����������Ҫ���ܵ������ʹ��jQuery�е�.html(),.text()��.val()���ַ��������ڶ�ȡ����Ԫ�ص�html�ṹ��Ԫ�ص��ı����ݣ��Լ�����Ԫ�ص�valueֵ�ķ�����jQuery��Ϊ�����ṩ�˶��ַ������ڶ�Ԫ�ص�HTML�ṹ��Ԫ�ص��ı����ݵIJ���������˵������Ը��Ѵ��ڵ�Ԫ�ص��ڲ�����Χ��ǰ����ߺ���������Ԫ�أ�������һ��Ԫ�������һ��Ԫ�أ���Ҳ���Զ�ȡ������һ��Ԫ�ص����ݻ�ṹ����ʱ���Ǿͻ�Ƚ�ģ������֪���Ǹ�Ԫ���������ݻ�������һ��Ԫ�أ�����˵������Ҫ��һ�����ڵ�Ԫ����Ч���������Ԫ�ص����ݡ�
������Ҫ�ʹ��һ�����������ӣ�ɾ�����滻Ԫ�أ�jQuery�������ṩ�����ַ�������Ԫ�صĽṹ�����ݽ��в�����
�����㽫�����ģ���Щ���������������ɵĶ�ȡ����Ԫ�ص�ԭʼ���ݻ��ȡ�����κ�HTML��ֵ��Ҳ�������ɵĶ�ȡ���ı����е�value�ֶ�ֵ��
����Ԫ�ص�HTML�ṹ����.html()jQuery�е�.html()���������ö�ȡ����һ��Ԫ�ص�Html�����ݣ�����Ҫ������ʹ�÷�ʽ��.html(),.html(htmlString),.html(function(index,html){...})�������������������ǵľ���ʹ�÷�����
1����ȡһ��Ԫ�ص�HTML�ṹ����.html()
���
$("Element").html();����ֵ��string
˵����
.html()����������ȡ����Ԫ�ص�HTML���ݣ����ѡ����ͬʱѡ�ж���һ����Ԫ��ʱ����ô��ֻ�ܶ�ȡ��һ��Ԫ�ص�HTML���ݡ�����˷���XML��������Ч�ġ�
Ҫ��ȡһ��Ԫ�ص�HTML���ݣ�������Ҫѡ�����Ԫ�أ�Ȼ���ڵ���jQuery�е�.html()����������˵������Ĵ����У�����ѡ����div.demo�е�pԪ�أ�Ȼ��ͨ��.html()��ȡ���Ԫ�ص�HTML���ݣ��磺
HTML Code:
<div> <p>����һ������Ԫ�أ����������һ��a����Ԫ��<a href="#">W3CPLUS</a></p> </div>jQuery Code
$(document).ready(function(){ alert("Div.demo�е�pԪ�ص�HTML�ṹ��"+$("div.demo p").html()); });���

�������ᵯ��һ���������ʾԭʼ��HTML����ڵ�Ԫ�أ�����ͼ��ʾ��������div.demoֻ��һ����Ԫ�أ�����ж���أ�����ʲô�����������Dz����ڿ�һ�أ�
HTML Markup
<div> <p>����div.demo�е�һ��PԪ�أ�<a href="#">���ڵ�һ��P����</a></p> <p>����һ������Ԫ�أ����������һ��a����Ԫ��<a href="#">W3CPLUS</a></p> </div>jQuery Code
$(document).ready(function(){ alert("Div.demo�е�pԪ�ص�HTML�ṹ��"+$("div.demo p").html()); });Ч��

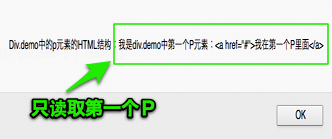
������Ч��ͼ�����ǿ������ԵĿ�����ͬ����һ��jQuery���룬���õ���Ч����һ���������ٴ�֤�����������ö��ѡ��Ԫ�ص�.html()��������ô���ȡ��ֻ�ǵ�һ��Ԫ�أ����仰˵�����ѡ����ƥ�����һ����Ԫ�أ���ôֻ�е�һ��ƥ��Ԫ�ص� HTML ���ݻᱻ��ȡ��
2����һ��Ԫ�ص�HTML���ݡ���.html(htmlString)
���
$("Element").html(htmlString);//htmlString����������ÿ��ƥ��Ԫ�ص�һ��HTML �ַ�������ֵ��jQuery����
˵����
�������õ�һ��ƥ��Ԫ�ص�html���ݣ���ЩԪ�ص��κ�������ȫ���µ�����ȡ�������������ʵ������ԭ���Ķ����HTML������ȫȡ����
HTML Markup
<div> <p>����div.demo�е�һ��PԪ�أ�<a href="#">���ڵ�һ��P����</a></p> <p>����һ������Ԫ�أ����������һ��a����Ԫ��<a href="#">W3CPLUS</a></p> </div>jQuery Code:
$(document).ready(function(){ $("div.demo p").html('<h2>�¼ӵı���</h2><p>����div.demo�е�һ��PԪ�أ�<a href="#">���ڵ�һ��P����</a></p>'); });Ч����

�������Ч�������ǵ�֪�����ʹ��.html(htmlStrong)����ƥ���ڶ��Ԫ���ϣ���ô���ƥ��Ԫ�ؽ���HTML���ݽ����滻�����Ҷ����滻��һ����HTML�ṹ��Ҳ����.html(htmlString)������ָ���ġ�htmlString���ṹ�����仰�������ʹ��.html(htmlString)����ѡ���˶��Ԫ�أ���ô��Щѡ����Ԫ�ص�HTML���ݶ��ᱻ.html(htmlString)�����еġ�htmlString���������������ͼ��ʾ��
3��ʹ��һ���ص��������滻һ��Ԫ�ص�HTML����
���
$("Element").html(function(index,html){...});����ֵ��jQuery����
˵����
������������HTML���ݵ�һ������������Ԫ�ص�����λ�ú�Ԫ�ؾɵ�HTML��Ϊ������
ʹ�ø��ص��������滻һ��Ԫ�ص�HTML���ݣ�����������������������
�����ķ���ֵ���������Ϊ���HTML�����������ܷ���ģ������Ҫ�滻���Ԫ�ص����ݣ����Ҳ������������ǻ�����ͬ�����ݣ����ǻ��ɲ�ͬ�����ݣ���ô���ǾͿ���ʹ�����ַ���������Ԫ���Լ���λ�û����е����ݣ���������ͬʱ���������Ԫ���滻�ɲ�ͬ��html���ݡ���������һ��ʵ����
HTML Markup
<div> <p><a href="#">���ڵ�һ��P����</a></p> <p><a href="#">W3CPLUS</a></p> </div>jQuery Code:
$(document).ready(function(){ $("div.demo p").html(function(index,oldHtml){ return "���Ƕ���" + (index+1) + "��" + oldHtml; }); });Ч����

ǰ���.html()����������Զ�ȡ����Ԫ�ص�HTML���ݡ�������Ԫ�ص�HTML��ǩ����jQuery�е�.text()���������Ƕ�Ԫ�صĴ��ı��IJ���������.html()����һ������������ʹ�÷�����
1����ȡ�ı����ݡ���.text()
���
$("Element").text();����ֵ�������ַ�����
˵����
��
 �������
�������
 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
