jQuery学习笔记(三):选择器总结
这一节详细的总结jQuery选择器。
一、基础选择器
$('#info'); // 选择id为info的元素,id为document中是唯一的,因此可以通过该选择器获取唯一的指定元素
$('.infoClass'); // 选择class为infoClass的所有元素
$('div'); // 选择标签名为div的所有的元素
$('*'); // 选择所有标签元素
二、基本过滤器
基本选择器获取的元素集合,通过过滤器的筛选,使选择更加精确。
$('.infoClass:first'); // 选择class为infoClass的所有元素集合,并筛选集合中的第一个元素
$('.infoClass:last');
// 选择class为infoClass的所有元素集合,并筛选集合中的最后一个元素
$('.infoClass:odd');
// 选择class为infoClass的所有元素集合,并筛选集合中索引为奇数的元素,如1,3,5
$('.infoClass:even');
// 选择class为infoClass的所有元素集合,并筛选集合中索引为偶数的元素,如0,2,4
$('.infoClass:eq(2)'); // 选择class为infoClass的所有元素集合,并筛选集合中索引为2的元素
$('.infoClass.lt(2)'); // 选择class为infoClass的所有元素集合,并筛选集合中索引小于2的元素集合
$('.infoClass.gt(2)'); // 选择class为infoClass的所有元素集合,并筛选集合中索引大于2的元素集合
三、内容过滤器
jQery准备了内容过滤器用于对选择的元素集合内容进行过滤。
统一名称:
$('div:contains("info")');
// 选择标签为div的所有元素集合,并筛选集合中文本内容包含info字段的元素
$('div:empty');
// 选择标签为div的所有元素集合,并筛选集合中所有空元素
$('div:parent');
// 选择标签为div的所有元素集合,并筛选集合中所有非空元素
$('div:has(p)');
// 选择标签为div的所有元素集合,并筛选集合中后代元素含有p标签的元素
四、可视化过滤器
对于元素是否可见,jQuery也进行了处理。
$('div:visible');
// 选择标签为div的所有元素集合,并筛选集合中可见的元素
$('div:hidden');
// 选择标签为div的所有元素集合,并筛选集合中不可见的元素
五、属性过滤器
不同元素之间,拥有不同的属性参数,jQuery允许通过参数进行过滤。
$('input[placeholder]');
// 选择所有标签为input的元素集合,并筛选包含placeholder属性的元素
$('input[placeholder="info"]');
// 选择所有标签为input的元素集合,并筛选placeholder属性值为info的元素
$('input[placeholder^="info"]');
// 选择所有标签为input的元素集合,并筛选placeholder属性值以info开头的元素
$('input[placeholder$="tion"]');
// 选择所有标签为input的元素集合,并筛选placeholder属性值以tion结尾的元素
$('input[placeholder*="mat"]');
// 选择所有标签为input的元素集合,并筛选placeholder属性值中包含字段mat的元素
$('input[id][placeholder*="mat"]'); // 选择所有标签为input的元素集合,并筛选包含id属性并且placeholder属性值中包含字段mat的元素
六、子元素过滤器
这个比较容易混淆,进行对比总结。
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
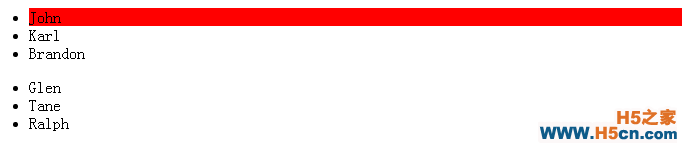
$('ul li:first-child').css('background-color', 'red'); // 选择每一个ul标签下的li元素集合中的第一个

$('ul li:first').css('background-color', 'red'); // 选择所有ul标签下的li元素集合中的第一个

$('ul li:last-child'); // 选择每一个ul标签下的li元素集合中的最后一个
七、关系选择器
$('form input');
// 选择所有标签为form的元素中,后代元素标签为input的元素
$('form>input');
// 选择所有标签为form的元素中,子级元素标签为input的元素
$('label+input');
// 选择所有标签为label的同级元素中,标签为input的元素集合中的第一个
$('label~input');
// 选择所有标签为label的同级元素中,标签为input的元素集合
八、表单选择器
方便表单元素的选择。
$(':input');
// 选择所有表单输入元素,包括input,textarea,select
$(':text');
// 选择所有的type为text的input元素
$(':password');
// 选择所有的type为password的input元素
$(':radio');
// 选择所有的type为radio的input元素
$(':checkbox');
// 选择所有的type为checkbox的input元素
$(':submit');
// 选择所有的type为submit的input元素
$(':image');
// 选择所有的type为image的input元素
$(':reset');
// 选择所有的type为reset的input元素
$(':button');
// 选择所有的type为button的input元素
$(':file');
// 选择所有的type为file的input元素
$(':hidden');
// 选择所有类型为hidden的input元素或表单的隐藏域
表单元素过滤器
$(':enabled'); // 选择所有的可操作的表单元素 $(':disabled'); // 选择所有的不可操作的表单元素 $(':checked'); // 选择所有的被checked的表单元素 $('select option:selected'); // 选择所有的select 的子元素中被selected的元素
九、对比总结
为了方便记忆,将功能相关的选择器进行总结:
1. $('#id')与$('.calss')
$('#id'); // 根据id选择元素 $('.class'); // 根据class选择元素
2.$('div:first')与$('div:last')
$('div:first'); // 选择div元素集合中的第一个 $('div:last'); // 选择div元素集合中的最后一个
3.$('div:odd')与$('div:even')
$('div:odd'); // 选择div元素集合中的奇数个元素 $('div:even'); // 选择div元素集合中的偶数个元素
4.$('div:gt(i)')与$('div:lt(i)')
$('div:gt(i)'); // 选择div元素集合中索引大于i的元素 $('div:lt(i)'); // 选择div元素集合中索引小于i的元素
5.$('div:empty')与$('div:parent')
$('div:empty'); // 选择div元素集合中空元素 $('div:parent'); // 选择div元素集合中非空元素
6.$('div:visible')与$('div:hidden')
$('div:visible'); // 选择div元素集合中可见元素 $('div:hidden'); // 选择div元素集合中隐藏元素
7.$('ul li:first')与$('ul li:first-child')
$('ul li:first');
8.$(':disable')与$(':enable')
$(':disable'); // 选择所有可以操作的表单元素 $(':enable'); // 选择所有不可以操作的表单元素
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
