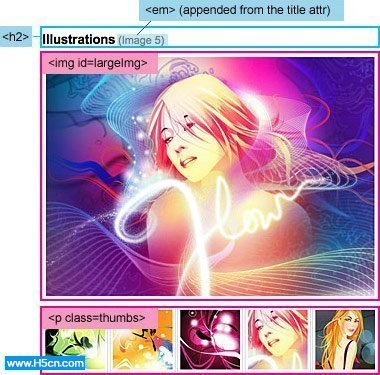
假设你有一组作品,你想不用转跳到另外一个页面就可以显示多个图片,你可以将JPG图片载入到目标元素中去。下面是jQuery图片切换效果示例:

该示例的核心jQuery代码:
$(document).ready(function() {
$("h2").append('<em></em>')
$(".thumbs a").click(function() {
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
$("#largeImg").attr({
src: largePath,
alt: largeAlt
});
$("h2 em").html(" (" + largeAlt + ")");
return false;
});
});
首先给H2添加一个空的<em>元素。
当点击<p> 中的链接
将链接的href属性保存到 “largePath”变量中。
然后将标题属性保存到”largeAlt”变量中
将<img id=”largeImg”> 的scr属性用变量 “largePath”替代,而alt属性用变量”largeAlt”替代
将em(在h2中)的内容设置成变量largeAlt的值。
 jQuery图片切换源码下载|共395.2 kB|已下载(61)次
jQuery图片切换源码下载|共395.2 kB|已下载(61)次
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
