ajax post get方式提交数据详解
ajax有两种提交数据的方式,分别为get和post。post方法可传输大于2K的数据,在Ajax里的应用不同之处在于:"post方法的请求地址与传输的数据是放在两个对象里—-请求地址放在open对象里,传输的数据放在send对象里;并且在传输数据之前定义一个传输文件HTTP头信息(setRequestHeader)"
用上循环就是为了在数据发送前进行合理的处理,解决在脚本语言对数据进行另外需求处理时出现的超时现象。处于对ajax认识未深,如有说得不对或不到位的,还请指教。

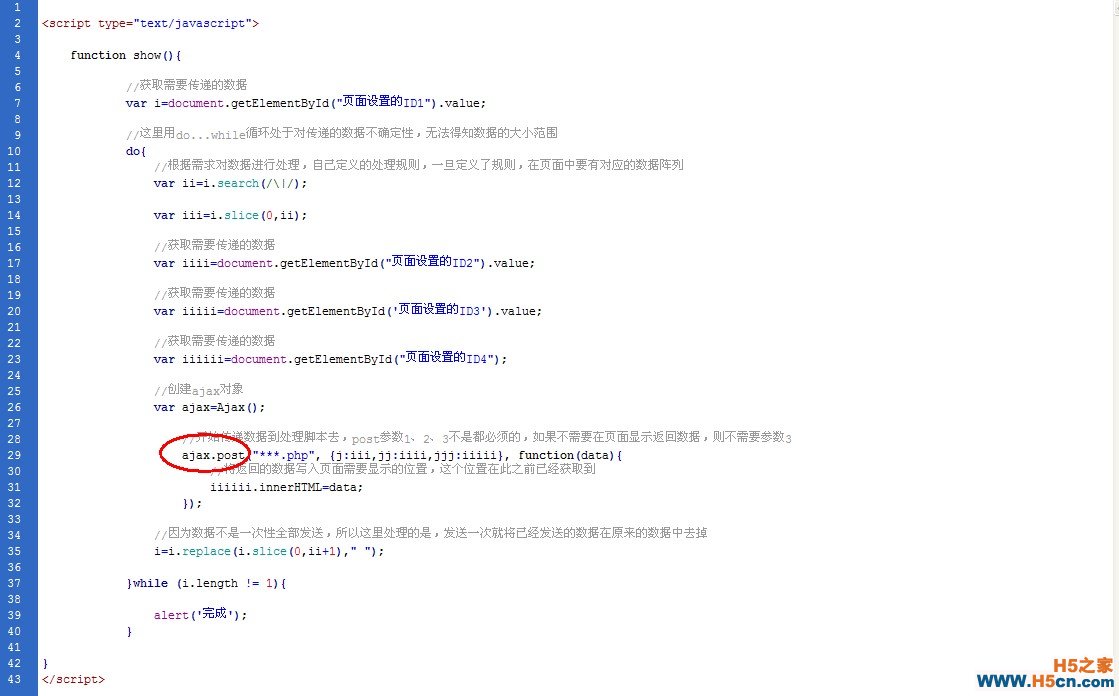
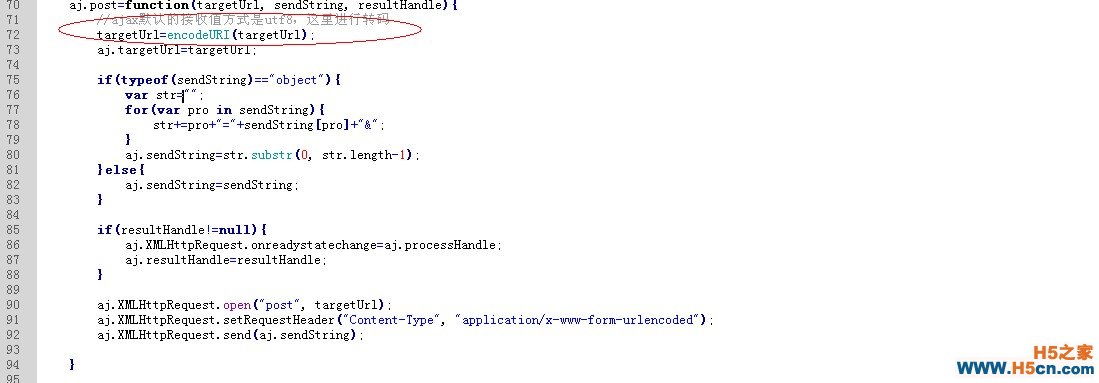
ajax中的post方法有三个参数,前两个 参数是必须的,第三个参数根据需求而定。下图中画红色部分,如果你本身的编码就是utf8的就可以不用了。因为ajax本身默认的传送值以及本身都是用utf8编码,如果你用的是gbk编码则需要在数据传送之前进行转码。

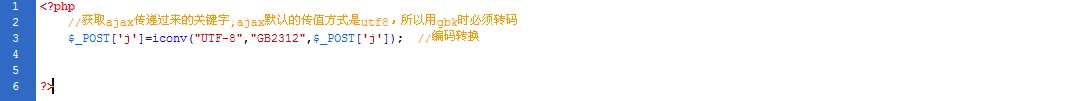
但是在服务器处理语言中还需要相应的转码配合,如

<SCRIPT LANGUAGE="网页特效">
function saveUserInfo(){
//获取接受返回信息层
var msg = document.getElementById("msg");
var f = document.user_info;
var userName = f.user_name.value;
var userAge = f.user_age.value;
var userSex = f.user_sex.value;
//接收表单的URL地址
var url = "commit.php教程";
//需要POST的值,把每个变量都通过&来联接
var postStr = "name="+ userName +"&age="+ userAge +"&sex="+ userSex;
//实例化Ajax
var ajax = null;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}
else if(window.ActiveXObject){
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
else{
return;
}
//通过Post方式打开连接
ajax.open("POST", url, true);
//定义传输的文件HTTP头信息
ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送POST数据
ajax.send(postStr);
//返回数据的处理函数
ajax.onreadystatechange = function(){
if (ajax.readyState == 4 && ajax.status == 200){
msg.innerHTML = ajax.responseText;
}
}
}
</SCRIPT>
<form name="user_info">
姓名:<input type="text" name="user_name" /><br/>
年龄:<input type="text" name="user_age" /><br/>
性别:<input type="text" name="user_sex" /><br/>
<input type="button" value="提交表单" onClick="saveUserInfo()">
</form>
//构建一个接受返回信息的层:
<div id="msg"></div>
相关文章
文章评论
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
