配置jQuery环境
1、 获取最新版本的jQuery
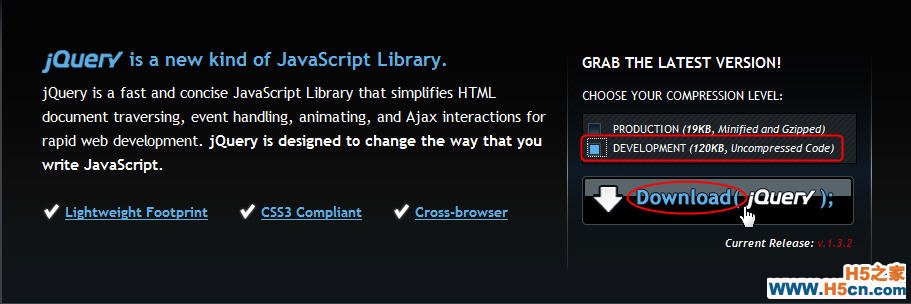
进入jQuery官方网站。在页面的右边“GRAB THE LATEST VERSION!”区域,下载最新的jQuery库(当前最新的版本是1.3.2版本)文件。

2、 jQuery库类型说明
jQuery库的类型分为两种,分别是jQuery 1.3.2(19KB, Minified and Gzipped)和jQuery 1.3.2(120KB, Uncompressed)。这两种jQuery库在jQuery官方网站都可以下载,见上图,在下载的时候注意选择类型。
两种jQuery库类型对比
名 称大小说 明
jquery-1.3.2.js120KB完整无压缩版,主要用于测试、学习和开发。
jquery-1.3.2-min.js19KB经过JSMin等工具压缩后的版本,大小为54KB。如果服务器端开启Gzip压缩后,大小将变为只有19KB,成为体积最小的版本。主要应用于产品和项目。
一般的开发或者测试,最好选用无压缩的jquery-1.3.2.js库文件。3、 jQuery环境配置
jQuery不需要安装,把下载的jquery-1.3.2.js文件放到网站上的一个公共目录里,想要在某个页面上使用jQuery时,只需要在相关的HTML文档中引入该库文件的位置即可。
本例中,我的jquery-1.3.2.js文件是放在目录script下,大家可根据自己的实际情况来调整jQuery库的路径。例如,如果在页面上要引用jQuery库文件,直接在页面代码中<head></head>标签内引入jQuery库。
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!-- 在head标签内引入jQuery -->
<script src="/script/jquery.1.3.2.js" type="text/javascript"></script>
<title>新建网页 1</title>
</head>
<body>
</body>
</html>
编写简单的jQuery代码
在开始编写第一个jQuery程序之前,首先应该明确一点,在jQuery库中,“$”就是jQuery的一个简写形式,例如$("#foo")和jQuery("#foo")是等价的,$.ajax和jQuery.ajax是等价的。
<html> <head> <meta http-equiv="Content-Language" content="zh-cn"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <!-- 在head标签内引入jQuery --> <script src="/script/jquery.1.3.2.js" type="text/javascript"></script> <title>新建网页 1</title> </head> <body> <mce:script language="javascript"><!-- $(document).ready(function(){ alert("Hello jQuey!"); }); // --></mce:script> </body> </html>
代码运行结果如下图:

其中,代码:
$(document).ready(function(){ alert("Hello jQuey!"); });
这段代码的作用类似于传统的JavaScript中的window.onload方法,不过与window.onload方法还是有些区别的。下面就来看看window.onload与$(document).ready()对比。
window.onload$(document).ready()
执行机制必须等待网页中所有的内容加载完毕后(包括图片)才能执行网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西(如图片)并没有加载完
编写个数不能同时编写多个。
以下代码无法正确执行:
window.onload = function(){
alert("test1");
}
window.onload = function(){
alert("test2");
}
结果只会输出“test2”。
能同时编写多个。
以下代码可以正确执行:
$(document).ready(function(){
alert("test1");
});
$(document).ready(function(){
alert("test2");
});
结果会分别输出“test1”和“test2”。
简化写法无$(document).ready(function(){
//......
});
可以简写成:
$(function(){
//......
});
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
