作者:ExtJs | 时间:2013-5-24 15:31:59 | [小 大] | 来源:ExtJs |

阅读:32769 |

:
3 | 收藏
ExtJs,filefield,入门,上传,文件,示例,asp.net,Ajax,完美,实现

[
摘要]:
作文一个ExtJs的入门汉子,学习起来的确是比较费劲的事情,不过如今在这样一个网络资源如此丰富的时代,依然不是那么难了的。基本上都是Copy过来加以部分改造即可实现自己想要的功能,加之如今的第三方开发者也大发慈悲地写出了API的帮助文档以及示例文档。关于ExtJs内的文件上传,将从以下几个方面进行展开讲解:
一、ExtJs文件上传版面的布局以及配置
因为ExtJs的文件上传组件filefield是基于form表单提交数据的,所以我们需要创建Ext.form.Panel,页面布局及其配置代码如下所示:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ExtJs的文件上传</title&g...
作文一个ExtJs的入门汉子,学习起来的确是比较费劲的事情,不过如今在这样一个网络资源如此丰富的时代,依然不是那么难了的。基本上都是Copy过来加以部分改造即可实现自己想要的功能,加之如今的第三方开发者也大发慈悲地写出了API的帮助文档以及示例文档。关于ExtJs内的文件上传,将从以下几个方面进行展开讲解:
一、ExtJs文件上传版面的布局以及配置
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ExtJs的文件上传</title>
<!-- ExtJS -->
<link type="text/css" href="/css/ext-all.css" />
<script type="text/javascript" src="/js/ext-all.js"></script>
<!-- Shared -->
<link type="text/css" href="/css/example.css" />
<script type="text/javascript" language="javascript">
Ext.require([
'Ext.form.field.File',
'Ext.form.Panel',
'Ext.window.MessageBox'
]);
Ext.onReady(function () {
//定义一个消息提示方法
var msg = function (title, msg) {
Ext.Msg.show({
title: title,
msg: msg,
minWidth: 200,
modal: true,
icon: Ext.Msg.INFO,
buttons: Ext.Msg.OK
});
};
//创建form表单
Ext.create('Ext.form.Panel', {
renderTo: 'divUpload',//form表单的承载对象
width: 600, //表单宽度
frame: true,
title: '图片上传',//表单名称
bodyPadding: '10 10 0', //表单内项目距离边框的值
//配置默认属性
defaults: {
anchor: '90%',
allowBlank: false,
msgTarget: 'side',
labelWidth: 100
},
//表单内的项目配置
items: [{
xtype: 'textfield',
fieldLabel: '图片说明',
name: 'picDesc'//这个是文本框的name值,post表单数据的时候,用于Request["picDesc"] 获取数据之用
}, {
xtype: 'filefield',
id: 'fileUpload',
emptyText: '请选择一个图片文件',
fieldLabel: '图片路径',
name: 'fileUpload',
buttonText: '浏览',
buttonConfig: {
iconCls: 'upload-icon'
},
//添加事件
listeners: {
//装载的时候添加监听事件
"render": function () {
//这里尤其要注意的是使用Ext.get('upload'),而不是Ext.getCmp('upload'),否则不起效果,若使用后者,则只有当文本框的内容改变的时候,才会触发change 事件
Ext.get('fileUpload').on("change", function () {
debugger
var uploadFileName = Ext.getCmp('fileUpload').getValue();
//只允许上传jpg|JPG文件
if (uploadFileName.substring(uploadFileName.lastIndexOf(".") + 1).toLowerCase() != "jpg" || uploadFileName.substring(epath.lastIndexOf(".") + 1).toLowerCase() != "JPG") {
msg('Error', '只允许上传pg|JPG文件!');
}
})
}
}
}],
buttons: [{
text: '上 传',
handler: function () {
var form = this.up('form').getForm();
//验证表单
if (form.isValid()) {
//获取所选择文件的名称
var epath = form.findField("fileUpload").getValue();
//只允许上传jpg|JPG件
if (epath.substring(epath.lastIndexOf(".") + 1).toLowerCase() == "jpg" || epath.substring(epath.lastIndexOf(".") + 1).toLowerCase() == "JPG") {
form.submit({
url: '/Pic/Upload_Ajax.aspx',
waitMsg: '图片正在上传,请耐心等待....',
success: function (fp, o) {
msg('图片上传成功', o.message);
},
failure: function (fp, o) {
msg("错误提示", o.message);
}
});
} else {
msg('错误提示', '只允许上传jpg|JPG文件!');
}
}
}
}, {
text: '取 消',
handler: function () {
this.up('form').getForm().reset();
}
}]
});
});
</script>
</head>
<body>
<form runat="server">
<div>
</div>
</form>
</body>
</html>
二、编写Upload_Ajax.aspx的相关代码 获取表单数据
核心代码如下所示:
protected void Page_Load(object sender, EventArgs e)
{
HttpPostedFile file = Request.Files["fileUpload"];
//图片描述
string FileDesc = Request["picDesc"];
if (file != null)
{
//上传图片路径
string PicSavePath = string.Format("/images/upload/{0}", file.FileName);
try
{
file.SaveAs(MapPath(PicSavePath));
}
catch (Exception eg)
{
Response.Write("{success:false,flag:0,message:'"+eg.ToString()+"!'}");
}
Response.Write("{success:true,flag:0,message:'文件"+file.FileName+"上传成功!'}");
}
else
{
Response.Write("{success:false,flag:0,message:'参数配置错误!'}");
}
Response.End();
}
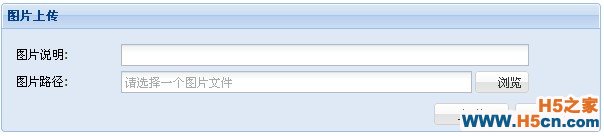
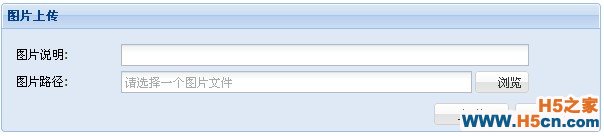
三、运行效果图

图1:文件上传页面配置效果图






 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
