jquery框架中提供了$.ajax、$.get、$.post方法,用于进行异步交互,由于Django中默认使用CSRF约束,推荐使用$.get
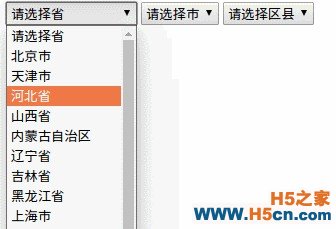
示例:实现省市区的选择
最终实现效果如图:

将jquery文件拷贝到static/js/目录下

打开booktest/views.py文件,定义视图area1,用于显示下拉列表
#提供显示下拉列表的控件,供用户操作def area1(request): return render(request,'booktest/area1.html')
打开booktest/urls.py文件,配置url
url('^area1/$',views.area1),
在templates/booktest/目录下创建area1.html
<!DOCTYPE html> <html lang=> <head> <meta charset=> <title>Title</title> <script src=></script> <script> $(function () { $.get(,function (data) {//{slist:[]} var slist=data.slist;//[{},{},{}...] var sheng=$(); $.each(slist,function (i,n) { //n==>{id:,title:} sheng.append(+n.id++n.title+) }); }); $().change(function () { var sid=$(this).val(); ){ $.get(,{:sid},function (data) { var slist=data.slist; var shi=$().empty().append(); $().empty().append(); $.each(slist,function (i,n) { shi.append(+n.id++n.title+); }); }); } }); $().change(function () { var sid=$(this).val(); ){ $.get(,{:sid},function (data) { var slist=data.slist; var shi=$().empty().append(); $.each(slist,function (i,n) { shi.append(+n.id++n.title+); }); }); } }); }); </script> </head> <body> <select id=> <option value=>请选择</option> </select> <select id=> <option value=>请选择</option> </select> <select id=> <option value=>请选择</option> </select> </body> </html>
,views.sheng),from django.http import JsonResponse def sheng(request): slist=AreaInfo.objects.filter(aParent__isnull=True) ''' [{id:,title:},{},{}] ''' slist2=[] for s in slist: slist2.append({:s.id,:s.atitle}) :slist2})
1 2 下一页
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
