1.文件编码:
默认情况下用编辑器打开文件时 会用 文件编码 打开(用文件编码显示文件内容)
但有些编辑器也可以指定打开文件时的编码(比如Eclipce)
使用哪种编码打开文件 决定了 在文件中手动添加内容时的编码
如果打开A.TXT文件的编码为gbk,而A.txt中有的内容确是UTF-8编码的,这种情况就会显示乱码
此时在A.txt中添加“中文”这个词语的话,则“中文”的编码为gbk,在gbk编码环境下就会显示为“中文”
注:如果不确定一个文本文件的编码,可以用如下方式,用文本文件打开以后另存为,此时的编码选项所显示的编码类型即文件编码
尤其注意的是:
即使在PHP页面中使用了header("Content-type:text/html;charset=UTF-8;");,
但是PHP文被GBK格式打开则此时输入的‘中文’是按GBK格式存储,
即‘中文’的ASCII码为:‘0xD60xD0 0xCE0xC4’
如果PHP文件被UTF-8格式打开则‘中文’的ASCII码为:‘0xE40xB80xAD 0xE60x960x87‘
2.ajax的编码问题
html页面:
由于XMLHttpRequest POST的内容是用UTF-8编码
,客户端post的表单是x-www-form-urlencoded的,所以也要对
post的内容进行编码encodeURIComponent()函数
escape() 只是为 ASCII字符 做转换工作,转换成的 %unnnn 这样的码,如果要用更多的字符如 UTF-8字符库
就一定要用 encodeURIComponent() 或 encodeURI() 转换才可以成 %nn%nn 还有
escape() 不编码这些字符: @*/+
encodeURI() 不编码这些字符: !@#$&*()=:/;?+'
encodeURIComponent() 不编码这些字符: !*()'
还是推荐使用encodeURIComponent()函数来编码比较好。
以下假设html页面和PHP页面都是gbk编码
Post方式: var url="ajax.php"; content='name='+encodeURIComponent('中文'); xmlHttp.open("POST",url,true); xmlHttp.setRequestHeader("Content-Length", content.length); xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.onreadystatechange=stateChanged; xmlHttp.send(content); GET方式: var url="ajax.php"; content='?name='+encodeURIComponent('中文');url += content; xmlHttp.onreadystatechange=stateChanged; xmlHttp.open("GET",url,true); xmlHttp.send(null);
PHP页面有以下两种处理方式都不会出现乱码(接收到的都是UTF-8编码的字符串) 一、如果没有设置header(),默认情况下会使用UTF-8的格式解析(有待考证) <?php $name = $_POST['name'];//$name = $_GET['name']; $name = urldecode($name);//此行可有可无,php接收是自动完成 如果包含'+'的话,这行要注释掉 echo $name.mb_convert_encoding('你好!',"utf-8","gb2312");(gb2312 -> utf-8) 二、 <?php header("Content-type:text/html;charset=gb2312;"); $name = $_POST['name'];//$name = $_GET['name']; $name = urldecode($name);//此行可有可无,php接收是自动完成 $name = mb_convert_encoding($name,"gb2312","utf-8");(utf-8 -> gb2312) echo $name.'你好!';
3.ajax过程解析
假设html的<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
使用content='name='+encodeURIComponent('中文');的时候
'中文'在GBK格式下为encodeURIComponent('中文')='%D6%D0%CE%C4',由于ajax使用utf-8格式进行传输 ,所以传输的时候自动转化为‘中文’在UTF-8下的格式:‘%E4%B8%AD%E6%96%87’
当在PHP页面上接受到的时候,PHP接受POST或者GET会自动进行 urldecode()操作
此时urldecode('%E4%B8%AD%E6%96%87')得到的字符串就是UTF-8格式的'中文'
PHP 页面(编码为UTF-8)中echo '中'(0xE40xB80xAD)返回给ajax的请求端,
A.
如果有设置[header("Content-type:text/html;charset=UTF-8;");] 就是告诉
ajax的接收器以'UTF-8' 的格式来解析收到的字符串(0x E40x B80x AD)-> '0x E40x B80x AD'(中)
然后ajax接收器把解析后的字符串再按照编码转换格式转化为html页面编码格式(gb2312)的字符串给html使用:
UTF-8 的'中'(0x E40x B80x AD) -> GB2312的'中'(0xD60xD0 )
然后html页面使用的字符串就是 GB2312的'中'(0xD60xD0 )
B.
如果有设置[header("Content-type:text/html;charset=GB2312;");] 就是告诉
ajax的接收器以'GB2312' 的格式来解析收到的字符串(0x E40x B80x AD)-> '0x E40x B8'(涓) + ' 0x AD'(?)
然后ajax接收器把解析后的字符串再按照编码转换格式转化为html页面编码格式(gb2312)的字符串给html使用:
GB2312 的'涓'(0x E40x B8) -> GB2312的'涓'(0x E40x B8)
然后html页面使用的字符串就是 GB2312的'涓'(0xD60xD0 )
C.
如果没有设置header(),默认情况下会使用UTF-8的格式解析(有待考证)
注:GBK格式下的'中文'的ASCII码为: 214 208 207 196(0xD60xD0 0xCE0xC4)
可以在GBK编码的PHP页面[header("Content-type:text/html;charset=gb2312;");]
下如此测试:echo chr(0xD6).chr(0xD0).chr(0xCE).chr(0xC4);得到的是 ‘中文’
UTF-8格式下的'中文'的ASCII码为:0xE40xB80xAD 0xE60x960x87
验证方法同上
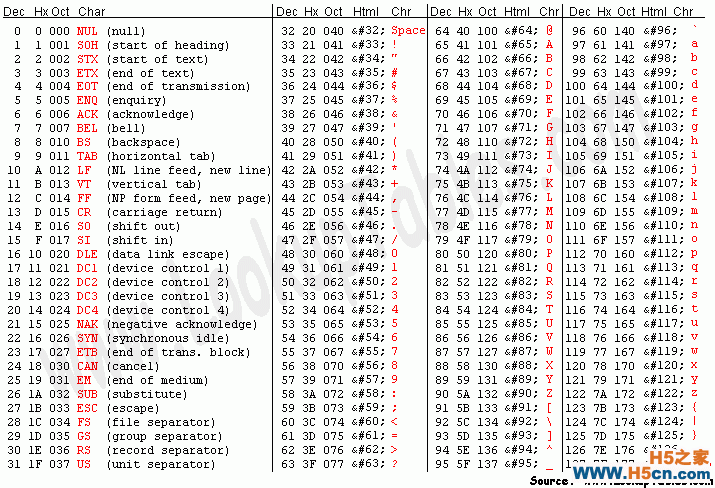
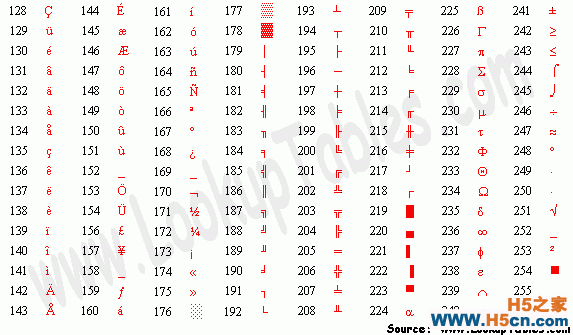
ASCII(美国信息交换标准编码)表
ASCII字符表:


扩展ASCII字符表:

 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
