jQuery学习笔记(四):attr()与prop()的区别,jqueryattr
这一节针对attr()与prop()之间的区别进行学习。
先看看官方文档是如何解释两者之间功能差异的:
Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element.
获取匹配的元素集合中第一个元素的attribute,或者为每个选定的元素添加一个至多个attribute
Get the value of a property for the first element in the set of matched elements or set one or more properties for every matched element.
获取匹配的元素集合中第一个元素的property,或者为每个选定的元素添加一个至多个property
可以观察到,两者之间的功能是十分相近的,只是两者操作的对象不同。
这样,我们将问题缩小为attribute与property之间的区别。
attribute与propery都有属性的意思,为了以示区分,我们约定命名attribute为属性,命名property为特性
先说attribute
在javascript中有getAttribute(),专门用来获取节点的属性值。
节点的属性值,我们指的是<img src='test.jpg'>中的src的值
以及setAttribute(),设置节点的属性值。
<img src='test.jpg'> <script type='text/javascript'> var image = document.getElementById('test'); image.setAttribute('src', 'another.jpg'); </script>可以看到,节点的属性值发生了改变。通过setAttribute设置的属性值改变的就是节点的属性值。
attr()的功能便是结合javascript中的getAttribute()与setAttribut(),操作的对象是节点的属性值。
再说property
property是DOM元素的特性,和平常使用对象的方法相同,可以通过对象.特性获取对象的特性值,也可以通过对象.特性=特性值的方法来设置对象的特性值。
<img src='test.jpg'> <script type='text/javascript'> var image = document.getElementById('test'); console.log(image.src); </script>可以看到获取了DOM元素的特性值。虽然与节点的属性值内容所指相同,但是形式上还是有区别的。
再看看设置DOM元素特性值:
发现改变了DOM元素的特性值,节点元素的属性值随着发生了改变。再通过getAttribute()方法,看是否能获取刚刚设定的特性值。
<img src='test.jpg'> <script type='text/javascript'> var image = document.getElementById('test'); image.src='another.jpg'; console.log(img.getAttribute('src')); </script>证实改变DOM的特性值,元素的属性值也同样发生了改变。
难道说attribute与property是一样的吗?
其实不尽然,真实情况是attribute与property引用了相同的数据来源。
1. 于build-in属性,attribute和property共享数据,attribute更改了会对property造成影响,反之亦然,但是两者的自定义属性是独立的数据,即使name一样,也互不影响,看起来是下面这张图,但是IE6、7没有作区分,依然共享自定义属性数据。

2. 并不是所有的attribute与对应的property名字都一致。比如attribute中的class,在property中对应的名称为className。
3. 对于值是true/false的property,类似于input的checked等,attribute取得值是HTML文档里面的值(checked),property是取得计算结果(true/false),property改变并不影响attribute字面量,但attribute改变会影响property计算。
4. 对于一些和路径相关的属性,两者取得值也不尽相同,但是同样attribute取得是字面量,property取得是计算后的完整路径,就像上面例子中src的返回值。
如何选择
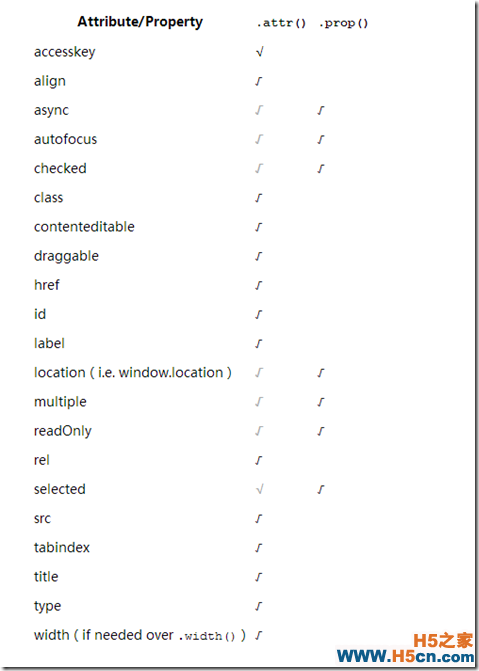
总体来说,对于内建属性使用prop(),自定义属性时使用attr(),另外的参数可以参照下面这张表。

转载
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
