点击页面上的Submit(提交)按钮将调用doSearch函数。这个函数使用createQuery- String函数来创建目标URL,createQueryString函数负责把搜索项和显示的最大结果数(即最多显示多少个结果)放在查询串中。需要注意,参数名(query和results)都是Yahoo! Search API定义的。
createQueryString函数创建的查询串发送给Yahoo! Search网关。在这个例子中,网关实现为名为YahooSearchGatewayServlet的Java servlet(见代码清单4-16)。这个servlet的目的很简单,就是转发对Yahoo! Search URL的所有请求,并把结果传给浏览器。当然,这个网关也可以用其他语言(而不是Java)来实现。这个网关很简单,在XMLHttpRequest对象需要访问其他域中的资源时,这个网关确实能解决问题。
代码清单4-16 YahooSearchGatewayServlet.java
package ajaxbook.chap4;
import java.io.*;
import java.net.HttpURLConnection;
import java.net.URL;
import javax.servlet.*;
import javax.servlet.http.*;
public class YahooSearchGatewayServlet extends HttpServlet {
private static final String YAHOO_SEARCH_URL =
"?"
+ "appid=your_app_id" + "&type=all";
protected void processRequest(HttpServletRequest request
, HttpServletResponse response)
throws ServletException, IOException {
String url = YAHOO_SEARCH_URL + "&" + request.getQueryString();
HttpURLConnection con = (HttpURLConnection)new URL(url).openConnection();
con.setDoInput(true);
con.setDoOutput(true);
con.setRequestMethod("GET");
//Send back the response to the browser
response.setStatus(con.getResponseCode());
response.setContentType("text/xml");
BufferedReader reader =
new BufferedReader(new InputStreamReader(con.getInputStream()));
String input = null;
OutputStream responseOutput = response.getOutputStream();
while((input = reader.readLine()) != null) {
responseOutput.write(input.getBytes());
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
}
Yahoo! Search把结果返回给网关,而且网关将结果再转发给浏览器后,会调用parse-
SearchResults函数。这个函数从XMLHttpRequest对象获取得到的XML文档,并查找所有标记名为Result的元素。
各Result元素传给parseResult函数。这个函数使用Result元素的子元素Title、Summary、ClickUrl和Url创建内容,并增加到页面。
可以看到,与基于REST的Web服务结合使用时,Ajax技术相当强大。如果想在你自己的域中访问Web服务,用JavaScript就可以完成。否则,当访问其他域的资源时,就要创建外部资源的某种网关,这样就能避免浏览器安全沙箱问题。
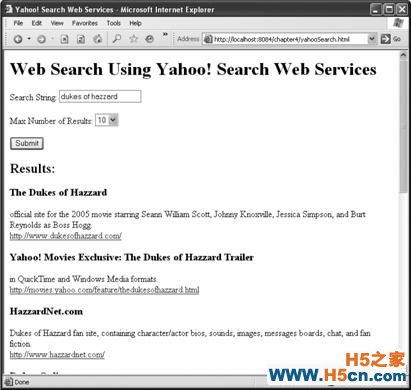
图4-15显示了结合使用Yahoo! Search Web服务和Ajax的搜索结果。

图4-15 结合使用Yahoo! Search Web服务和Ajax的搜索结果
Ajax也能与SOAP一同使用吗?
可以结合使用Ajax和SOAP吗?答案很简单——可以。Ajax技术和基于SOAP的Web服务可以一同使用,不过,与使用基于REST的Web服务相比,这需要做更多的工作。
REST和SOAP都把响应返回为XML文档。二者之间最显著的差异是,REST将请求作为带查询串参数的简单URL发送,而SOAP请求是具体的XML文档,通常通过POST而不是GET发送。
结合使用SOAP和Ajax时,要求以某种方式创建SOAP请求的XML,这可能并不容易。一种做法是使用串连接来创建请求XML。尽管概念上讲很简单,但这种方法有些混乱,而且很容易出错,如很容易这儿忘了双引号,那儿忘了加号。
还有一种选择是使用一个XMLHttpRequest请求从网站加载静态XML文档,文档是SOAP请求的模板。一旦加载了模板,就可以使用JavaScript DOM方法来修改模板,使之满足特定的请求。请求准备好后,再用第二个XMLHttpRequest请求发送新创建的SOAP请求。
返回“Ajax基础教程-目录”
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
