上面代码中 $.ajax().done().fail().always() jqXHR.done()、jqXHR.fail()、jqXHR.always()中分别可以添加deferred对象被解析、被拒绝、被解析或被拒绝这三种情况下的要处理的工作,比如添加个函数什么的。为什么能够这么做呢,这要看$.ajax()返回了什么,它返回的是jqXHR对象(jquery版本大于1.5时)。这个对象实现了Promise interface(Promise机制,用来传递异步操作消息,代表了某个未来才会知道结果的事件)。这就允许在一次请求中添加多个回调函数,甚至可以在请求完成后添加回调函数。
标题“延迟加载”描述的不够准确,但从效果上看是有延迟加载的效果。关于这个问题更详细的解释可以参考 jQuery文档中对jqXHR的解释 或一位前端前辈的解释 jQuery的deferred对象详解 。
2,后端运行在nginx服务器上的php代码后端的逻辑很简单:我们把前端获取的数据保存到名为data-demo01的文件中,保存成功则向前端返回一个1作为标志。
(1)前端ajax发起GET请求如果前端的ajax发起的是一个GET请求,那么后端也比较好处理:
1 if (isset($_GET['name']) && !empty($_GET['name'])) { 2 $username = trim($_GET['name']); 3 if (file_put_contents('data-demo01', $username)) { ; 5 }8 } (2)前端ajax发起POST请求js代码中需要修改下ajax()的url、method参数,并增加一个data参数,修改后如下:
$.ajax({ 3 url: `demo01.php`, , , 6 data: {"username": username}, 7 // 相同的代码省略因为用POST传递数据,所以去掉url中用来传递数据的参数,下面的data类型要与dataType一致,为json格式,然后将username作为值传递。
那么后端的代码也就可以确定了:
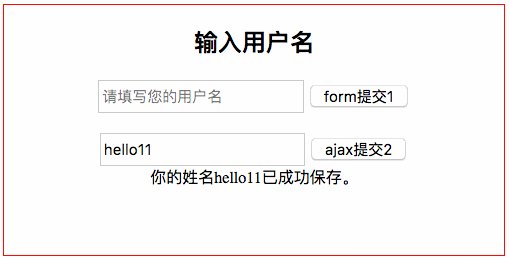
1 if (isset($_POST['username']) && !empty($_POST['username'])) { 2 $username = trim($_POST['username']); 3 if (file_put_contents('data-demo01', $username)) { ; 5 } 6 }如果不出错的话,效果应该是下面这样然后查看下data-demo01,名字果然被保存了。

那么问题来了,如果出错了呢?比如data-demo01文件不可写,或者后台服务器返回的数据格式有错误,或者网络出错。那又该怎么处理呢?我现在也不太清楚,后续再研究吧。
分享给小伙伴们:
本文标签: jQuery,ajax/">jQuery,ajax
相关文章
发表评论愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
本类最热新闻
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
