripttype="text/javascript">$("#btnShow").bind("click",function(event){$("#divMsg").show();});$("#btnHide").bind("click",function(event){$("#divMsg").hide();});$("#btnChange").bind("click",function(event){$("#divMsg").html("HelloWorld,too!");});</script></body></html>效果如下:页面上有三个按钮,分别用来控制HelloWorld的显示,隐藏和修改其内容.此示例使用了:(1)jQuery的Id选择器:$("#btnShow")(2)事件绑定函数bind()(3)显示和隐藏函数.show()和hide()(4)修改元素内部html的函数html()在接下来的教程中我们将深入这些内容的学习.五.启用VisualStudio对jQuery的智能感知首先看一下VisualStudio带给我们的智能感知惊喜.要让VisualStudio支持智能感知,需要下列条件:安装VS2008SP1下载地址:安装VS2008PatchKB958502以支持"-vsdoc.js"Intellisense文件.该补丁会导致VisualStudio在一个JavaScript库被引用时,查找是否存在一个可选的"-vsdoc.js"文件,如果存在的话,就用它来驱动JavaScriptintellisense引擎。这些加了注释的"-vsdoc.js"文件可以包含对JavaScript方法提供了帮助文档的XML注释,以及对无法自动推断出的动态JavaScript签名的另外的代码intellisense提示。你可以在"这里"了解该补丁的详情。你可以在"这里"免费下载该补丁。必须要引用vsdoc版本的jquery库<scripttype="text/javascript"src="scripts/jquery‐1.3.2‐vsdoc2.js"></script>在编写脚本的时候,甚至刚刚输入"$"的时候,VS可以智能提示:在使用方法时,还会有更多的提示:有了智能感知我们编写javascript变得和C#一样快速,便捷,舒服.大部分情况可以一次编写成功而不用再为了一个大小写而查询javascript帮助文件.能够让VisualStudio对jQuery实现智能感知的前提是要引入vsdoc版本的jQuery类库.示例中我们引入了"jquery-1.3.2-vsdoc2.js"文件.如果引用其他版本比如min版本的jQuery类库就无法启用智能提示.但是在正式环境下,我们必须要使用"min"版本的jquery库文件,以1.3.2版本号为例,各个版本的大小如下:其中第一个是未压缩的jquery库.如果启用gzip压缩并且使用min版本的jquery.js可以在传输过程中压缩到19KB.注意,如果我们更新了脚本,可以通过"Ctrl+Shift+J"快捷方式更新VisualStudio的智能感知,或者单击编辑->IntelliSense->更新JScriptIntellisense:为了即能在VisualStudio中增加脚本提示,又能在上线的时候使用min版本的脚本库,我们一般是用如下方式引入jQuery库:1.控制编译结果<scripttype="text/javascript"src="scripts/jquery‐1.2.6.min.js"></script><%if(false){%><scripttype="text/javascript"src="scripts/jquery‐1.3.2‐vsdoc2.js"></script><%}%>这是网上推荐的方式.编译后的页面上只有min版本的引用,同时在开发时能够享受到智能感知.但是注意这种方式引用的min类库只能是1.2.6或者之前的版本号.最新的1.3.2的所有非vsdoc版本的jquery库引用后都会导致JScriptIntellisense更新出错.这是1.3.2版本的一个bug,期待后续版本中解决.其实大家完全可以使用1.2.6版本的min库,本教程涉及的jquery功能,1.2.6版本基本都支持.我们使用了if(false)让编译后的页面不包含vsdoc版本jquery库的引用,同样的思路还可以使用比如将脚本引用放入一个PlaceHolder并设置visible=fasle等.2.使用后端变量为了能使用1.3.2版本的min库,我们只能通过将脚本引用放在变量里,通过页面输出的方式,此种方式可以正常更新JScriptIntellisense.但是可能有人和我一样不喜欢在前端使用变量:<asp:PlaceHolderVisible="false"runat="server"><scripttype="text/javascript"src="scripts/jquery‐1.3.2‐vsdoc2.js"></script></asp:PlaceHolder><%=jQueryScriptBlock%>后台声明变量:protectedstringjQueryScriptBlock=@"<scripttype=""text/javascript""src=""scripts/jquery‐1.3.2.min.js""></script>";六.在独立的.JS文件中启用脚本智能感知上面我们解决了在页面中智能感知的问题,其实在独立的.js文件中我们同样可以启用脚本的智能感知,在IntellisenseDemo.js文件中,添加如下语句:///<referencepath="jquery‐1.3.2‐vsdoc2.js"/>更新JScriptIntellisense,会发现在脚本中也启用了智能提示:二.万能的选择器一.摘要本章讲解jQuery最重要的选择器部分的知识.有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象,可以明显减轻开发人员的工作量.二.前言编写任何javascript程序我们要首先获得对象,jQuery选择器能彻底改变我们平时获取对象的方式,可以获取几乎任何语意的对象,比如"拥有title属性并且值中包含test的<a>元素",完成这些工作只需要编写一个jQuery选择器字符串.学习jQuery选择器是学习jQuery最重要的一步.三.Dom对象和jQuery包装集无论是在写程序还是看API文档,我们要时刻注意区分Dom对象和jQuery包装集.1.Dom对象在传统的javascript开发中,我们都是首先获取Dom对象,比如:vardiv=document.getElementById("testDiv");vardivs=document.getElementsByTagName("div");我们经常使用document.getElementById方法根据id获取单个Dom对象,或者使用document.getElementsByTagName方法根据HTML标签名称获取Dom对象集合.另外在事件函数中,可以通过在方法函数中使用this引用事件触发对象(但是在多播事件函数中IE6存在问题),或者使用event对象的target(FF)或srcElement(iIE6)获取到引发事件的Dom对象.注意我们这里获取到的都是Dom对象,Dom对象也有不同的类型比如input,div,span等.Dom对象只有有限的属性和方法:2.jQuery包装集jQuery包装集可以说是Dom对象的扩充.在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:varjQueryObject=$("#testDiv");jQuery包装集都是作为一个对象一起调用的.jQuery包装集拥有丰富的属性和方法,这些都是jQuery特有的:3.Dom对象与jQuery对象的转换(1)Dom转jQuery包装集如果要使用jQuery提供的函数,就要首先构造jQuery包装集.我们可以使用本文即将介绍的jQuery选择器直接构造jQuery包装集,比如:$("#testDiv");上面语句构造的包装集只含有一个id是testDiv的元素.或者我们已经获取了一个Dom元素,比如:vardiv=document.getElementById("testDiv");上面的代码中div是一个Dom元素,我们可以将Dom元素转换成jQuery包装集:vardomToJQueryObject=$(div);小窍门:因为有了智能感知,所以我们可以通过智能感知的方法列表来判断一个对象啊是Dom对象还是jQuery包装集.(2)jQuery包装集转Dom对象jQuery包装集是一个集合,所以我们可以通过索引器访问其中的某一个元素:vardomObject=$("#testDiv")[0];注意,通过索引器返回的不再是jQuery包装集,而是一个Dom对象!jQuery包装集的某些遍历方法,比如each()中,可以传递遍历函数,在遍历函数中的this也是Dom元素,比如:$("#testDiv").each(function(){alert(this)})如果我们要使用jQuery的方法操作Dom对象,怎么办?用上面介绍过的转换方法即可:$("#testDiv").each(function(){$(this).html("修改内容")})小结:先让大家明确Dom对象和jQuery包装集的概念,将极大的加快我们的学习速度.我在学习jQuery的过程中就花了很长时间没有领悟到两者的具体差异,因为书上并没有专门讲解两者的区别,所以经常被"this指针为何不能调用jQuery方法"等问题迷惑.直到某一天豁然开朗,发现只要能够区分这两者,就能够在写程序时变得清清楚楚.四.什么是jQuery选择器在Dom编程中我们只能使用有限的函数根据id或者TagName获取Dom对象.在jQuery中则完全不同,jQuery提供了异常强大的选择器用来帮助我们获取页面上的对象,并且将对象以jQuery包装集的形式返回.首先来看看什么是选择器://根据ID获取jQuery包装集varjQueryObject=$("#testDiv");上例中使用了ID选择器,选取id为testDiv的Dom对象并将它放入jQuery包装集,最后以jQuery包装集的形式返回."$"符号在jQuery中代表对jQuery对象的引用,"jQuery"是核心对象,其中包含下列方法:jQuery(expression,context)Returns:jQuery这个函数接收一个CSS选择器的字符串,然后用这个字符串去匹配一组元素。ThisfunctionacceptsastringcontainingaCSSselectorwhichisthenusedtomatchasetofelements.jQuery(html,ownerDocument)Returns:jQuery根据HTML原始字符串动态创建Dom元素.CreateDOMelementson-the-flyfromtheprovidedStringofrawHTML.jQuery(elements)Returns:jQuery将一个或多个Dom对象封装jQuery函数功能(即封装为jQuery包装集)WrapjQueryfunctionalityaroundasingleormultipleDOMElement(s).jQuery(callback)Returns:jQuery$(document).ready()的简写方式Ashorthandfor$(document).ready().上面摘选自jQuery官方手册.Returns的类型为jQuery即表示返回的是jQuery包装集.其中第一个方法有些问题,官方接口写的是CSS选择器,但是实际上这个方法不仅仅支持CSS选择器,而是所有jQuery支持的选择器,有些甚至是jQuery自定义的选择器(在CSS标准中不存在的选择器).为了能让大家理解的更清楚,我将方法修改如下:jQuery(selector,context)Returns:jQuery包装集根据选择器选取匹配的对象,以jQuery包装集的形式返回.context可以是Dom对象集合或jQuery包装集,传入则表示要从context中选择匹配的对象,不传入则表示范围为文档对象(即页面全部对象).上面这个方法就是我们选择器使用的核心方法.可以用"$"代替jQuery让语法更简介,比如下面两句话的效果相同://根据ID获取jQuery包装集varjQueryObject=$("#testDiv");//$是jQuery对象的引用:varjQueryObject=jQuery("#testDiv");接下来让我们系统的学习jQuery选择器.五.jQuery选择器全解通俗的讲,Selector选择器就是"一个表示特殊语意的字符串".只要把选择器字符串传入上面的方法中就能够选择不同的Dom对象并且以jQuery包装集的形式返回.但是如何将jQuery选择器分类让我犯难.因为书上的分类和jQuery官方的分类截然不同.最后我决定以实用为主,暂时不去了解CSS3选择器标准,而按照jQuery官方的分类进行讲解.jQuery的选择器支持CSS3选择器标准.下面是W3C最新的CSS3选择器标准:标准中的选择器都可以在jQuery中使用.jQuery选择器按照功能主要分为"选择"和"过滤".并且是配合使用的.可以同时使用组合成一个选择器字符串.主要的区别是"过滤"作用的选择器是指定条件从前面匹配的内容中筛选,"过滤"选择器也可以单独使用,表示从全部"*"中筛选.比如:$(":[title]")等同于:$("*:[title]")而"选择"功能的选择器则不会有默认的范围,因为作用是"选择"而不是"过滤".下面的选择器分类中,带有"过滤器"的分类表示是"过滤"选择器,否则就是"选择"功能的选择器.jQuery选择器分为如下几类:[说明]1.点击"名称"会跳转到此方法的jQuery官方说明文档.2.可以在下节中的jQuery选择器实验室测试各种选择器1.基础选择器Basics名称说明举例#id根据元素Id选择$("divId")选择ID为divIelement根据元素的名称选择,$("a")选择所有<a>元素.class根据元素的css类选择$(".bgRed")选择所用CS素*选择所有元素$("*")选择页面所有元素selector1,selector2,selectorN可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几个选择器匹配的内容.$("#divId,a,.bgRed")[学习建议]:大家暂时记住基础选择器即可,可以直接跳到下一节"jQuery选择器实验室"进行动手练习,以后再回来慢慢学习全部的选择器,或者用到的时候再回来查询.2.层次选择器Hierarchy名称说明举例ancestordescendant使用"forminput"的形式选中form中的所有input元素.即ancestor(祖先)为from,descendant(子孙)为input.$(".bgReddiv")选择CSS的所有<div>元素.parent>child选择parent的直接子节点child.child必须包含在parent中并且父类是parent元素.$(".myList>li")选择CSS类直接子节点<li>对象.prev+nextprev和next是两个同级别的元素.选中在prev元素后面的next元素.$("#hibiscus+img")选在id面的img对象.prev~siblings选择prev后面的根据siblings过滤的元素注:siblings是过滤器$("#someDiv~[title]")选择象后面所有带有title属性的元3.基本过滤器BasicFilters名称说明举例:first匹配找到的第一个元素查找表格的第一行:$("tr:first"):last匹配找到的最后一个元素查找表格的最后一行:$("tr:last"):not(selector)去除所有与给定选择器匹配的元素查找所有未选中的input元素:$("input:not(:ch:even匹配所有索引值为偶数的元素,从0开始计数查找表格的1、3、5...行:$("tr:even"):odd匹配所有索引值为奇数的元素,从0开始计数查找表格的2、4、6行:$("tr:odd"):eq(index)匹配一个给定索引值的元素注:index从0开始计数查找第二行:$("tr:eq(1)"):gt(index)匹配所有大于给定索引值的元素注:index从0开始计数查找第二第三行,即索引值是1和2,也就是比0大:lt(index)选择结果集中索引小于N的elements注:index从0开始计数查找第一第二行,即索引值是0和1,也就是比2小:header选择所有h1,h2,h3一类的header标签.给页面内所有标题加上背景色:$(":header").css("#EEE");:animated匹配所有正在执行动画效果的元素只有对不在执行动画效果的元素执行一个动画特效:$("#run").click(function(){$("div:not(:animated)").animate({left:"+});4.内容过滤器ContentFilters名称说明举例:contains(text)匹配包含给定文本的元素查找所有包含"John"的div元素:$("div:contains('John')"):empty匹配所有不包含子元素或者文本的空元素查找所有不包含子元素或者文本的空元素:$("td:empty"):has(selector)匹配含有选择器所匹配的元素的元素给所有包含p元素的div元素添加一个text类:$("div:has(p)").:parent匹配含有子元素或者文本的元素查找所有含有子元素或者文本的td元素:$("td:parent")5.可见性过滤器VisibilityFilters名称说明举例:hidden匹配所有的不可见元素注:在1.3.2版本中,hidden匹配自身或者父类在文档中不占用空间的元素.如果使用CSSvisibility属性让其不显示但是占位,则不输入hidden.查找所有不可见的tr元素:$("tr:hidden"):visible匹配所有的可见元素查找所有可见的tr元素:$("tr:visible")6.属性过滤器AttributeFilters名称说明举例[attribute]匹配包含给定属性的元素查找所有含有id属性的div元素:$("div[id]")[attribute=value]匹配给定的属性是某个特定值的元素查找所有name属性是newsletter的input元素:$("input[name='newsletter']").attr("checked",true);[attribute!=value]匹配给定的属性是不包含某个特定值的元素查找所有name属性不是newsletter的input元素:$("input[name!='newsletter']").attr("checked",true);[attribute^=value匹配给定的属性是以某些值开始的元$("input[name^='news']")]素[attribute$=value]匹配给定的属性是以某些值结尾的元素查找所有name以'letter'结尾的input元素:$("input[name$='letter']")[attribute*=value]匹配给定的属性是以包含某些值的元素查找所有name包含'man'的input元素:$("input[name*='man']")[attributeFilter1][attributeFilter2][attributeFilterN]复合属性选择器,需要同时满足多个条件时使用。找到所有含有id属性,并且它的name属性是以man结尾的:$("input[id][name$='man']")7.子元素过滤器ChildFilters名称说明举例:nth-child(index/even/odd/equation)匹配其父元素下的第N个子或奇偶元素':eq(index)'只匹配一个元素,而这个将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的!可以使用:nth-child(even):nth-child(odd):nth-child(3n):nth-child(2):nth-child(3n+1):nth-child(3n+2)在每个ul查找第2个li:$("ulli:nth-child(2)"):first-child匹配第一个子元素':first'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素在每个ul中查找第一个li:$("ulli:first-child"):last-child匹配最后一个子元素':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素在每个ul中查找最后一个li:$("ulli:last-child"):only-child如果某个元素是父元素中唯一的子元素,那将会被匹配如果父元素中含有其他元素,那将不会被匹配。在ul中查找是唯一子元素的li:$("ulli:only-child")8.表单选择器Forms名称说明解释:input匹配所有input,textarea,select和button元素查找所有的input元素:$(":input"):text匹配所有的文本框查找所有文本框:$(":text"):password匹配所有密码框查找所有密码框:$(":password"):radio匹配所有单选按钮查找所有单选按钮:checkbox匹配所有复选框查找所有复选框:$(":checkbox"):submit匹配所有提交按钮查找所有提交按钮:$(":submit"):image匹配所有图像域匹配所有图像域:$(":image"):reset匹配所有重置按钮查找所有重置按钮:$(":reset"):button匹配所有按钮查找所有按钮:$(":button"):file匹配所有文件域查找所有文件域:$(":file")9.表单过滤器FormFilters名称说明解释:enabled匹配所有可用元素查找所有可用的input元素:$("input:enabled"):disabled匹配所有不可用元素查找所有不可用的input元素:$("input:disabled"):checked匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option)查找所有选中的复选框元素:$("input:checked"):selected匹配所有选中的option元素查找所有选中的选项元素:$("selectoption:selected")六jQuery选择器实验室jQuery选择器实验室使用的是"jQuery实战"一书中的代码,感觉对于学习选择器很有帮助.我们的实验对象是一个拥有很多元素的页面:在实验室页面的"Selector"输入框中输入jQuery选择器表达式,所有匹配表达式的元素会显示红框:如上图所示,在输入".myList"后点击"Apply",下面的输出框会显示运行结果,右侧会将选中的元素用红框显示.代码在本章最后可以下载.七.API文档jQuery官方API:中文在线API:中文jQuery手册下载:八.总结本章节讲解的jQuery依然属于基础支持,所以没有太多的应用实例.虽然基础但是很难一次全部记住,jQuery选择器可以说是最考验一个人jQuery功力的地方.下一章我们讲解如何操作jQuery包装集以及动态创建新元素.三.管理Jquery包装集一.摘要在使用jQuery选择器获取到jQuery包装集后,我们需要对其进行操作.本章首先讲解如何动态的创建元素,接着学习如何管理jQuery包装集,比如添加,删除,切片等.二.前言本系列的2,3篇上面列举了太多的API相信大家看着眼晕.不过这些基础还必须要讲,基础要扎实.其实对于这些列表大家可以跳过,等以后用到时再回头看或者查询官方的API说明.本章内容很少,主要讲解动态创建元素和操作jQuery包装集的各个函数.三.动态创建元素1.错误的编程方法我们经常使用javascript动态的创建元素,有很多程序员通过直接更改某一个容器的HTML内容.比如:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"""><htmlxmlns=""><head><title>动态创建对象</title></head><body><divid="testDiv">测试图层</div><scripttype="text/javascript">document.getElementById("testDiv").innerHTML="<divstyle=\"border:solid1px#FF0000\">动态创建的div</div>";</script></body></html>上面的示例中我通过修改testDiv的内容,在页面上动态的添加了一个div元素.但是请牢记,这是错误的做法!错误的原因:(1)在页面加载时改变了页面的结构.在IE6中如果网络变慢或者页面内容太大就会出现"终止操作"的错误.也就是说"永远不要在页面加载时改变页面的Dom模型".(2)使用修改HTML内容添加元素,不符合Dom标准.在实际工作中也碰到过使用这种方法修改内容后,某些浏览器中并不能立刻显示添加的元素,因为不同浏览器的显示引擎是不同的.但是如果我们使用Dom的CreateElement创建对象,在所有的浏览器中几乎都可以.但是在jQuery中如果传入的而是一个完整的HTML字符串,内部也是使用innerHTML.所以也不是完全否定innerHTML函数的使用.所以从现在开始请摒弃这种旧知识,使用下面介绍的正确方法编程.2.创建新的元素下面介绍两种正确的创建元素的方式.(1)使用HTMLDOM创建元素什么是DOM?通过JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript就需要对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在1998年,W3C发布了第一级的DOM规范。这个规范允许访问和操作HTML页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM的兼容性问题也几乎难觅踪影了。DOM可被JavaScript用来读取、改变HTML、XHTML以及XML文档。DOM被分为不同的部分(核心、XML及HTML)和级别(DOMLevel1/2/3):CoreDOM定义了一套标准的针对任何结构化文档的对象XMLDOM定义了一套标准的针对XML文档的对象HTMLDOM定义了一套标准的针对HTML文档的对象。关于使用HTMLDOM创建元素本文不做详细介绍,下面举一个简单的例子://使用Dom标准创建元素varselect=document.createElement("select");select.options[0]=newOption("加载项1","value1");select.options[1]=newOption("加载项2","value2");select.size="2";varobject=testDiv.appendChild(select);通过使用document.createElement方法我们可以创建Dom元素,然后通过appendChild方法为添加到指定对象上.(2)使用jQuery函数创建元素在jQuery中创建对象更加简单,比如创建一个Div元素:$("<divstyle=\"border:solid1px#FF0000\">动态创建的div</div>")我们主要使用jQuery核心类库中的一个方法:jQuery(html,ownerDocument)Returns:jQuery根据HTML原始字符串动态创建Dom元素.其中html参数是一个HTML字符串,在jQuery1.3.2中对此函数做了改进:当HTML字符串是没有属性的元素是,内部使用document.createElement创建元素,比如://jQuery内部使用document.createElement创建元素:$("<div/>").css("border","solid1px#FF0000").html("动态创建的div").appendTo(testDiv);否则使用innerHTML方法创建元素://jQuery内部使用innerHTML创建元素:$("<divstyle=\"border:solid1px#FF0000\">动态创建的div</div>").appendTo(testDiv);3.将元素添加到对象上我们可以使用上面两种方式创建一个而元素,但是上面已经提到一定不要在页面加载时就改变页面的DOM结构,比如添加一个元素.正确的做法是在页面加载完毕后添加或删除元素.传统上,使用window.onload完成上述目的://DOM加载完毕后添加元素//传统方法window.onload=function(){testDiv.innerHTML="<divstyle=\"border:solid1px#FF0000\">动态创建的div</div>";}虽然能够在DOM完整加载后,在添加新的元素,但是不幸的是浏览器执行window.onload函数不仅仅是在构建完DOM树之后,也是在所有图像和其他外部资源完整的加载并且在浏览器窗口显示完毕之后.所以如果某个图片或者其他资源加载很长时间,访问者就会看到一个不完整的页面,甚至在图片加载之前就执行了需要依赖动态添加的元素的脚本而导致脚本错误.解决办法就是等DOM被解析后,在图像和外部资源加载之前执行我们的函数.在jQuery中让这一实现变得可行://jQuery使用动态创建的$(document).ready(function)方法$(document).ready(function(){testDiv.innerHTML="<divstyle=\"border:solid1px#FF0000\">使用动态创建的$(document).ready(function)方法</div>";});或者使用简便语法://jQuery使用$(function)方法$(function(){testDiv.innerHTML+="<divstyle=\"border:solid1px#FF0000\">使用$(function)方法</div>";});使用$()将我们的函数包装起来即可.而且可以在一个页面绑定多个函数,如果使用传统的window.onload则只能调用一个函数.所以请大家将修改DOM的函数使用此方法调用.另外还要注意document.createElement和innerHTML的区别.如果可以请尽量使用document.createElement和$("<div/>")的形式创建对象.四.管理jQuery包装集元素既然学会了动态创建元素,接下来就会想要把这些元素放入我们的jQuery包装集中.我们可以在jQuery包装集上调用下面这些函数,用来改变我们的原始jQuery包装集,并且大部分返回的都是过滤后的jQuery包装集.jQuery提供了一系列的函数用来管理包装集:1.过滤Filtering名称说明举例eq(index)获取第N个元素获取匹配的第二个元素:$("p").eq(1)filter(expr)筛选出与指定表达式匹配的元素集合。保留带有select类的元素:$("p").filter(".selected")filter(fn)筛选出与指定函数返回值匹配的元素集合这个函数内部将对每个对象计算一次(正如'$.each').如果调用的函数返回false则这个元素被删除,否则就会保留。保留子元素中不含有ol的元素:$("div").filter(function(index){return$("ol",th
下载资料到本地,随时随地想用就用!
所需积分:1分,16人已下载
从零开始学习jQuery.pdf 从零开始学习jQuery.pdf
简介:当前资料暂无简介!
 相关文章
相关文章

![从零开始学习jQuery[1]](/images/defaultpic.gif)
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
