> 脚本语言 > >
Ajax/JSON/WEB存储/iframe详解 2017-10-08 12:45 出处:清屏网 人气:
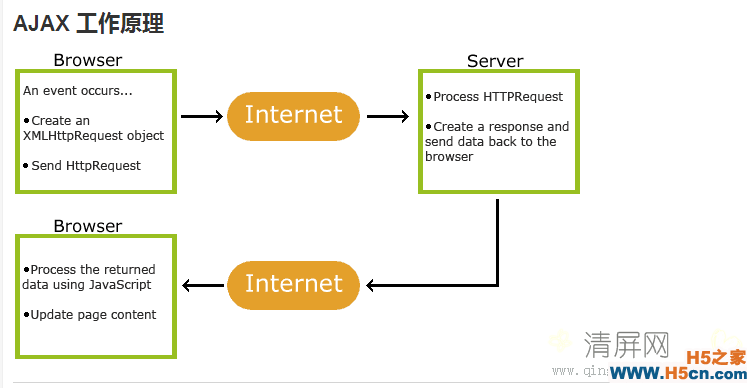
一、什么是 AJAX ?
AJAX = Asynchronous JavaScript and XML( 异步 的 JavaScript 和 XML)。
AJAX 是一种用于 创建快速动态网页 的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着 可以在不重新加载整个网页的情况下,对网页的某部分进行更新 。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网、百度搜索等等。

二、AJAX是基于现有的Internet标准
AJAX是基于现有的Internet标准,并且联合使用它们:
AJAX应用程序与浏览器和平台无关的!
三、AJAX的应用函数:
1、.load() 载入远程 HTML 文件代码并插入至 DOM 中。
可以只传入一个参数,表示加载一个静态的HTML代码片段。
默认使用 GET 方式 - 传递附加参数时自动转换为 POST 方式。
eg:
$("#div1").load("load.html",{参数},function () {对参数进行函数处理});2、$.ajax() 通过 HTTP 请求加载远程数据。jQuery 最底层 AJAX 实现函数。
接受一个大的对象。对象里面的属性和方法,表示ajax请求的相关设置:
① url:被请求的远程文件的路径。
② Ajax请求的类型,可选值get/post.
•success: 请求成功的回调函数。接受一个参数data,表示后台返回的数据。
•dataType:预期服务器返回的数据类型。
"json": 返回 JSON 数据 。
"text": 返回纯文本字符串
•data:对象格式。向后台发送一个对象,表示传递的数据。
常用于type为post的请求方式。
如果type为get,可以使用?直接追加载URL后面。
•error:请求失败时的回调函数
•statusCode:接受一个对象,对象的键值对是status状态码和对应的回调函数,
表示当请求状态码是对应数字时,执行具体的操作函数.
404 - 页面没有找到!
200 - 请求成功!
500 - 内部服务器错误!
3、 $.get(); $.post(); 这两个函数,是在$.ajax()的基础上进行封装而来。可以直接默认发送get请求或post请求;
接受四个参数:
① 请求的URL路径。 相当于$.ajax()里面的url;
② 向后台传递的数据。 相当于$.ajax()里面的data;
③ 请求成功的回调函数。 相当于$.ajax()里面的success;
④ 预期返回的数据类型。 相当于$.ajax()里面的dataType;
4、 AJax的各种监听事件:
ajaxStart--->ajaxSend--->ajaxSuccess/ajaxError/ajaxComplete--->ajaxStop
$(document).ajaxSend(function(){ alert("ajax请求发送") }); $(document).ajaxStop(function(){ alert("ajax请求停止") }) $(document).ajaxStart(function(){ alert("ajax请求开始") }) $(document).ajaxSuccess(function(){ alert("ajax请求成功") }) $(document).ajaxError(function(){ alert("ajax请求失败") }) $(document).ajaxComplete(function(){ alert("ajax请求完成(不管成功失败,都会死乞白赖出来)") })5、 序列化表单数据的一些操作:
①、 序列化表单数据为一个字符串
$("#btn1").click(function(){ var str = $("#form1").serialize(); console.log(str); //str = name=jianghao&password=123&email=1234123 var arr = str.split("&"); console.log(arr); var obj = {}; for (var i=0; i<arr.length; i++) { var arr1 = arr[i].split("="); var keys = arr1[0]; var values = arr1[1]; obj[keys] = values; } console.log(obj); $.get("01-JQuery基础.html?"+str,obj,function(){ }) })2、序列化表单数据为一个数组
$("#btn2").click(function(){ var arr = $("#form1").serializeArray(); console.log(arr); var obj = {}; for (var i=0; i<arr.length; i++) { var keys = arr[i].name; var values = arr[i].value; obj[keys] = values; } console.log(obj); });3、 $.parseJSON(str) 将JSON字符串转为JSON对象
标准的JSON字符串,键必须用双引号包裹。
var str = '{"age":12}' var obj = $.parseJSON(str); console.log(obj);4、 .trim() 去除掉字符串两端空格
var str1 = " 123 "; console.log(str1.trim());5、 用户遍历数组和对象
遍历数组时,函数的第一个参数是下标,第二个参数是值;
遍历对象时,函数的第一个参数是键,第二个参数是值
var arr = [1,2,3,4,5,6,7]; var obj = { name : "zhangsan", age : 12, sex : "nan" } $.each(obj,function(index,item){ console.log(index); console.log(item); });JSON
什么是 JSON ?
JSON 是存储和交换文本信息的语法。类似 XML。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
