今天好好看了以下canvas标签。好牛逼,打开新世界大门了。现在看一下《html5 canvas核心技术图形、动画与游戏开发》这本书的内容和源码,好好学习下。
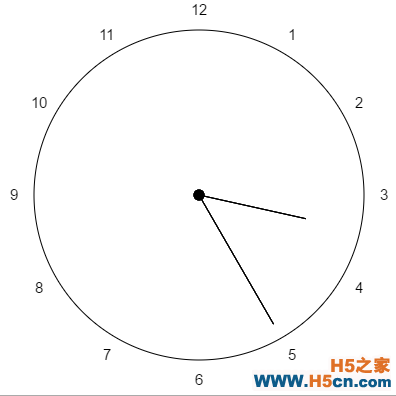
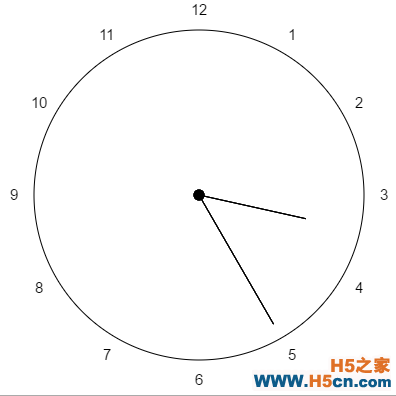
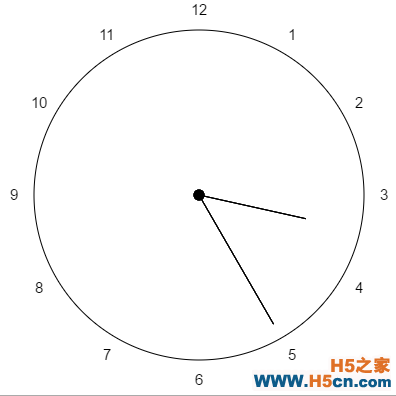
首先学习怎么画一个时钟。

<!DOCTYPE html>
<html>
<head>
<title>Clock</title>
<style>
body {
background: #dddddd;
}
#canvas {
position: absolute;
left: 0px;
top: 0px;
margin: 20px;
background: #ffffff;
border: thin solid #aaaaaa;
}
</style>
</head>
<body>
<canvas>
Canvas not supported
</canvas>
<script src='example.js'></script>
</body>
</html>
var canvas = document.getElementById('canvas'),
//定义全局变量对象。
context = canvas.getContext('2d'),
FONT_HEIGHT = 15,
MARGIN = 35,
HAND_TRUNCATION = canvas.width / 25,
HOUR_HAND_TRUNCATION = canvas.width / 10,
NUMERAL_SPACING = 20,
RADIUS = canvas.width / 2 - MARGIN,
HAND_RADIUS = RADIUS + NUMERAL_SPACING;
// Functions.....................................................
function drawCircle() {
context.beginPath();
//画圈圈,定义圆心,直径。
context.arc(canvas.width / 2, canvas.height / 2,
RADIUS, 0, Math.PI * 2, true);
context.stroke();
}
function drawNumerals() {
var numerals = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
angle = 0,
numeralWidth = 0;
/**
* 遍历每个数字
* */
numerals.forEach(function (numeral) {
angle = Math.PI / 6 * (numeral - 3);
numeralWidth = context.measureText(numeral).width;
//计算位置,并放到画布上。
context.fillText(numeral,
canvas.width / 2 + Math.cos(angle) * (HAND_RADIUS) - numeralWidth / 2,
canvas.height / 2 + Math.sin(angle) * (HAND_RADIUS) + FONT_HEIGHT / 3);
});
}
//画圆心
function drawCenter() {
context.beginPath();
context.arc(canvas.width / 2, canvas.height / 2, 5, 0, Math.PI * 2, true);
context.fill();
}
//画指针
function drawHand(loc, isHour) {
var angle = (Math.PI * 2) * (loc / 60) - Math.PI / 2,
//计算时针,分针,秒钟长度。
handRadius = isHour ? RADIUS - HAND_TRUNCATION - HOUR_HAND_TRUNCATION
: RADIUS - HAND_TRUNCATION;
//画线
context.moveTo(canvas.width / 2, canvas.height / 2);
context.lineTo(canvas.width / 2 + Math.cos(angle) * handRadius,
canvas.height / 2 + Math.sin(angle) * handRadius);
context.stroke();
}
function drawHands() {
var date = new Date,
hour = date.getHours();
hour = hour > 12 ? hour - 12 : hour;
drawHand(hour * 5 + (date.getMinutes() / 60) * 5, true, 0.5);
drawHand(date.getMinutes(), false, 0.5);
drawHand(date.getSeconds(), false, 0.2);
}
function drawClock() {
context.clearRect(0, 0, canvas.width, canvas.height);
drawCircle();
drawCenter();
drawHands();
drawNumerals();
}
// 每秒钟重新画一次线,我的天!
context.font = FONT_HEIGHT + 'px Arial';
loop = setInterval(drawClock, 1000);
嗯~,大概有了个了解了。

3小时精通html5——最全的html5入门教程




 相关文章
相关文章 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
