Ajax技术分类与实现
1.AJAX简介
对象发送异步请求。最初为XMLHttpRequest对象提供浏览器支持的是微软公司。AJAX技术的出现,可以说是挽救了传统的B/S结构,并赋与web应用新的生命。简单的说,通过AJAX,我们可以用XMLHttpRequest对象来直接与服务器进行通信,通过这个对象,我们就可以在不重载页面的情况与 Web 服务器交换数据。
2.AJAX的优点
????
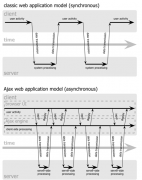
??????在传统的 JavaScript 编程中,假如您希望从服务器上的文件或数据库中得到任何的信息,或者向服务器发送信息的话,就必须利用一个 HTML 表单向服务器 GET 或 POST 数据。而用户则需要单击“提交”按钮来发送/获取信息,等待服务器的响应,然后一张新的页面会加载结果。
由于每当用户提交输入后服务器都会返回一张新的页面,传统的 web 应用程序变得运行缓慢,且越来越不友好。
通过利用 AJAX,您的 JavaScript 会通过 JavaScript 的 XMLHttpRequest 对象,直接与服务器来通信。
通过使用 HTTP 请求,web 页可向服务器进行请求,并得到来自服务器的响应,而不加载页面。用户可以停留在同一个页面,他或她不会注意到脚本在后台请求过页面,或向服务器发送过数据。
?
3.AJAX中用到的技术
???? 实际上,Ajax不是一种技术,而是几种技术。每种技术都具有独特之处,合在一起就形成功能强大的新技术。Ajax包括:
?? javaScript:实现客户端的数据发送和界面更新,是ajax实现的编程语言;
? XMLHttpRequest:浏览器内置的用以进行异步数据发送和接收的对象,是AJAX核心对象;
?? Css+div:对用户而言,AJAX的价值是用户界面更加友好---这当然还是依靠css+div实现;
?? DOM模型:AJAX常见的技巧就是使用js响应dom组件事件或更新其;
?? Xml:XML仅是一种传输数据的格式,在ajax应用中常以xml格式在c/s间交换数据;
?? Html
4.AJAx的实现步骤
???? 实现AJAX的第一步就是要创建XMLHttpRequest对象
???? 而在不同的浏览器中,创建该对象的方法是不同的
???? IE 浏览器使用 ActiveXObject,而其他的浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象。
? 为了是程序更加的兼容,我们可以使用if语句或者是try??? catch语句来创建该对象
?? 如:function ajaxFunction()
{
var xmlHttp;
try
??? {
?? // Firefox, Opera 8.0+, Safari
??? xmlHttp=new XMLHttpRequest();
??? }
catch (e)
??? {
? // Internet Explorer
?? try
????? {
????? xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
????? }
?? catch (e)
????? {
????? try
???????? {
???????? xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
???????? }
????? catch (e)
???????? {
???????? alert("您的浏览器不支持AJAX!");
???????? return false;
???????? }
????? }
??? }
}
</script>
?? 在上面的例子中 ,
首先声明一个保存 XMLHttpRequest 对象的 xmlHttp 变量。
然后使用 XMLHttp=new XMLHttpRequest() 来创建此对象。这条语句针对 Firefox、Opera 以及 Safari 浏览器。假如失败,则尝试针对 Internet Explorer 6.0+ 的 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"),假如也不成功,则尝试针对 Internet Explorer 5.5+ 的 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP")。
?
第二步是向服务器发送数据和请求
????? 要想把请求发送到服务器,我们就需要使用 open() 方法和 send() 方法。
open() 方法需要三个参数。第一个参数定义发送请求所使用的方法(GET 还是 POST)。第二个参数规定服务器端脚本的 URL。第三个参数规定应当对请求进行异步地处理。
??? 主要形式为:xmlHttp.open("GET",url,true);
????????????????????? xmlHttp.send(null);
第三步,也是很重要的一步就是获得服务器的响应后采取相应的操作:如改变WEB页面的某一个元素的值等??
在获得服务器的响应前,我们有必要解释一下 XMLHttpRequest 对象的几个重要的属性。
??????? 1、onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数
????????2、responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
?
下面是我用AJAX写的一个小程序,目的是在不加载页面的情况下,当鼠标从用户栏离开时在时间栏里显示当前时间
?? 主要代码如下:
??????????????? 页面的代码是:<html>
? <head>
??? <title>Ajax1.0.html</title>
?? <meta http-equiv="Content-type" content="text/html;charset=UTF-8">
? </head>
? <script type="text/javascript">
???? function? AjaxFunction(){
??????? var xmlHttp;
//1、首先是创建XMLHttpRequest对象
????????? try
??????????? {???
??????????? //FireFox,Poera 8.0+,Safari
??????????? xmlHttp=new XMLHttpRequest();
??????????? }
????????? catch(e){
?????????
????????? try{
????????? //IE6.0+
?????????? xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
?????????? }
????????? catch(e){
?????? try{
????????? //IE5.5+
????????? xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
????????? }?
???????? catch(e){
????? alert("您的浏览器不支持AJAX!");
???????? return false;
??????? }
???? }
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
