[摘要]本文是对ajax基本用法的讲解,对学习JavaScript编程技术有所帮助,与大家分享。
ajax能做到无刷新数据交互,给用户体验带来好处的同时也减小了服务器的压力,所以运用ajax能使网站性能更强劲、更吸引用户。
大型网站少不了注册页面,而大多数情况下我们不想让用户有相同的注册ID,所以在用户注册成功之前必须进行用户名的检测。ajax还未出现之前,验证方法基本上是待用户填完所有选项之后提交到后台,如果已经有相同ID,则返回提示信息给用户,这样的话表单submit之后页面后刷新,而用户填的其他信息页就白费了,还得重新填一遍。
ajax完美的解决了这个问题,用户填完用户名马上检测是否已被注册。下面截取几个网站的用户名检测:
淘宝网:
百度:
微博:
这样是不是很酷?
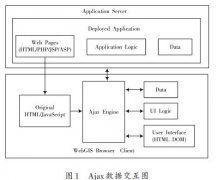
首先,ajax并不是什么神秘的东西,我认为它就是一个特殊的JavaScript对象,有着自己的方法和接口。原理框图如下:
第一步:ajax引擎对象的创建(相对简单的创建方法,更严格的方式请参考W3C):
1
2
3
4
5
6
7
8
9
10
11
//创建Ajax引擎对象
functiongetXmlHttpRequest(){
varxmlHttpRequest= "";
if(window.XMLHttpRequest){ // 火狐
xmlHttpRequest = newXMLHttpRequest();
}
else{ // IE
xmlHttpRequest = newActiveXObject("Microsoft.XMLHTTP");
}
returnxmlHttpRequest;
}
函数getXmlHttpRequest()返回一个ajax对象,所以使用的时候可以直接赋值:
1
2
varmyAjaxObject=null;
myAjaxObject = getXmlHttpRequest();
第二步:创建请求机制:(建立与服务器端的通信接口)
ajax请求方式有两种:get和post,下面分别介绍如何建立连接以及它们之间的区别。
◆get 方式请求格式:
1
2
3
4
5
6
/**** 方式一:get 方式请求 ******/
varurl = "process.php?userName="+$("userName").value;
myAjaxObject.open("get",url,true);
//回调处理函数指定为 calback();
myAjaxObject.onreadystatechange=callBack;
myAjaxObject.send(null);
其中open方法的三个参数解释:
1、请求方式:get / post :
2、向服务器请求的 url(后台处理的地址) :
3、 true:异步机制;false:同步机制(ajax的最大好处就是异步,所以基本选择true)
onreadystatechange=callback 意思就是服务器返回的状态改变的时候所选择的处理方式,callback为一个函数(不可写成callback()),也可写成:
1
onreadystatechange=function(){ /*code here...*/}
◆post 方式请求格式:
1
2
3
4
5
6
7
8
9
10
11
/******** 方式二:post 方式请求 ********/
varurl = "process.php";
//【不同之处1】发送的数据另写
vardata = "userName="+$("userName").value;
myAjaxObject.open("post",url,true);
// 【不同之处2】post方式一定要加上这句话
myAjaxObject.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//回调处理函数指定为 callback();
myAjaxObject.onreadystatechange=callBack;
myAjaxObject.send(data); //【不同之处3】 send()函数带参数
最后说明get和post在形式上和性能上的差异:
post传输数据时,不需要在URL中显示出来,而get方法要在URL中显示。
post传输的数据量大,可以达到2M,而get方法由于受到URL长度的限制,只能传递大约1024字节.
post是为了将数据传送到服务器段,get是为了从服务器段取得数据。当然get之所以也能传送数据,只是用来设计告诉服务器,你到底需要什么样的数据,post的信息作为http请求的内容,而get是在Http头部传输的。
第三步:如何处理返回的数据?
首先得判断数据的通信传输状态:
当 readyState 等于 4 且状态为 200 时,表示响应已就绪,可以在前端进行数据处理了。
其次,返回的数据格式主要有文本(.responseText)、JSON(.responseText)和XML(.responseXML),它们各自的处理方式都不相同。
● 文本格式的处理方式:
此时对应于服务器端的process.php文件大致为:
1
2
3
4
5
6
7
8
9
header("Content-type: text/html; charset=utf-8");
header("Cache-Control: no-cache");
$username=$_POST['userName'];
if($username=="tangbc"|| $username=="admin"){
/*只做简单的判断例子,实际项目中应该查找数据库*/
echo"<b>抱歉!不可用</b>";
}else{
echo"<b>恭喜!可以使用!</b>";
}
此时前端的处理函数callback为:
1
2
3
4
5
6
functioncallBack(){
if(myAjaxObject.readyState==4 && myAjaxObject.status==200){
/* 1,返回格式是 文本格式 (responseText) 的处理方式:*/
$("isExist").innerHTML=myAjaxObject.responseText;
}
}
● JSON格式的处理方式:
此时对应于服务器端的process.php文件大致为:
1
2
3
4
5
6
7
8
9
header("Content-Type: text/html; charset=utf-8");
header("Cache-Control: no-cache");
$username=$_POST['userName'];
if($username=="tangbc"|| $username=="admin"){
//输出的是 类JSON格式 的字符串
echo'{"msg":"抱歉!不可用!!"}';
}else{
echo'{"msg":"恭喜!可以用"}';
}
此时前端的处理函数callback为:
1
2
3
4
5
6
7
8
9
10
functioncallBack(){
if(myAjaxObject.readyState==4&&myAjaxObject.status==200){
// str为服务器返回来的字符串 {"msg":"抱歉!不可用!!"}
varstr = myAjaxObject.responseText;
// 将字符串str转换为JSON格式(对象数组)
varobj = eval("("+str+")");
// obj.msg 即为要在浏览器显示的数据 “抱歉!不可用!!”
$("isExist").innerHTML=obj.msg;
}
}
● XML格式的处理方式:
此时对应于服务器端的process.php文件大致为:
1
2
3
4
5
6
7
8
header("Content-type: text/xml; charset=utf-8");
header("Cache-Control: no-cache");
$username=$_POST['userName'];
if($username=="tangbc"|| $username=="admin"){
echo"<res><mes>抱歉!不可用</mes></res>";
}else{
echo"<res><mes>恭喜!可以用</mes></res>";
}
此时前端的处理函数callback为:
1
2
3
4
5
6
7
8
9
10
functioncallBack(){
if(myAjaxObject.readyState==4&&myAjaxObject.status==200){
/* 2,返回格式是 XML(responseXML) 的处理方式:*/
//获取服务器端生成的XML的标签名
vartag=myAjaxObject.responseXML.getElementsByTagName('mes');
//获取该标签名下的文本内容(需要的信息)
varval = tag[0].childNodes[0].nodeValue;
$("isExist").innerHTML=val;
}
}
至此,ajax的小小案例已经算是做完了,您可以在线测试一下:ajax用户名检测DEMO(不可用的用户名为:tangbc、admin)
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
