> 脚本语言 > >
JavaWeb(9):AJAX 2017-09-01 17:48 出处:清屏网 人气:
Ajax ajax:AJAX 是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新
AJAX:Asynchronous JavaScript and XML,异步 javascript和 XML,带来用户体验改变,是web优化一种主要手段
AJAX = DHTML (HTML、CSS、JavaScript ) + XMLHttpRequest 对象
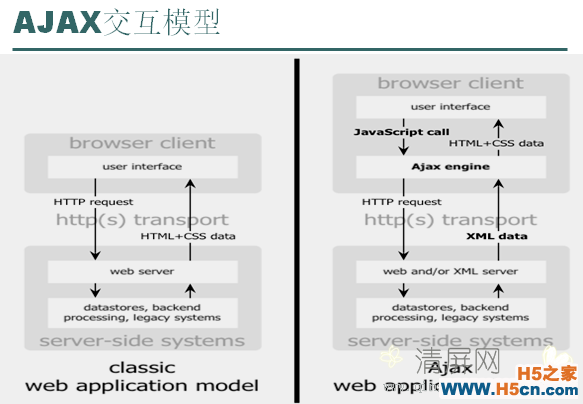
传统web交互模型,浏览器直接将请求发送给服务器,服务器回送响应,直接发给浏览器, Ajax交互模型,浏览器首先将请求 发送 Ajax引擎(以XMLHttpRequest为核心),AJax引擎再将请求发送给 服务器,服务器回送响应先发给Ajax引擎,再由引擎传给浏览器显示
1、同步交互模式,客户端提交请求,等待,在响应回到客户端前,客户端无法进行其他操作
2、异步交互模型,客户端将请求提交给Ajax引擎,客户端可以继续操作,由Ajax引擎来完成与服务武器端通信,当响应回来后,Ajax引擎会更新客户页面,在客户端提交请求后,用户可以继续操作,而无需等待 。

Google : suggest建议、邮件定时保存、map地图
jQuery 与 AJAXjQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,我们能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
四种Ajax
1.
$("").load("url地址",data参数,function(){回调函数,返回的时候执行});
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
必需: URL 参数:规定希望加载的 URL。
可选: data 参数:规定与请求一同发送的查询字符串键/值对集合。
可选: callback 参数:是 load() 方法完成后所执行的函数名称。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="js/jquery-3.2.1.min.js"></script> 7 <style type="text/css"> 8 div{ 9 width: 60px; 10 height: 60px; 11 background-color: aquamarine; 12 margin: 2px; 13 } 14 </style> 15 <script> 16 $(document).ready(function(){ 17 $("#btn1").click(function(){ 18 $('#test').load('js/jquery-3.2.1.min.js'); 19 }) 20 }) 21 </script> 22 </head> 23 <body> 24 <h3 id="test">请点击下面的按钮,通过 jQuery AJAX 改变这段文本。</h3> 25 <button id="btn1" type="button">获得外部的内容</button> 26 </body> 27 </html>2.
$.get(...);
3.
$.post(...);
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
4.
$.ajax({
url:"传给谁",
data:(参数),
type:"post/get",
dateType:"html/text/json",
success:function(data){
},
error:function(msg){
}
});
注册页面,以及失去焦点验证用户名是否存在
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ""> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 8 <title>Insert title here</title> 9 <script type="text/javascript"> 10 $(function() { 11 $("#btn_log").click(function() { 12 $.ajax({ 13 type:"post", 14 url:"ZhueServlet", 15 data:$("#formdata").serializeArray(), 16 dataType:"json",//返回的 17 success:function(data) { 18 if(data.success) { 19 window.location.href="denglu.jsp"; 20 } else { 21 alert(data.msg);//打印相应的错误信息 22 } 23 }, 24 error:function(msg) { 25 cosole.log(msg); 26 } 27 }); 28 }); 29 30 // 失去焦点验证用户名是否存在 31 $("#username").blur(function() { 32 var u_val = $("#username").val(); 33 34 $.ajax({ 35 type:"post", 36 url:"CheckUsername", 37 data:{username:u_val}, 38 dataType:"text", 39 success:function(data) { 40 if("no" == data) { 41 $("#msg").html("用户名已经存在"); 42 } else if("ok"==data) { 43 $("#msg").html("该用户名可以使用 !"); 44 } 45 }, 46 error:function(msg) { 47 cosole.log(msg);//在控制台打印错误信息48 } 49 }); 50 }); 51 }); 52 </script> 53 </head> 54 <body> 55 56 <form id="formdata"> 57 用户名:<input id="username" type="text" name="username"><span id="msg"></span><br> 58 密码:<input type="password" name="password"><br> 59 确认密码:<input type="password" name="password1"><br> 60 真实姓名:<input type="text" name="realname"><br> 61 <a id="btn_log" href="#">提交</a>><br> 62 </form> 63 </body> 64 </html> 1 //注册逻辑 2 package com.servlet; 3 4 import java.io.IOException; 5 import javax.servlet.ServletException; 6 import javax.servlet.annotation.WebServlet; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 import com.util.MethodDal; 11 import com.util.User; 12 13 /** 14 * Servlet implementation class ZhueServlet 15 */ 16 @WebServlet("/ZhueServlet") 17 public class ZhueServlet extends HttpServlet { 18 19 private static final long serialVersionUID = 1L; 20 21 /** 22 * @see HttpServlet#HttpServlet() 23 */ 24 public ZhueServlet() { 25 super(); 26 // TODO Auto-generated constructor stub 27 } 28 29 /** 30 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 31 */ 32 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 33 //首先设置可以处理中文 34 request.setCharacterEncoding("utf-8"); 35 response.setCharacterEncoding("utf-8"); 36 response.setContentType("text/html; charset=utf-8"); 37 //获取传入的数据 38 String username=request.getParameter("username"); 39 String password=request.getParameter("password"); 40 String password1=request.getParameter("password1"); 41 String realname=request.getParameter("realname"); 42 43 System.out.println("a:"+username+password); 44 //调用方法判断传入的参数有没有空,都不为空才可以执行下去 45 if(checkParam(username,password,password1)){ 46 if(password.equals(password1)){ 47 MethodDal m=new MethodDal(); 48 if(m.selectName(username).equals("no")){//调用方法根据用户名查询,如果返回no说明数据库没有此用户名,可以注册 49 User user=new User();//实例化用户类并添加信息 50 user.setUsername(username); 51 user.setPassword(password); 52 m.insertData(user);//将实例化的用户传到添加用户的方法 53 response.getWriter().append("{\"success\":true}");//返回键值对,做相关判断,输出相关信息 54 }else{ 55 response.getWriter().append("{\"success\":false, \"msg\":\"1请正确输入\"}"); 56 } 57 }else{ 58 response.getWriter().append("{\"msg\":\"2请正确输入\"}"); 59 } 60 }else{ 61 response.getWriter().append("{\"msg\":\"3请正确输入\"}"); 62 } 63 } 64 65 /** 66 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 67 */ 68 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 69 // TODO Auto-generated method stub 70 doGet(request, response); 71 } 72 //判断传入的参数有没有空的方法,只要有空的就返回false 73 public boolean checkParam(String... args){//这样传参数代表参数个数不确定,传几个都可以 74 for(String s : args){ 75 if("".equals(s)||s==null){ 76 return false; 77 } 78 } 79 return true; 80 } 81 } 案例:省市区三级联动
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
