Jquery 学习笔记(二)
2014-09-02 23:42 | 847人阅读 | 来源
选择器从最开始看到Jquery这样的选择器就让我想起了CSS的选择器,简直是同出一辙啊,CSS的选择器语法个人觉得相当的经典,那么Jquery借鉴CSS也就没有多少疑问了。
还是复习一下Jquery的选择器吧
其中h1为选择器,color:red与background:#d00与声明,两者结合也即{}内称为声明块;color与background称为属性;red与#d00称为值。
其中选择器类别可分为以下类别:
标签选择器:p{CSS rules}
id选择器:#ID{CSS rules}
类选择器:.Class{CSS rules}
群组选择器:h1,h2,h3,h4,h5,h6{CSS rules}
后代选择器:div p{CSS rules}
通配选择器:*{CSS rules}
伪类选择器:a:link,a:visited{CSS rules}
另还有不常使用的多类选择器、属性选择器、部分属性选择器、相邻兄弟选择器、子选择器等,详细可参与《CSS权威手册》这本书或者。
相对应,理解Jquery中$("#ID")就不是难事了。
Jquery中基本选择器包括*,class,element,id及这种群组方式selector1,selector2,…
还是看下综合实例
<style type="text/css"> .normalStyle{}{ background:#C3D9FF; } .alterStyle{}{ background:#DDF8CC; } .h{}{ background:#fcc; border:solid 1px #d00; } .button{}{ background:#FAFAA0; border:solid 1px #996699; padding:4px; } </style> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript"> $(function(){ $("li").addClass("normalStyle"); $(".alter").addClass("alterStyle"); $("h1,h2,h3").addClass("h"); $("#btn").addClass("button"); }); </script> </head> <body> <ul> <li>选项一</li> <li class="alter">选项二</li> <li>选项三</li> <li class="alter">选项四</li> </ul> <h1>标题一</h1> <h2>标题二</h2> <h3>标题三</h3> <button id="btn">按钮</button>
[Ctrl+A 全选 注: 如需引入外部Js需刷新才能执行]

2、层次选择器
不用说,层次选择器的思想来自CSS;实际上稍微拓展了
$("div span")//选择<div>里所有<span>元素
$("div>span")//选择<div>元素下元素名为<span>的元素
$('prev+next')//选择紧接在prev元素后的next元素
$('prev~siblings‘)//选择prev元素之后的所有sibling元素
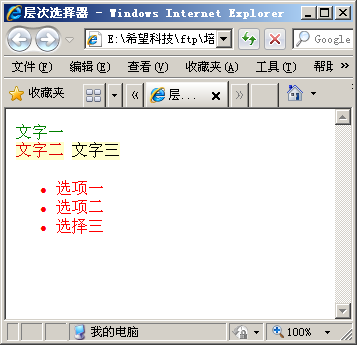
例:
代码如下:
$(function(){
$("ul li").css("color","#f00");
$("div>span").css("color","#008000");
$("div+span").css("color","#d00");
$("div~span").css("background","#ffc");
});
</script>
</head>
<body>
<div>
<span>文字一</span>
</div>
<span>文字二</span>
<span>文字三</span>
<ul>
<li>选项一</li>
<li>选项二</li>
<li>选择三</li>
</ul>

相关推荐
jquery 学习笔记一
jquery基本信息 jquery的官方网站: jquery解释:jquery是javascript的类库,提供了大量的javascript的类库和API,方便javascript开发。 jquery API中文参考手册: &n
jquery 插件学习(二)
创建全局函数只需通过为jquery对象添加属性即可,而创建jquery对象的方法也可以通过为jquery.fn添加属性来实现,实际上jquery.fn对象就是jquery.prototype原型对象的别名,使用别名更方便引用。 demo: 代码如下: jQuery.fn.test = function(){ alert('这是 jquery 对象方法 '); } 然后,就可以在任何
Jquery 学习笔记(一)
基础知识: 想要结构与行为分离当然不能使用<button onclick="…"></button>之类的东西了,js是写在<head>之间的,那就说起了 window.onload――这不是一个好东西,所以就有了Jquery颇具创意的 代码如下: $(document).ready(funciton(){ … }); 当然还会
jQuery学习笔记 更改jQuery对象
jQuery代码的任务就是生成jQuery对象A,操作jQuery对象A;生成jQuery对象B,操作jQuery对象B……但是若此过程中,对象A、B……之间有某种关系,那么完全没必要一个个去$(selector),这很繁琐的。因此jQuery提供了一些方法,使流程变为生成jQuery对象A,操作jQuery对象A;更改为jQuery对象B,操作jQuery对象B…… 一个jQuery对象,既
jQuery源码学习笔记三
还有一点,jQuery.prototype第一个阶级的能力部署就完成了。就像一个茧,jQuery对象包裹着一个或复数个DOM对象,jQuery对象的能力来自其prototype,而其prototype的方法则是jQuery.prototype的一个副本。 //@author 司徒正美|なさみ|cheng All rights
jQuery源码学习笔记六
今天我开始攻略jQuery的心脏,css选择器。不过Sizzle是如此复杂的东西,我发现不能跟着John Resig的思路一行行读下去,因此下面的代码和jQuery的次序是不一样的。 jQuery的代码是包含在一个巨大的闭包中,Sizzle又在它里面开辟另一个闭包。它是完全独立于jQuery,jQuery通过find方法来调用Sizzle。一开始是这几个变量,尤其是那个正则,用于分解我们传入的字符
jQuery学习笔记之Helloworld
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
