Ajax请求在数据量大的时候出现超时的解决方法
作者: 字体:[ ] 类型:转载 时间:2014-02-27
这篇文章主要介绍了Ajax请求在数据量大的时候出现超时的解决方法,需要的朋友可以参考下

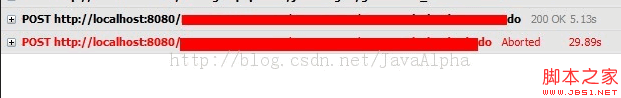
最近在用EXtjs做项目,在加载数据量特别大的时候会出现加载超时现象,在FB下查看,原来是ext默认ajax请求30秒。
在网上搜到下面的解决方法,以备参考和其他人参考。
ExtJS做Ajax请求的时候,默认的相应时间是30秒,如果后来数据查询时间超过30秒,ExtJS就会报错。
这就需要修改ExtJS的超时时间:
2种方法:
1:在Ajax请求的时候加:(timeout: 100000000)属性
复制代码 代码如下:
Ext.Ajax.request({
url: 'foo.php',
success: someFn,
failure: otherFn,
timeout: 100000000,//default 30000 milliseconds
headers: {
'my-header': 'foo'
},
params: { foo: 'bar'}
});
Ext.Ajax.request({ url: 'foo.php', success: someFn, failure: otherFn, timeout: 100000000,//default 30000 milliseconds headers: { 'my-header': 'foo' }, params: { foo: 'bar' } });
2:在js开始时后加:Ext.Ajax.timeout = 180000;
复制代码 代码如下:
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif ';
Ext.Ajax.timeout = 180000;
vardateType;// 报表类型
Ext.onReady(function() { Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif '; Ext.Ajax.timeout = 180000; var dateType;// 报表类型测试后发现,第一种设置无效,第二种设置有效。
太忙的关系,就先测试到这里,觉得最应该做的还是去优化数据库,毕竟做个查询,让用户等个3分钟,肯定是让人无法接受的。1分钟都无法接受。
您可能感兴趣的文章:
Tags:
相关文章
最新评论
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
