昨晚无意中发现一个有趣的jQuery插件.tmpl(),其文档在这里。
官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下:
.tmpl([data,][options])
其中参数data的用途很明显:用于render的数据,可以是任意js类型,包括数组和对象。options一般情况下都是选项了,官方指出,此处的options是一个用户自定义的键值对的map,继承自tmplItem数据结构,适用于模板render动作期间。
在这里可以下载到最新的tmpl插件,值的一提的是,官方同时也说明了,tmpl目前是beta版,使用需谨慎..
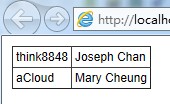
好吧,先来一个最直观的例子:
<%@ Page Language="C#" AutoEventWireup="true" %> <!DOCTYPE html> <html> <head> <title>jquery template demo</title> <link href="content/site.css" type="text/css" /> <link href="content/jquery.ui.css" type="text/css" /> <script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery.ui.js"></script> <script type="text/javascript" src="scripts/jquery.tmpl.js"></script> <script type="text/x-jquery-tmpl"> <tr><td>${ID}</td><td>${Name}</td></tr> </script> <script type="text/javascript"> $(function () { var users = [{ ID: 'think8848', Name: 'Joseph Chan' }, { ID: 'aCloud', Name: 'Mary Cheung'}]; $('#myTemplate').tmpl(users).appendTo('#rows'); }); </script> <style type="text/css"> body { padding: 10px; } table { border-collapse: collapse; } </style> </head> <body> <table cellspacing="0" cellpadding="3"> <tbody> </tbody> </table> </body> </html>

例子虽然很小也很简单,但我觉得这个已经很有用了。
当然,.tmpl()还可以使用来自远端的数据,比如说服务:
public ActionResult SampleData() { var json = new JsonResult(); json.Data = new[] { new { ID = "remote1", Name = "abcd" }, new { ID = "remote2", Name = "efg" } }; json.JsonRequestBehavior = JsonRequestBehavior.AllowGet; return json; }
这是一个MVC的Action,我把它当做是一个提供数据的服务,然后js代码如下:
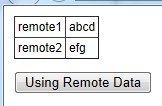
$('#btnAjax').click(function () { $.getJSON('@Url.Action("SampleData", "Home")', function (json) { $('#rows').empty(); $('#myTemplate').tmpl(json).appendTo('#rows'); }); });
效果:

定义模板时,推荐的方式为定义使用
<script type='text/x-jquery-tmpl'></script>
做为模板的包装器,但定义方式并不只有这一种,你可以使用
<div> <!-- markup --></div>
的方式来定义,但是官方文档中说,这种方法可能会产生浏览器无法解析的HTML,因此不推荐使用,不过我试了下,倒没有出什么意外:
HTML:
<div> </div> <div> <label> ${ID}</label> <label> ${Name}</label><br /> </div>
Javascript:
var users = [{ ID: 'think8848', Name: 'Joseph Chan' }, { ID: 'aCloud', Name: 'Mary Cheung'}]; $('#inline').tmpl(users).appendTo('#container');
效果:
编译缓存模板,在jQuery .tmpl()中,还可以将模板事先编译并缓存起来,然后在合适的时侯再使用,这对于一些数据嵌套是很有用的,如:
Html
<table cellspacing="0" cellpadding="3"> <tbody> </tbody> </table>
Javascript
<script type="text/x-jquery-tmpl"> {{tmpl 'cached'}} <tr><td>${ID}</td><td>${Name}</td></tr> </script> <script type="type/x-jquery-tmpl"> <tr><td colspan="2">${Group}</td></tr> </script> <script type="text/javascript"> $(function () { var groupUsers = [{ ID: 'think8848', Name: 'Joseph Chan', Group: 'Administrators' }, { ID: 'aCloud', Name: 'Mary Cheung', Group: 'Users'}]; $('#compile2').template('cached'); $('#compile1').tmpl(groupUsers).appendTo('#compileRows'); }); </script>
效果:

$.template()方法,将一段Html编译为模板,示例:
Javascript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>'; $.template('template', markup); $.tmpl('template', users).appendTo('#templateRows');
这样就可以将markup中定义的模板应用于templateRows对象。
jQuery .tmpl()的标签,表达式,属性:
${}:从前面的例子来看,这个标签的作用很明显了,相当于是占位符,但是它还有另一种写法{{= field}}如:
<script type="text/x-jquery-tmpl"> <tr><td>{{= ID}}</td><td>{{= Name}}</td></tr> </script>
必须要注意的是,"="号后必须跟一个空格,不然是没有效果的。
另外,${}中还可以放表达式,这个牛x吧,如:
Html
<table cellspacing="0" cellpadding="3"> <tbody> </tbody> </table>
Javascript
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
