
Ajax(Asynchronous Java and XML)是一系列web开发技术的集合,使用很多的web技术在客户端开发异步web应用。
利用Ajax,web应用可以异步的发送数据获取数据,而不干扰现有页面的显示和行为。通过解耦数据接口层和展现层,Ajax允许web页面或者其他扩展的web应用动态的改变数据而不用重新加载整个页面。实现通常选择JSON代替XML,因为更接近Java。
Ajax不是一种技术,是一组技术。HTML和CSS用来组合标记和样式信息。用户可以利用js访问DOM对象负责动态展示。js和对象提供一种浏览器和服务端异步互换数据的方法从而避免整个页面加载。
01-
历史
在90年代中期,许多web站点完全基于html页面。每个用户行为都需要从服务端重新加载页面。这个过程很不方便,影响用户体验:所有的页面内容消失,然后又出现。每次因为小部分改动需要浏览器重新加载页面,所有内容都必须重新获取,甚至只有很少的信息改变。这会额外增加服务端负载,浪费带宽,影响性能。
在1996年,IE引入了iframe标签来异步加载获取内容。
在1998年,微软的邮件组团队利用客户端脚本实现了第一个XMLHTTP组件。
在1999年,微软在IE的默认页面使用iframe技术动态更新新闻故事和股票行情,并且在IE5中创建了XMLHTTP ActiveX组件,这个技术随后被Mozilla,Safari,Opera以及其他浏览器采用,作为 js对象。微软在IE7中采用了原生的模块。IE仍然支持ActiveX版本,但是在Edge中不支持了。这种技术的使用在当时相当不明朗直到出现在大规模线上应用中,比如Outlook Web App (2000)和Oddpost。
谷歌在Gmail(2004)和Google Maps(2005)中广发部署了符合标准的跨浏览器Ajax。在2004年10月Kayak.com的公测版本是首次大规模电子商务网站使用了他们当时称为"the xml htpp thing"的技术。
Jesse James Garrett在2005年2月18号发表的一篇题为"Ajax: A New Approach to Web Applications"的论文中,基于Google 页面中使用的技术,公开阐明了"Ajax"这个术语。
在2006年4月5号,W3C发表了第一个关于对象的草案,尝试建立一个官方的Web标准。关于对象最新的草案是在2014年1月30号发布的。
02-
技术集
Ajax术语已经变成了web应用用来与服务端在幕后交流不打断页面当前状态而使用的一组技术的代表。在Jesse James Garrett的论文里创造的Ajax术语包括以下技术:
从那以后,Ajax应用使用的技术已经有了很大的发展,包括Ajax术语的定义。数据交换不再需要XML,操纵数据也不再需要XSLT了。JOSN经常被使用作为数据交换的一种格式,尽管其他的格式例如预定义的HTML或者纯文本仍然可以使用。
Asynchronous HTML and HTTP(AHAH)使用对象获取(X)HTML片段,然后插入到Web页面中。

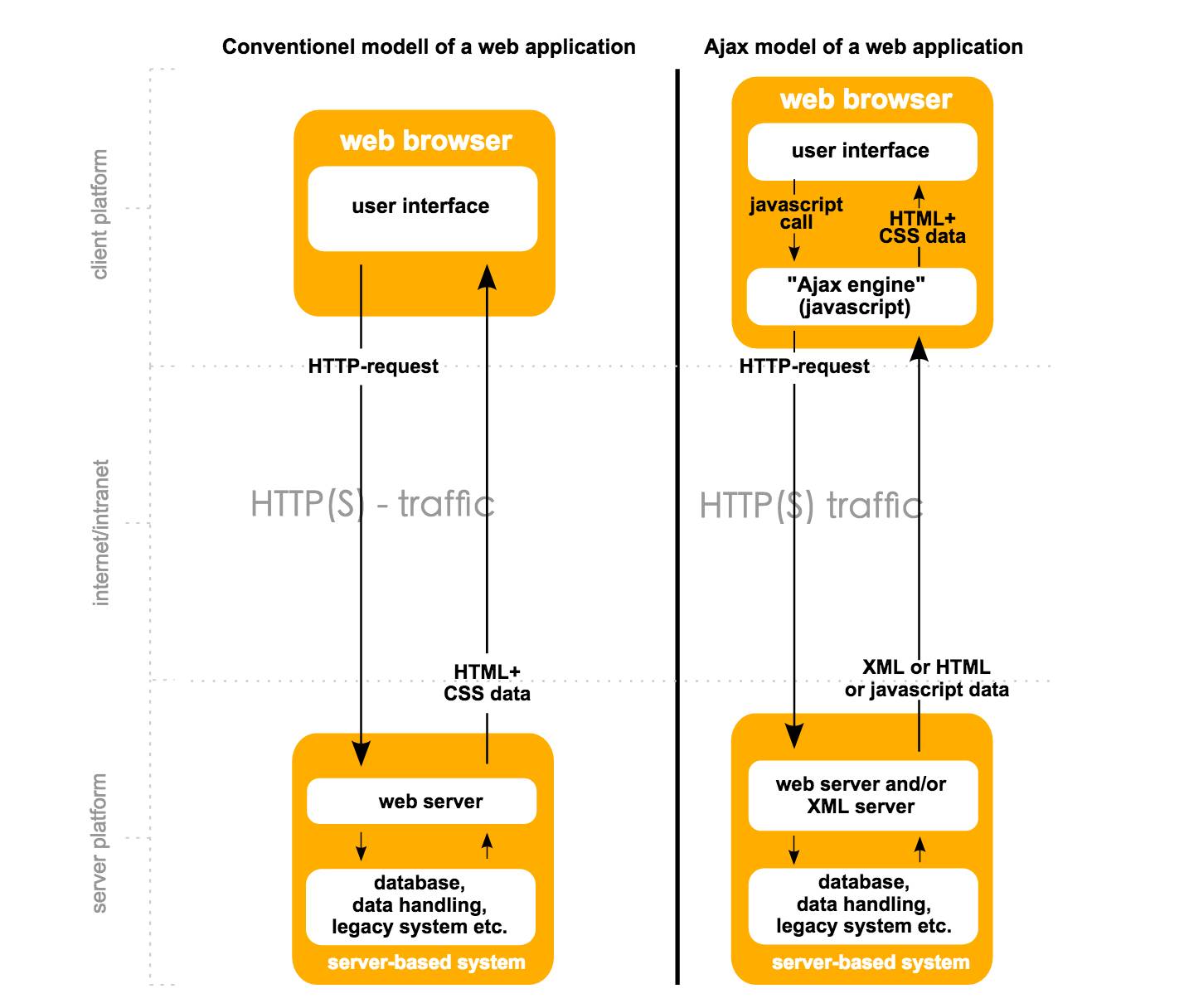
传统Web应用模型与使用Ajax的Web应用模型对比
03-
弊端
04-
例子
下面就是一个简单的使用GET方法进行Ajax请求的例子
get-ajax-data.js:
var xhr = new ();
xhr.open('get', 'send-ajax-data.php');
xhr.onreadystatechange = function () {
var DONE = 4;
var OK = 200;
if (xhr.readyState === DONE) {
if (xhr.status === OK) {
alert(xhr.responseText);
} else {
alert('Error: ' + xhr.status);
}
}
};
xhr.send(null);
send-ajax-data.php:
header('Content-Type: text/plain');
echo "This is the returned text.";
05-
jQuery示例
使用流行的jQuery库,完成上例中相同的事情
$.get('send-ajax-data.php')
.done(function(data) {
alert(data);
})
.fail(function(data) {
alert('Error: ' + data);
});
做好前端开发必须对HTTP的相关知识有所了解,所以我创建了一个专题前端必备HTTP技能专门收集前端相关的HTTP知识,欢迎关注,投稿。
? ? ? ? ? ? ? ?
作者:留小七 原文:
点击“阅读原文”,看更多
精选文章
↓↓↓
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
